vue pop up layer
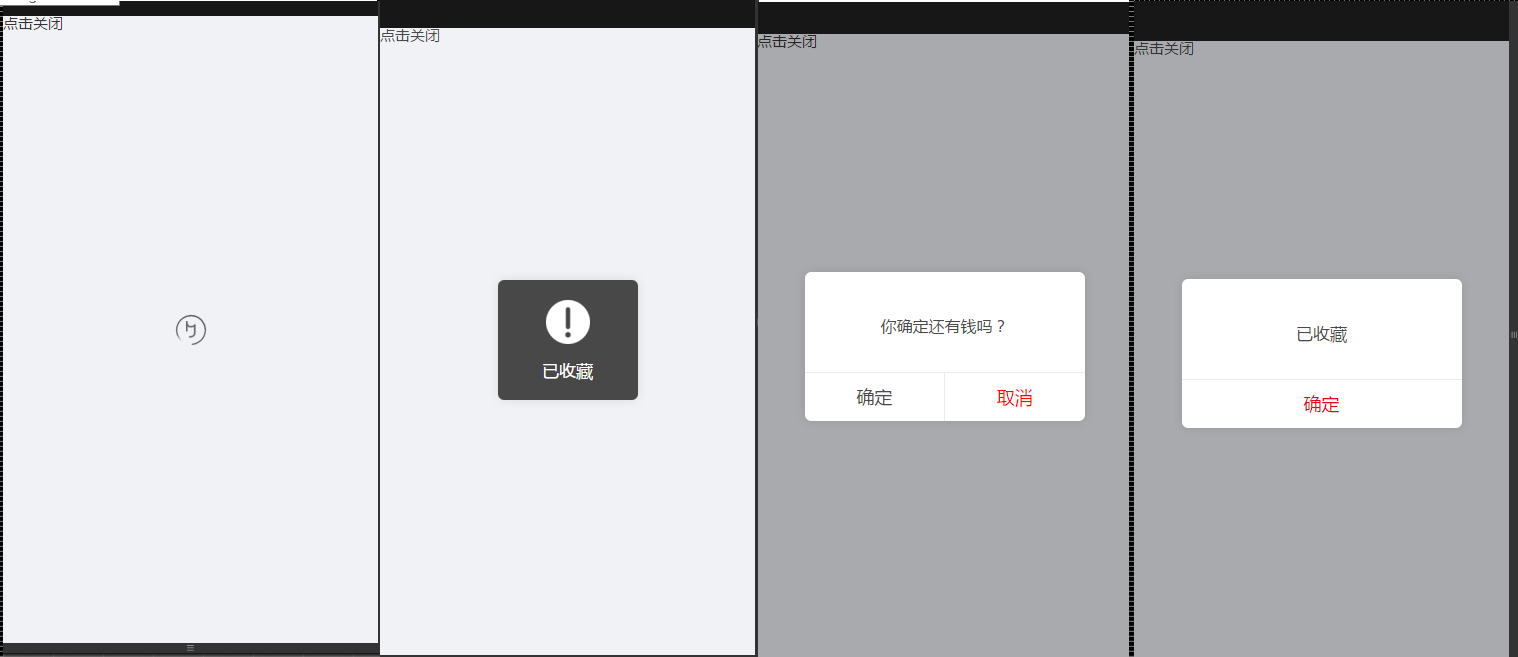
These are the pop-up layers I usually use for mobile terminals. There are four pop-up layers, with the default value of type 0.12

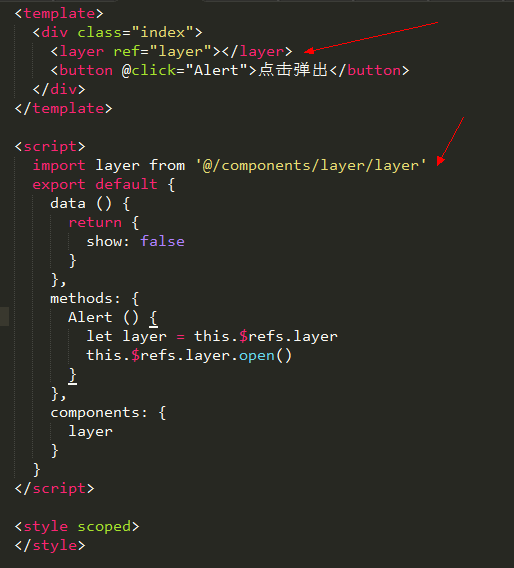
This is a component layer.vue

code:
<layer ref="layer"></layer>
import layer from '@/components/layer/layer'1. Loading

