1. Interpolation
1.1 Text
1.2 html
1.3 Attributes
1.4 Expression
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>interpolation</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>text</h3>
{{msg}}
</li>
<li>
<h3>html fragment</h3>
{{htmlstr}}
<div v-html="htmlStr"></div>
</li>
<li>
<h3>attribute</h3>
<input name="hobby" value="Basketball" />
<input name="hobby" :value="a" />
</li>
<li>
<h3>Expression</h3>
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">My Id yes js Dynamically generated</li>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg: 'Text to insert',
htmlStr: '<span style="color:red;">To display html fragment</span>',
a: 'Billiards 3',
str:'https://123.sogou.com/',
number:2,
ok:false,
id:6
}
}
})
</script>
</html>

2. Instructions
2.1 Core Directives
2.2 parameters
2.3 Dynamic parameters
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>instructions</title>
</head>
<body>
<div id="app">
<ul>
<li>
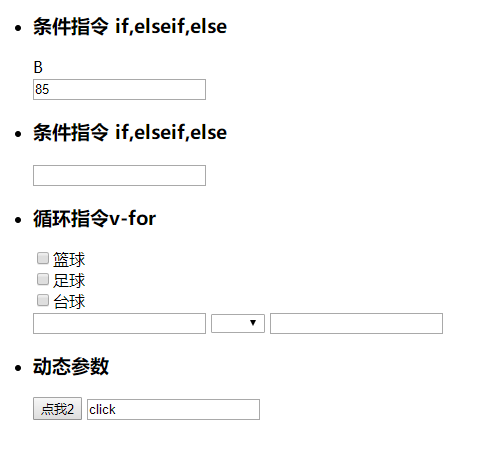
<h3>Conditional directives if,elseif,else</h3>
<div v-if="score>90">A</div>
<div v-else-if="score>80">B</div>
<div v-else-if="score>70">C</div>
<div v-else="">E</div>
<input v-model="score" />
</li>
<li>
<h3>Conditional directives if,elseif,else</h3>
<div v-show="msg">What you need to show</div>
<input v-model="msg" />
</li>
<li>
<h3>Loop instructions v-for</h3>
<!-- There is a set of check boxes that you want to get the value of the check box selected -->
<div v-for="item in hobby" >
<input type="checkbox" name="hobby" :value="item.id" v-model="checkedVals"/>{{item.name}}
</div>
<input v-model="checkedVals" />
<select name="likes" v-model="selectedVal">
<option v-on:dblclick="" v-for="item in hobby" :value="item.id">{{item.name}}</option>
</select>
<input v-model="selectedVal" />
</li>
<li>
<h3>dynamic parameter</h3>
<button v-on:[evname]="clickMe">Click on me 2</button>
<input v-model="evname" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
score:85,
msg:'',
hobby:[{
id:1,
name:'Basketball',
},
{
id:2,
name:'Football',
},
{
id:3,
name:'Billiards',
}],
checkedVals:[],
selectedVal:'',
evname:'click'
}
},
methods:{
clickMe(){
alert('click me');
}
}
})
</script>
</html>

3. Filters
- Global filter
Vue.filter('filterName', function (value) {
// value indicates what to filter
}); - Local filter
new Vue({
filters:{'filterName':function(value){}}
});
Note 1: The filter function accepts the value of the expression as the first parameter
Note 2: Filters can be in series
{{ message | filterA | filterB }}
Note 3: Filters are JavaScript functions and therefore can accept parameters:
{{ message | filterA('arg1', arg2) }}
Note 4:js Defines a Class
function Stu(){};
Stu.prototype.add(a,b){};//Add a new instance method
Stu.update(a,b){};//Add a new class method
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>Filter</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>Registration of local filters</h3>
{{msg}}<br>
{{msg.substr(0,6).toUpperCase()}}<br>
{{msg|a}}<br>
</li>
<li>
<h3>Concatenation of local filters</h3>
{{msg}}<br>
{{msg |a | b}}<br>
</li>
<li>
<h3>Registration of Global Filters</h3>
{{msg}}<br>
{{msg |a | b | c}}<br>
</li>
</ul>
</div>
<script type="text/javascript">
Vue.filter("c",(v)=>{
return v.substr(0,1).toUpperCase()+v.substr(1,17);
})
new Vue({
el: '#app',
data() {
return {
msg: 'https://123.sogou.com/'
}
},
filters:{
a(v){
return v.substr(0,17).toUpperCase();
},
b(v){
return v.substr(0,8).toLowerCase()+v.substr(8,17);
}
}
})
</script>
</body>
</html>

4. Computing and listening properties
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>Computed and listened properties</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h2>Computing attributes</h2>
Apple unit price:<input v-model="price" /><br />
Quantity purchased:<input v-model="num" /><br />
Subtotal:{{total}}
</li>
<li>
<h2>Listening Properties</h2>
km: <input v-model="km" /><br />
m: <input v-model="m" /><br />
</li>
<li>
<h2>Simple version shopping cart</h2>
Banana unit price:<input v-model="price1" />
Quantity purchased:<input v-model="num1" /><br>
Subtotal:{{total1}}<br />
Grape unit price:<input v-model="price2" />
Quantity purchased:<input v-model="num2" /><br>
Subtotal:{{total2}}<br>
Total:{{sum}}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
price:10,
num:10,
km:1,
m:1000,
//Simple version shopping cart
price1:8,
num1:1,
price2:18,
num2:1,
}
},
computed:{
total(){
return this.price*this.num;
},
//Simple version shopping cart
total1(){
return this.price1*this.num1;
},
total2(){
return this.price2*this.num2;
},
sum(){
return this.total1+this.total2;
}
},
watch:{
km(v){
this.m = v*1000;
},
m(v){
this.km = v/1000;
}
}
})
</script>
</body>
</html>

Differences between computed and listened attributes
Your own understanding
computed monitors the variables it defines, which are not declared in the data, but are defined directly in the computer, and can then be used for two-way data binding on a page to show results or for other processing.
computed is better suited to return a result value after processing multiple variables or objects, that is, if one value of several variables changes, the value we monitor will also change.
Examples: The relationship between the list of goods in a shopping cart and the total amount of goods. As long as the quantity of goods in the list changes, or the amount of goods decreases, increases or deletes, the total amount should change.This total amount here is calculated using the computed attribute as the best choice
Differences from watch es:
At first it's silly not to know exactly when to use watch and when to use computed.Here's a general overview of your understanding:
watch is mainly used to monitor changes in vue instances. Of course, the variables it monitors must be declared in the data. It can monitor either a variable or an object
So by contrast, it's easy to see that both computed and watch have caching mechanisms and performance takes precedence. Which one is better?
It's easy to see that listening attributes are more complex than computing attributes! So computing attributes can be used in a project at the same time, and computing attributes take precedence over listening attributes, and methods last!