Realize an online resume editor, realize online editing, generate resume pictures, apply technology:
1.vue.js
2.webpack
3.muse-ui(https://museui.github.io)
4. HTML 2 canvas. JS (used to generate images from html);
The catalogue of projects that have been developed is as follows:

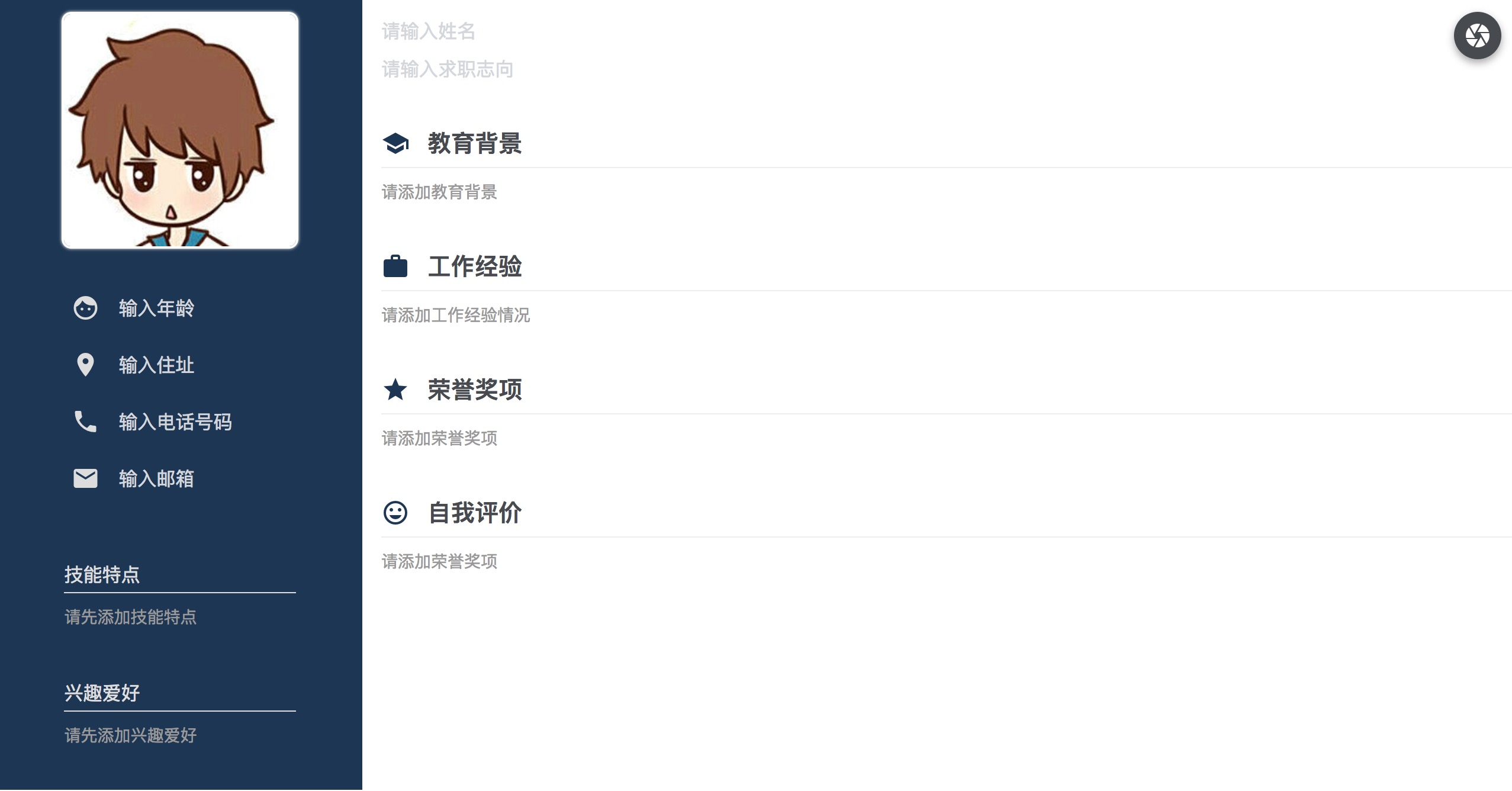
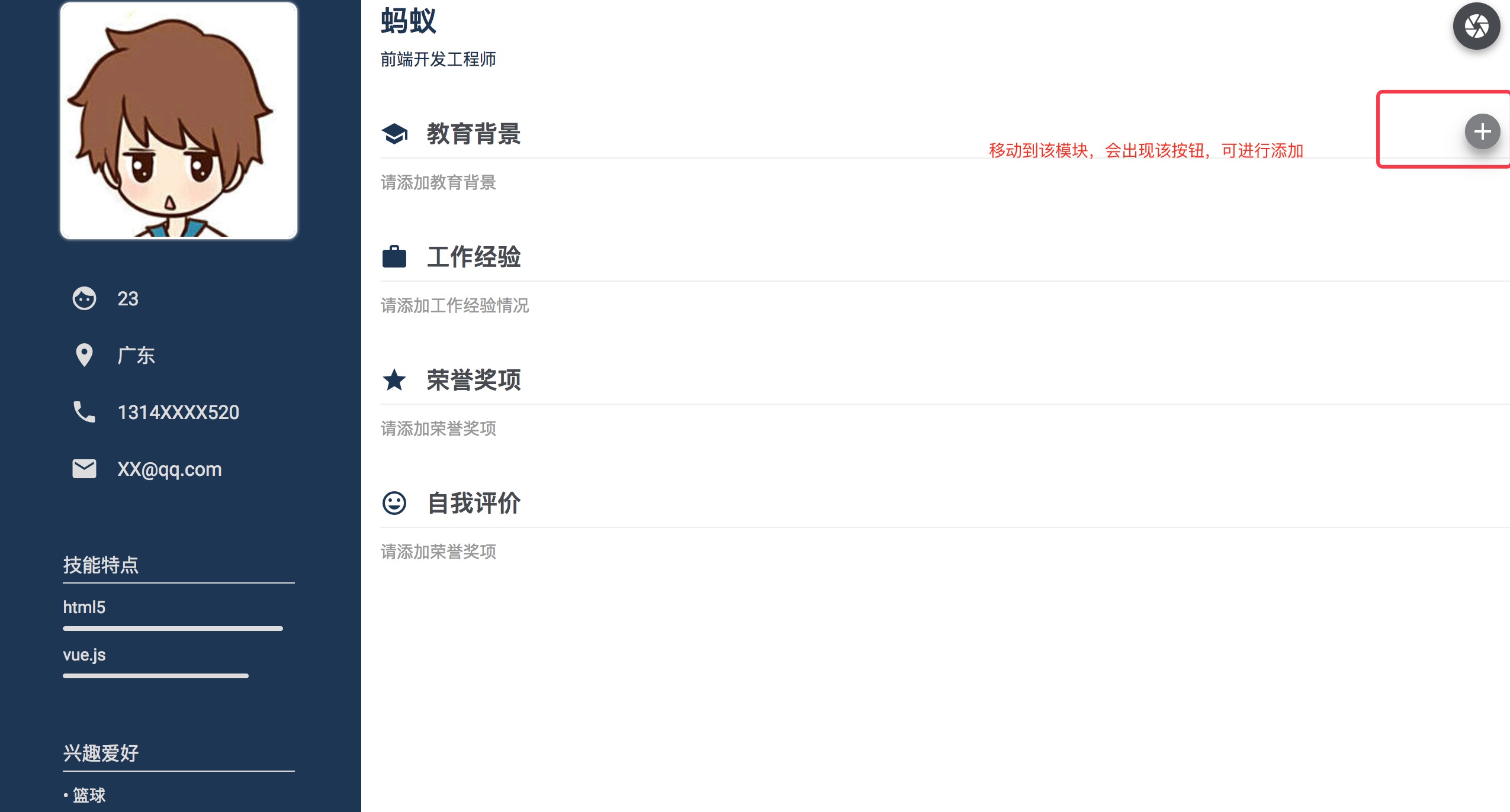
And then the overall effect of my resume.

(Using the idea of components, each module here is a component, and some modules like this can be further improved, which I do not have for the time being.)
1. Building a vue project
First of all, we use vue-cli to build our project. Unused students can go to my previous blog and have a special introduction.
2. Introducing muse-ui
Install muse-ui under the project directory
nam install muse-ui --save -dev
Introducing in main.js
import MuseUI from 'muse-ui';
import '../static/css/muse-ui.css';
import '../static/css/theme-carbon.css' // Use the carbon theme (changeable)
Vue.use(MuseUI)To use the muse-ui icon, introduce two files in index.html:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">In this way, we can replicate the examples on muse-ui official website. Many muse-ui tutorials on the Internet are quite complicated. Here I use the simplest method to achieve it. There is no demonstration here. Interested students can try it.
