Description: in recent projects, openlayer is needed to implement the heat map. Since I just contacted opnelayer, I don't know what the loading format is. If I look at the official website, I don't give the loading data format. Later, after many attempts, it finally shows up. Record here, don't like to spray!!! Don't talk much, just go to the code.
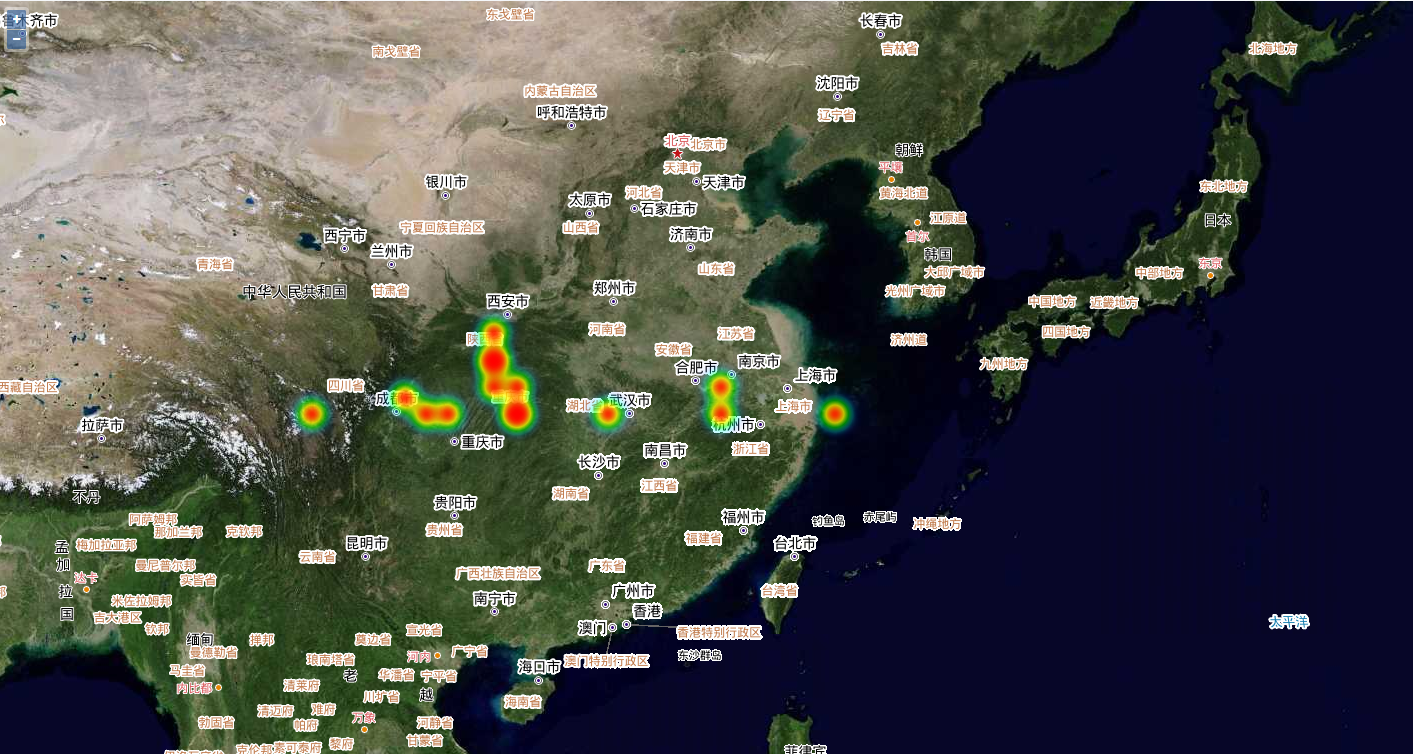
Design sketch: There are not many data and the effect is not very obvious. One disadvantage is that the count value in the data is not displayed when the mouse moves to the heat map point.
There are not many data and the effect is not very obvious. One disadvantage is that the count value in the data is not displayed when the mouse moves to the heat map point.
Using openlayer, vue can import js files or install globally. NPM install ol is used here.
vue file:
<template>
<div>
<div id="map"></div>
</div>
</template>
<script>
import Map from 'ol/Map.js'
import View from 'ol/View.js'
import KML from 'ol/format/KML.js'
import { Heatmap as HeatmapLayer } from 'ol/layer.js'
import VectorSource from 'ol/source/Vector.js'
import { transform } from 'ol/proj'
import GeoJSON from 'ol/format/GeoJSON'
export default {
name: 'heatmap',
data () {
return {
map: null,
center: [121.05212688446045, 30.600614547729492],
// False data of thermodynamic diagram
heatData: {
type: 'FeatureCollection',
features: [
{ type: 'Point', 'coordinates': [ 104.40, 31.19 ], count: 100 },
{ type: 'Point', 'coordinates': [ 113.30, 30.60 ], count: 19 },
{ type: 'Point', 'coordinates': [ 123.30, 30.60 ], count: 419 },
{ type: 'Point', 'coordinates': [ 105.30, 30.60 ], count: 319 },
{ type: 'Point', 'coordinates': [ 106.30, 30.60 ], count: 719 },
{ type: 'Point', 'coordinates': [ 109.30, 31.60 ], count: 519 },
{ type: 'Point', 'coordinates': [ 109.30, 30.60 ], count: 319 },
{ type: 'Point', 'coordinates': [ 108.30, 32.60 ], count: 139 },
{ type: 'Point', 'coordinates': [ 118.30, 31.60 ], count: 129 },
{ type: 'Point', 'coordinates': [ 108.30, 33.60 ], count: 190 },
{ type: 'Point', 'coordinates': [ 108.30, 32.60 ], count: 189 },
{ type: 'Point', 'coordinates': [ 100.30, 30.60 ], count: 1 },
{ type: 'Point', 'coordinates': [ 109.30, 30.60 ], count: 119 },
{ type: 'Point', 'coordinates': [ 108.30, 31.60 ], count: 200 },
{ type: 'Point', 'coordinates': [ 118.30, 30.60 ], count: 300 }
]
}
}
},
methods: {
initMap () {
// Create a thermal layer
let vector = new HeatmapLayer({
// Vector data source
source: new VectorSource({
features: (new GeoJSON()).readFeatures(this.heatData, {
dataProjection: 'EPSG:4326',
featureProjection: 'EPSG:3857'
}),
}),
blur: 20, // Fuzzy size
radius: 20 // Hot spot radius
})
this.map = new Map({
target: 'map',
// Add the layer you need in layers. Don't add it here, just add the thermal layer
layers: [
vector
],
view: new View({
// Initial center of map
center: transform(this.center, 'EPSG:4326', 'EPSG:3857'),
zoom: 5
})
})
}
},
mounted () {
this.initMap()
}
}
</script>
<style scoped>
.label{
font-size: 20px;
}
</style>