1. Default in loading
No parameter in open() default type: 0
// type 0
let layer = this.$refs.layer
layer.open() 2. During loading, click the blank area to hide the pop-up box
let layer = this.$refs.layer
layer.open({
type: 0,
shadeClose: true, // Click the blank area to hide the pop-up box. The default is false
})3. If you want to hide the pop-up box anywhere, please call
let layer = this.$refs.layer
layer.close()2. Tips

Default value type: 1
1. Tips
let layer = this.$refs.layer
layer.open({
type: 1
})2. Parameters
let layer = this.$refs.layer
layer.open({
type: 1,
content: 'Collected', // content
imgurl: 'success.png', // Picture name
time: 1, // Automatically turn off default 2 after 1 second
callback () { // Turn off automatically after 1 second
console.log('It's gone')
},
shadeClose: true // Click the blank area to hide the pop-up box. The default is false
})3. Tips

Default value type: 2
1. Tips
let layer = this.$refs.layer
layer.open({
type: 2
})2. Parameters
let layer = this.$refs.layer
layer.open({
type: 2,
content: 'Now I'm hungry again...', // content
shadeClose: true, // Click the blank area to hide the pop-up box. The default is false
button: ['Determine'], // Button content is known by default
no () { // Click to confirm the callback
console.log('cancel')
layer.open() // Reopen other windows
}
})4. Inquiry box