HeaderImg.vue
<template>
<div class="headerImg">
<img :src="pictureUrl" alt="" />
<input type="file" class="file-button" @change="onFileChange" />
</div>
</template>
<style></style>
<script>
export default{
data(){
return {
images:[],
pictureUrl:'../../static/img/headerImg.jpg'
}
},
methods:{
test () {
var vm = this
console.log(vm.message)
},
onFileChange (e) {
var files = e.target.files || e.dataTransfer.files
if (!files.length) return
var _this = this
var reader = null
reader = new window.FileReader()
reader.readAsDataURL(files[0])
reader.onload = function (e) {
_this.pictureUrl = e.target.result
}
},
},
}
</script>IV. Personal Information Module (written in Home.vue)
<div class="baseInfo">
<mu-text-field hintText="Input age" type="type" icon="face" fullWidth :underlineShow="false" />
<mu-text-field hintText="Input address" type="type" icon="place" fullWidth :underlineShow="false"/>
<mu-text-field hintText="enter phone number" type="type" icon="phone" fullWidth :underlineShow="false"/>
<mu-text-field hintText="Input mailbox" type="type" icon="mail" fullWidth :underlineShow="false"/>
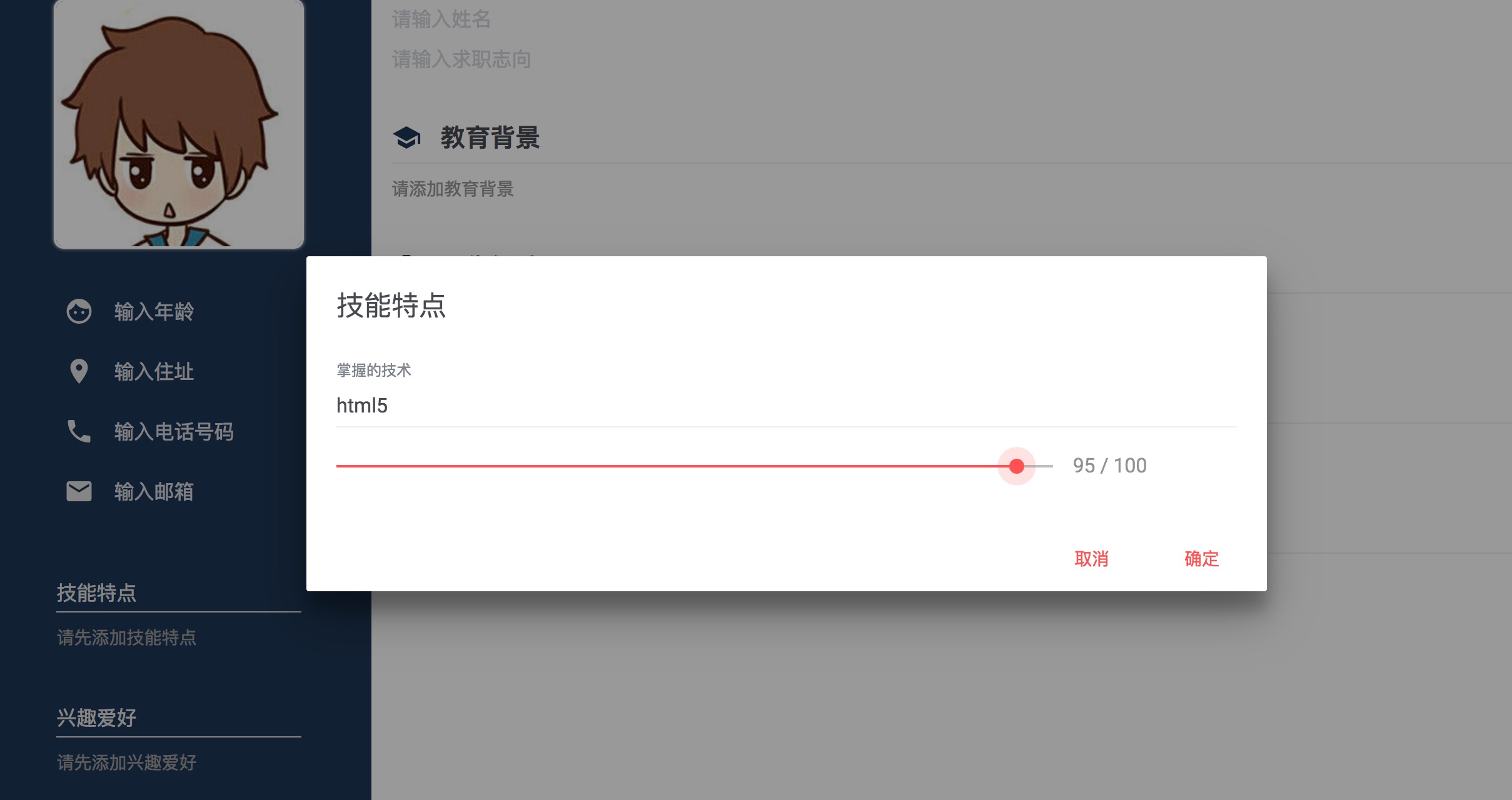
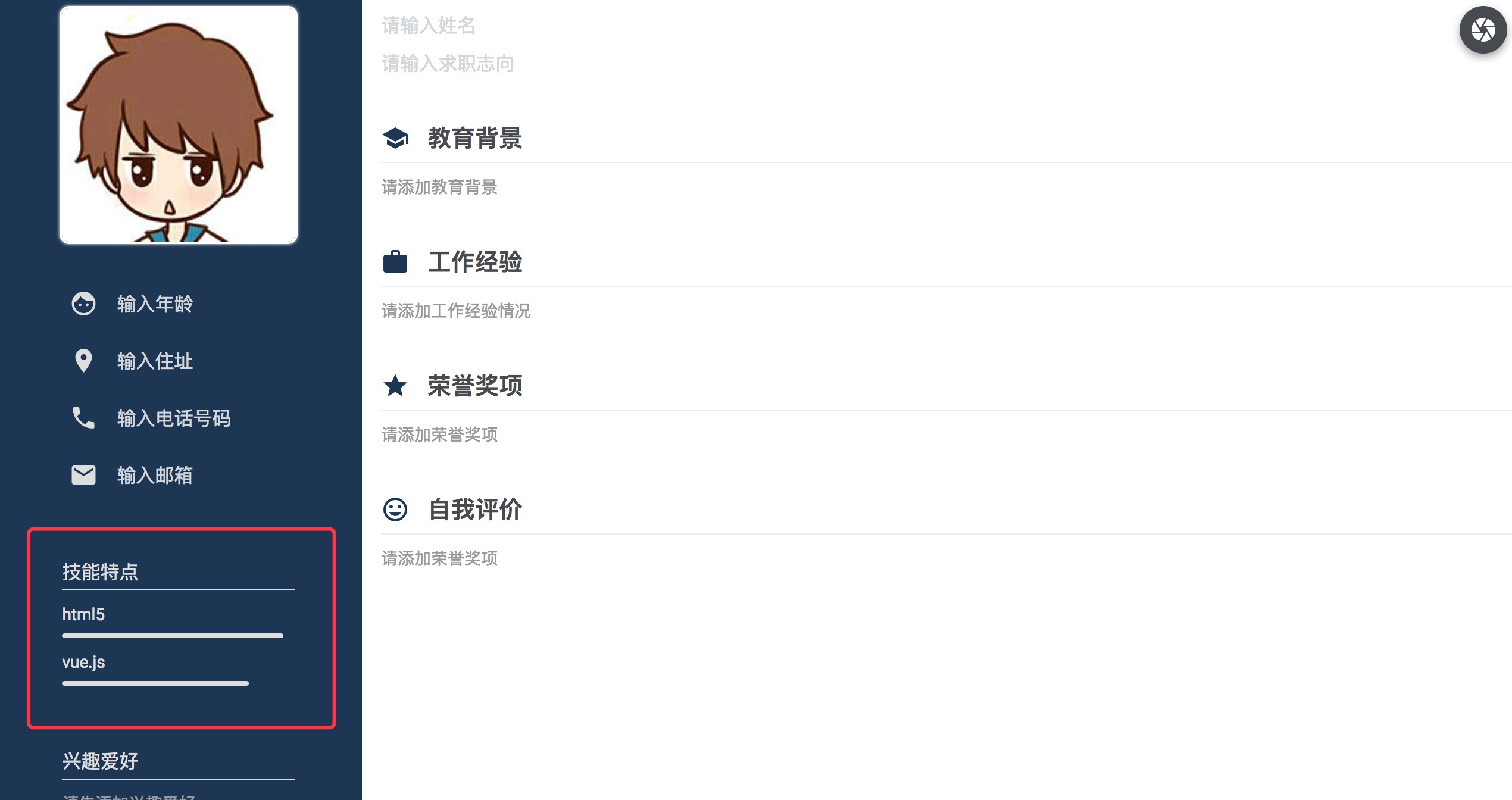
</div>V. Skills Characteristics Module
<template>
<div class="skills">
<div class="title">
<span class="">Skill characteristics</span>
<a href="javascrpt:;" class="add addBtn" @click="openSkills">
<mu-icon value="add" color="#fff" />
</a>
</div>
<div>
<mu-dialog :open="skillsDialog" title="Skill characteristics" @close="closeSkills">
