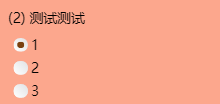
First, let's look at the style of the radio box:
<div class="option" v-for="(option, ind) in item.surveyQuestionOptionList" :key="ind"> <input :value="option.selectid" type="radio" :id="'option' + item.qid + option.selectid" :name="item.qid" :checked="ind == 0"> <label :for="'option' + item.qid + option.selectid">{{option.selection}}</label> </div>
input[type="radio"] + label{ position: relative; padding-left: 1.5rem; padding-right: 1rem; width: 100%; } input[type="radio"] + label span{ white-space: pre-wrap; } input[type="radio"] + label::after, input[type="radio"] + label::before { /* content: "\a0"; Non-breaking space */ content:""; display: inline-block; vertical-align: middle; width: 0.6rem; height: 0.6rem; margin-right: .4rem; border-radius: 50%; line-height: 1.2rem; padding: 0.3rem; background: -webkit-linear-gradient(45deg, #fff, #e1e2e4); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(45deg, #fff, #e1e2e4); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(45deg, #fff, #e1e2e4); /* Firefox 3.6 - 15 */ background: linear-gradient(45deg, #fff, #e1e2e4); left: 0; top:0.2rem; position: absolute; } input[type="radio"]:checked + label::before { background: #7a4010; background-clip: content-box; padding: 0.3rem; z-index: 9; } input[type="radio"] { position: absolute; clip: rect(0, 0, 0, 0); }
Problems encountered in the middle:
① selected by default
Add: checked="ind == num" directly to the input tag. Num is the index you want to select by default, but it is not selected after adding. Later, it is found that it is the cause of v-model. If you remove v-model, checked will work
v-model ignores the initial values of the value, checked, and selected attributes of all form elements and always uses the data of the Vue instance as the data source. You should declare the initial value in the data option of the component through JavaScript.
② value taking
In vue, of course, we need to use its own two-way binding, so the problem is, in ①
In order to select by default, v-model is removed. Click event can be used to obtain the selected value. However, if you get the value when the number of topics is uncertain, and then change the value, it will become more complex. So my eyes go back to v-model, and think about the above reference carefully. Then our checked is also used v-model
<input :value="option.selectid" v-model="answerList.answers[index].answer" type="radio" :id="'option' + item.qid + option.selectid" :name="item.qid">
// Problem solving code