Default value type: 2
1. Inquiry box
let layer = this.$refs.layer
layer.open({
type: 2
})2. Parameters
let layer = this.$refs.layer
layer.open({
type: 2,
content: 'Have you eaten yet?', // content
button: ['Determine', 'cancel'], // Button content is known by default
yes () { // Click to confirm the callback
console.log('Determine')
},
no () { // Click Cancel callback
console.log('cancel')
layer.open()
}
})Turn off pop-up layer general
this.$refs.layer.close()Summary:
Parameters can be customized, 1. Loading, 2. Prompt, 3. Prompt, 4. Query
layer.vue
<template>
<div class="mask" v-if="layershow">
<div class="layermbox">
<div class="laymshade" :class="{'laymshadeBgNo': type >= 2 ? false : shade}" @click="laymshadeClose"></div>
<div class="layermmain" :class="layermmain[type]">
<template v-if="type == 0">
<transition name="fade">
<div class="layermchild">
<div class="logBox" v-if="layershow">
<img class="img1" :src="logImg1" alt="" />
<img class="img2" :src="logImg2" alt="" />
</div>
</div>
</transition>
</template>
<template v-if="type == 1">
<div class="section">
<transition name="fade">
<div class="layermchild layermPrompts" v-if="layershow">
<section class="layermcont">
<img class="img" :src="imgurl"/>
<p class="text">{{content}}</p>
</section>
</div>
</transition>
</div>
</template>
<template v-if="type == 2">
<div class="section">
<transition name="fade">
<div class="layermchild" v-if="layershow">
<section class="layermcont">
<p>{{content}}</p>
</section>
<div class="layermbtn">
<span class="layermspan" v-for="(item, index) in button" @click="sure(index)">{{ item }}</span>
</div>
</div>
</transition>
</div>
</template>
</div>
</div>
</div>
</template>
<script>
import Vue from 'vue'
export default {
props: {
isShow: {
type: Boolean,
default: false
}
},
data () {
return {
layershow: false, // Show pop-up box or not
type: 0, // Display type
shade: true, // Mongolia
shadeClose: false, // Mask Click to hide
imgurl: require('@/common/image/error.png'), // Icon of default type 1
content: 'Under full load', // Default content
button: ['Determine'], // Default button
logImg1: require('./logo1.png'), // When type is 1 - load Icon
logImg2: require('./logo2.png'), // When type is 1 - load Icon
time: 20, // Countdown hidden time
callback: '', // Callback or not - type greater than 1
no: '', // Click the confirm button to call back
yes: '' // Click Cancel to call back
}
},
created () {
this.layermmain = ['layermmain0', 'layermmain1', 'layermmain2']
this.imgurl_ = ['error', 'success', 'collection']
},
methods: {
open (opt) {
this.close()
if (opt) {
console.log(opt)
let cloneObj = JSON.parse(JSON.stringify(this.$data))
for (var key in opt) {
this.$data[key] = opt[key]
}
if (opt.imgurl) {
this.$data['imgurl'] = require('@/common/image/' + opt.imgurl)
}
this.layershow = true
if (this.time && this.type === 1) {
setTimeout(() => {
this.close()
this.callback && this.callback()
}, this.time * 1000)
return false
}
}
this.callback && this.callback()
},
sure (index) {
if (this.button.length > 1) {
if (index === 0) {
this.yes && this.yes()
} else {
this.no && this.no()
}
return false
}
this.no && this.no()
this.close()
},
close () {
this.layershow = false
this.type = 0
this.shade = true
this.shadeClose = false
this.imgurl = require('@/common/image/error.png')
this.content = 'Under full load'
this.button = ['Determine']
},
laymshadeClose () {
this.shadeClose && this.close()
}
},
computed: {
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.layermbox
position:fixed
left: 0
top: 0
z-index:19891014
right: 0
bottom: 0
.laymshade,.layermmain
position: fixed
left: 0
top: 0
width: 100%
height: 100%
z-index:19891014
&.laymshadeBgNo
background: none
.laymshade
background: rgba(0,0,0,0.3)
.layermmain
display: table
pointer-events: none
.section
display: table-cell
vertical-align: middle
text-align: center
.layermchild
width: 14rem
height: 7.5rem
position: relative
display: inline-block
text-align: center
background-color: #fff
border-radius: 6px
box-shadow: 0 0 15px rgba(0,0,0,.1)
pointer-events: auto
color: #4a4a4a
overflow: hidden
box-sizing: border-box
&.layermPrompts
background: rgba(0,0,0,.7)
width: auto
height: auto
min-width: 7rem
min-height: 6rem
max-width: 14rem
color: #fff
padding: 0 0.8rem
&.fade-enter-active, &.fade-leave-active
transition: all 0.3s
&.fade-enter, &.fade-leave-active
opacity: 0
transform: scale(0)
.layermcont
font-size: 0.85rem
display: block
padding: 0.8rem 0.8rem 0.4rem
line-height: 1rem
display:flex
align-items:center
justify-content: center
flex-direction: column
min-height: 5rem
box-sizing: border-box
.img
display: block
width: 2.2rem
height: 2.2rem
margin: 0.2rem auto .8rem
.layermbtn
width: 100%
display: flex
height: 2.4rem
line-height: 2.4rem
border-top: 1px solid #ebebeb
font-size: 0.9rem
.layermspan
display: block
flex: 1
&:first-child
border-right: 1px solid #ebebeb
color: #4a4a4a
&:last-child
border: none
color: #e60012
&.layermmain0
display:flex
align-items:center
justify-content: center
.layermchild
background: none
.logBox
position: relative
width: 1.5rem
height: 1.5rem
text-align: center
.img1
position: absolute
left: 0
top: 0
width: 100%
height: 100%
animation: bounce-in 2s linear infinite
@keyframes bounce-in
0%
transform: rotate(0)
100%
transform: rotate(360deg)
.img2
width: 0.5rem
margin-top: 0.3rem
&.layermmain1
.layermchild
background: rgba(0,0,0,0.6)
&.layermmain2
.section
.layermchild
height: auto
</style>If there is any error, please advise. Thank you for writing a demo in the near future. Please pay attention