<mu-text-field label="Mastery of Technology" labelFloat fullWidth v-model="skill.name"/>
<mu-row gutter>
<mu-col width="60" table="60" desktop="80">
<mu-slider v-model="skill.value" class="demo-slider" :min=0 :max=100 :step="5" />
</mu-col>
<mu-col width="60" table="60" desktop="20">
<span>{{skill.value}}</span>
<span>/</span>
<span>100</span>
</mu-col>
</mu-row>
<mu-flat-button slot="actions" @click="closeSkills" primary label="cancel"/>
<mu-flat-button slot="actions" primary label="Determine" @click="skillData" />
</mu-dialog>
</div>
<div class="skill-item">
<div v-if="skillEmpty" class="empty">Please add skill features first</div>
<div v-for="(item,index) in skills" class="list" v-else>
<p>
<span>{{item.name}}</span>
<a href="javascript:;" class="delete" @click="deleteSkill(index)">
<mu-icon value="delete" />
</a>
</p>
<mu-linear-progress mode="determinate" :value="item.value"/>
</div>
</div>
</div>
</template>
<style></style>
<script>
export default {
data () {
return {
value: 20,
skillsDialog:false,
skill:{
name:"",
value:0
},
skills:[],
skillEmpty:true,
}
},
methods: {
openSkills () {
this.skillsDialog = true
},
closeSkills () {
this.skillsDialog = false
},
skillData(){
this.skills.push(this.skill);
this.skill={
name:"",
value:0
};
this.skillsDialog = false;
this.skillEmpty = false;
console.log(this.skills)
},
deleteSkill(index){
this.skills.splice(index,1);
if(this.interests==0){
this.interestEmpty = true;
}
}
}
}
</script>

Educational Background Module (Education.vue)
<template>
<div class="education">
<div class="title">
<mu-icon value="school" color="#1d3653" />
<span>educational background</span>
</div>
<mu-float-button icon="add" mini class="demo-float-button educationBtn" @click="openEducation" />
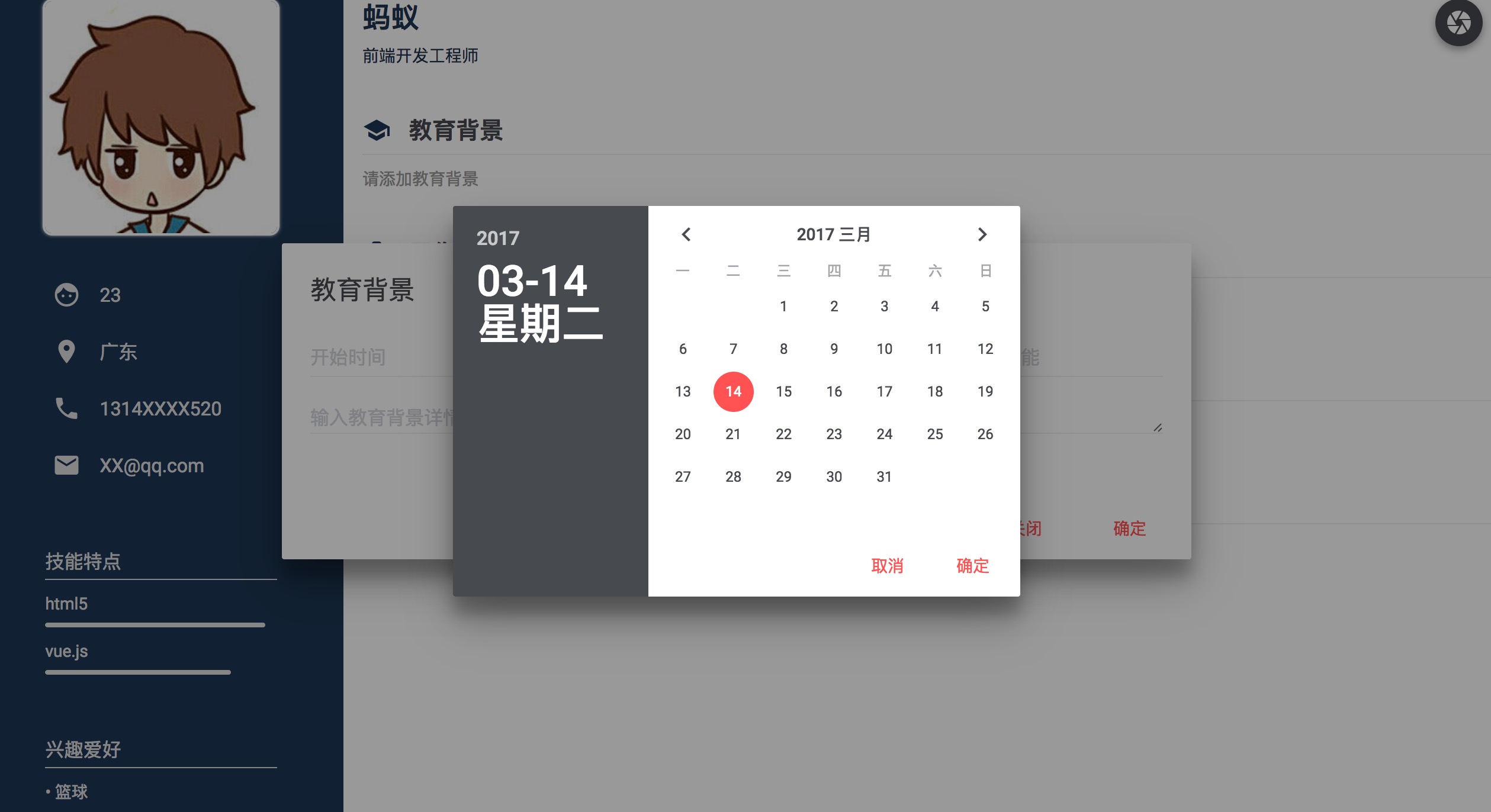
<mu-dialog :open="educationDialog" title="educational background" @close="closeEducation">
<mu-row gutter>
<mu-col width="50" table="30" desktop="20">
<mu-date-picker mode="landscape" hintText="start time" fullWidth v-model="edu.startTime" />
</mu-col>
<mu-col width="50" table="30" desktop="20">
<mu-date-picker mode="landscape" hintText="End time" fullWidth v-model="edu.endTime" />
</mu-col>
<mu-col width="50" table="30" desktop="35">
<mu-text-field hintText="Graduate School" fullWidth v-model="edu.school" />
</mu-col>
<mu-col width="50" table="30" desktop="25">
<mu-text-field hintText="Professional skills" fullWidth v-model="edu.professional" />
</mu-col>
</mu-row>
<mu-row gutter>
<mu-col width="100" table="100" desktop="100">
<mu-text-field hintText="Enter details of educational background" multiLine :rows="1" :rowsMax="5" fullWidth v-model="edu.content" />
</mu-col>
</mu-row>
<mu-flat-button slot="actions" @click="closeEducation" primary label="Close"/>
<mu-flat-button slot="actions" primary label="Determine" @click="eduData" />
</mu-dialog>
<div class="education-content lists">
<div v-if="empty" class="empty">Please add educational background</div>
<div v-for="(item,index) in edus" class="list" v-else>
<mu-row gutter>
<mu-col width="50" table="30" desktop="30">
<span class="title-font">{{item.startTime}}</span>
<span class="title-font">--</span>
<span class="title-font">{{item.endTime}}</span>
</mu-col>
<mu-col width="50" table="30" desktop="30">
<span class="title-font">{{item.school}}</span>
</mu-col>
<mu-col width="50" table="30" desktop="30">
<span class="title-font">{{item.professional}}</span>
</mu-col>
<mu-col width="50" table="5" desktop="10">
<a href="javascript:;" class="deleteBtn" @click="deleteData(index)">
<mu-icon value="delete" color="#fff" />
</a>
</mu-col>
</mu-row>
<mu-row gutter>
<mu-col width="100" table="100" desktop="100">
<span class="content-font">{{item.content}}</span>
</mu-col>
</mu-row>
</div>
</div>
</div>
</template>
<style></style>
<script>
export default{
data(){
return {
educationDialog:false,
empty:true,
edu:{
startTime:"",
endTime:"",
school:"",
professional:"",
content:"",
},
edus:[],
}
},
methods: {
openEducation () {
this.educationDialog = true
},
closeEducation () {
this.educationDialog = false
},
eduData(){
this.edus.push(this.edu);
this.edu = {
startTime:"",
endTime:"",
school:"",
professional:"",
content:"",
};
this.educationDialog = false;
this.empty = false;
},
deleteData(index){
this.edus.splice(index,1);
if(this.edus.length==0){
this.empty = true;
}
},
},
}
</script>


Other module functions are almost the same, interested students can try it on their own, and finally we regenerate resumes, here to use HTML 2 canvas, not clear can Baidu check the use of the plug-in.
Introducing Home.vue
import Html2canvas from '../../static/js/html2canvas';
<script>
import HeaderImg from './HeaderImg';
import Skills from './Skills';
import Interest from './Interest';
import Education from './Education';
import Work from './Work';
import Award from './Award';
import Assessment from './Assessment';
import Html2canvas from '../../static/js/html2canvas';
export default{
data(){
return{
url:"",
resumeImg:"../../static/img/headerImg.jpg",
readResume:false
}
},
methods:{
createImg(){
var canvas = document.querySelector("canvas");
var ctx = canvas.getContext("2d");
var _this = this;
Html2canvas(document.querySelector("#app"), {
onrendered: function(canvas){
var img = canvas.toDataURL();
_this.url = img;
_this.resumeImg = img;
_this.readResume = true;
},
});
},
closeResume(){
this.readResume = false;
},
},
components:{
Skills,
Interest,
Education,
Work,
Award,
Assessment,
HeaderImg
}
}
</script>
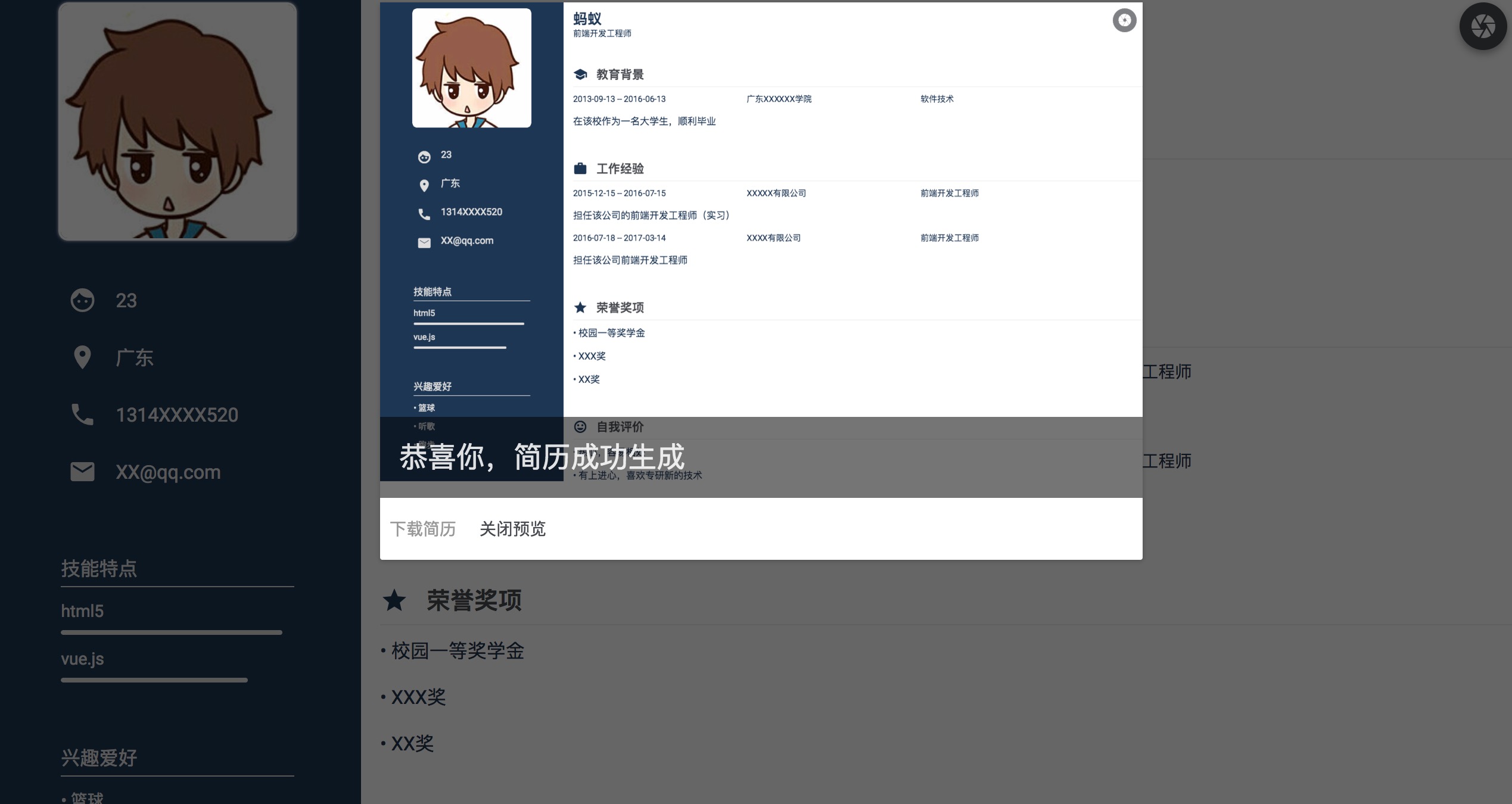
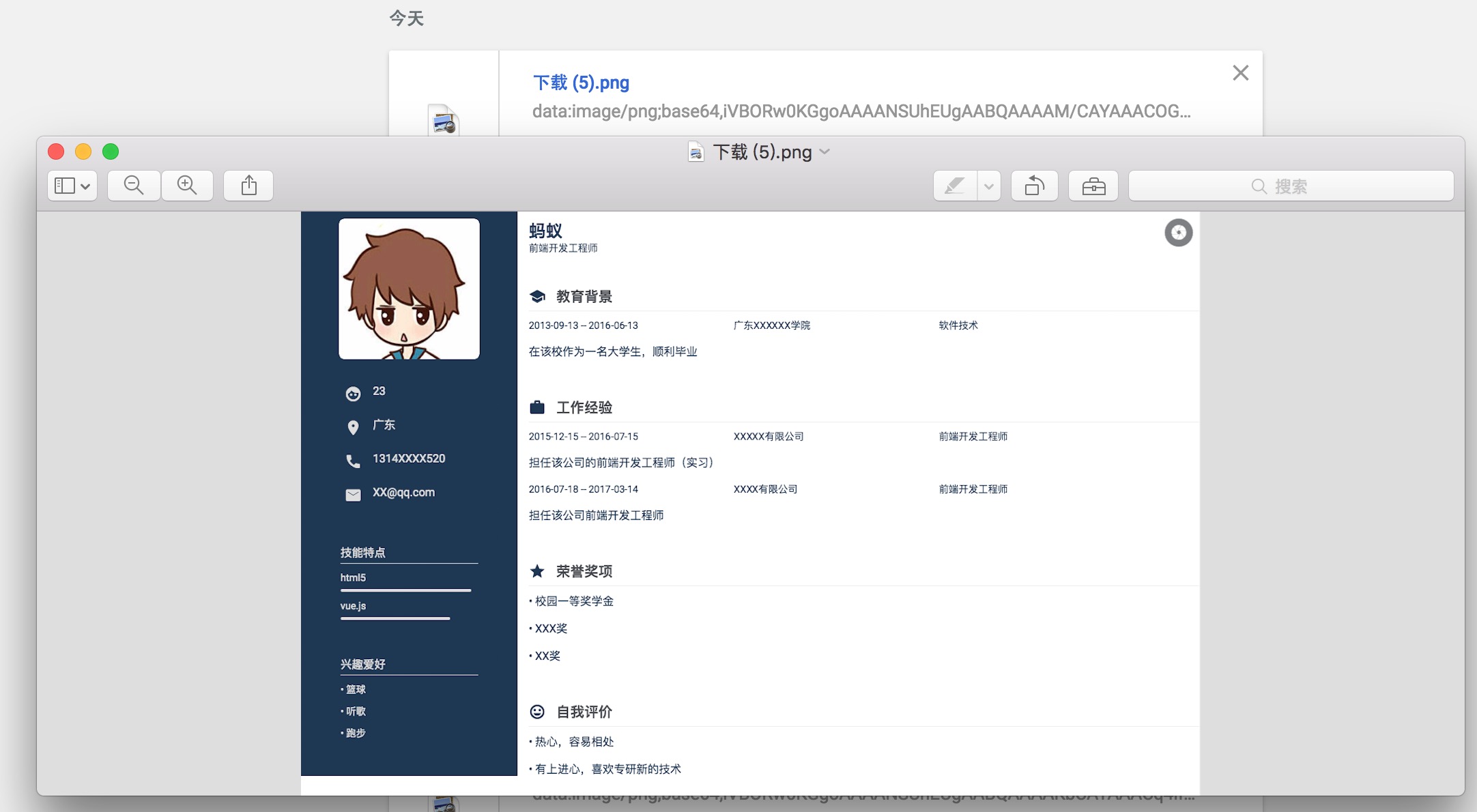
Click to download the resume and download the picture.

The pictures downloaded here may be a little vague, the specific reasons I did not go deep into, but also while learning to do, there are clear students can communicate.
Okay, the online resume is ready. When I set up the server, I can put it online for everyone to play.