Vue learning (I) - preliminary understanding
Source: PC personal blog
1. Front rear relationship

- Vue is a progressive framework for building user interfaces, which can be applied layer by layer from bottom to top
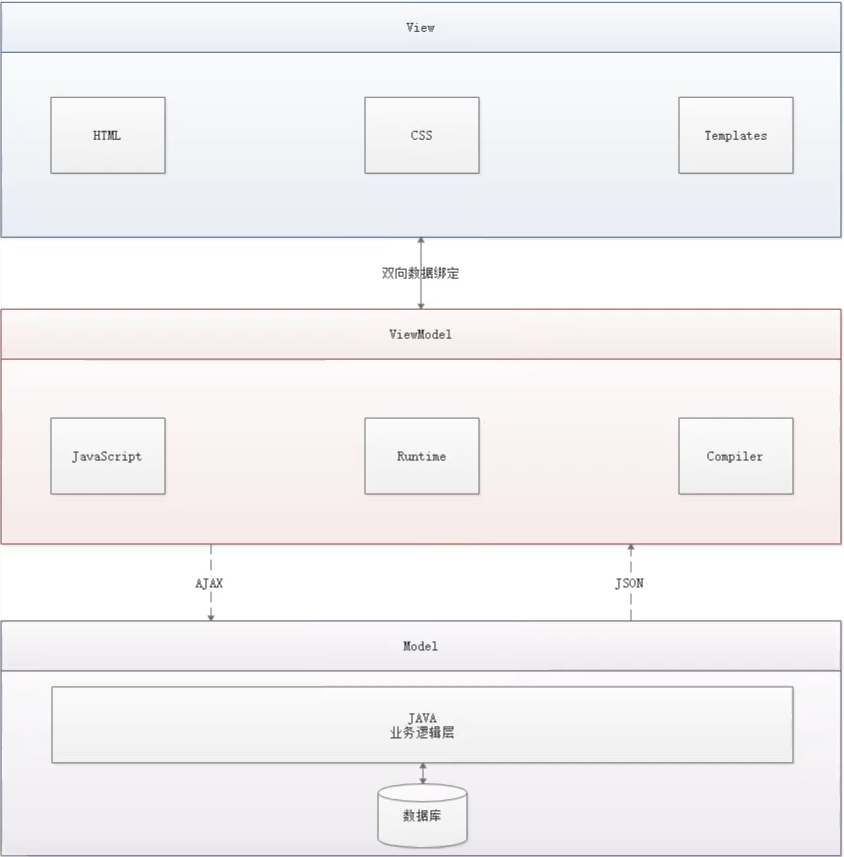
- MVVM mode
- Model: model layer, representing js
- View: view layer, DOM
- ViewModel: middleware connecting views and data. Vue.js is the implementer of ViewModel layer in MVVM
2. Understand vue - basic grammar
-
Vue properties
-
To learn vue, we must learn its 7 properties, 8 methods, and 7 instructions. 787 principle
-
el attribute
-
- The syntax used to indicate where the vue compiler starts parsing vue can be said to be a placeholder.
-
data attribute
-
- It is used to organize the attributes abstracted from the view. It can be said that the view data is abstracted and stored in data.
-
template attribute
-
- Used to set the template and replace page elements, including placeholders.
-
methods property
-
- Place the business logic in the page. js methods are generally placed in methods
-
render attribute
-
- Create a real Virtual Dom
-
computed property
-
- Used to calculate
-
watch property
-
- watch:function(new,old){}
- Monitor data changes in data
- Two parameters, one returns a new value and the other returns an old value,
-
-
-
be careful:
data:{ //Represents the properties of Vue } date(){ //Representation method return{ } } -
Vue uses connections
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
-
Object uses {}, array uses []
-
==It will forcibly convert the type, and the comparison value is equal=== Compare both types and values+
-
Related syntax usage
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- Import vue.js--> </head> <body> <div id="app"> <span v-bind:title="message">Mouse over display</span> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> <li v-for="item in items"> {{item.message}} </li> <h1> index join </h1> <li v-for="(item, index) in items"> {{item.message}}---{{index}} </li> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> var vm = new Vue({ el:"#app", data:{ message:"hello,vue!", ok:true, items:[ {message: 'Hello'}, {message: 'Peng Chuan'}, {message: 'Very handsome'}, {message: 'fucking great'} ] } }); </script> </body> </html>-
v-if v-else
-
v-for
-
V-bind: = binding event, element characteristics, v-bind: followed by the value in the element, and = followed by the bound value
-
Note that for the function of clicking event, add the clicking event parameter, and for the sayHi clicking function, add the event parameter
<script> var vm = new Vue({ el:"#app", data:{ message: "Pengchuan Niubi" }, methods: { sayHi: function (event) { alert(this.message) } } }); </script>
-
-
v-on: = bind event, click event
-
v-model = bidirectional data binding, assign the value of the component to the bound variable
-
3. Vue component explanation
- Custom components can be used directly
<div id="app">
<peng></peng>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
Vue.component("peng",{
template:'<li> Hello </li>'
})
var vm = new Vue({
el:"#app",
data:{
}
});
</script>
-
Transfer parameters within the assembly
-
Assuming that the Vue component is a new page, you need to pass in the value, bind v-bind to peng in props in Vue, and pass in the item value in peng component
-
Properties in Vue.component
-
Template is used to define the html template of the component
-
Data defines the data used in a component
-
methods defines a method used in a component
-
props passes the data of the parent component to the child component
-
Difference from data:
props is passed from the parent component. It can only be read and the value in the parent component cannot be modified
data is private to subcomponents and is readable and writable
-
-
<div id="app">
<!-- Components: values passed to components: peng-->
<peng v-for="item in items" v-bind:peng="item"></peng>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
<!-- hold Vue The component is assumed to be a new page, and the value needs to be passed in,-->
<!--take v-bind binding vue Internal parameters props Medium peng,take peng In component item Value incoming-->
Vue.component("peng",{
props:['peng'],
template:'<li> {{peng}} </li>'
})
var vm = new Vue({
el:"#app",
data:{
items: ["Java", "vue", "c++"]
}
});
</script>
4. Vue network communication - Axios asynchronous communication
1. Communication framework
- jQuery.ajax()
- Axios
2. Axios
Axios is a promise based HTTP library that can be used in browsers and node.js. The asynchronous communication framework is mainly used to realize the asynchronous communication of Ajax
-
use
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
-
Life cycle of Vue

-
mounted compiled html is attached to the event hook executed after the page is completed. In this hook function, ajax requests are generally made to obtain data and initialize the data (only once in the whole instance)
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [v-clock] { display: none; } </style> </head> <body> <div id="vue" v-clock> <div>{{info.name}}</div> <div>{{info.age}}</div> <a v-bind:href="info.url">click</a> </div> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script> <script type="text/javascript"> var vm = new Vue({ el:"#vue", data(){ return{info:{}} }, mounted(){ // New features of hook function chain programming ES6 axios.get('../data.json').then(response=>(console.log(this.info=response.data))) } }) </script> </body> </html>-
data(){ return{info:{}} } This sentence will info Data in vue of data In which this data Is a method for each html There's one in it this.info Represents the content in the current web page object info value -
mounted(){ // New features of hook function chain programming ES6 axios.get('../data.json').then(response=>(console.log(this.info=response.data))) } Put in the hook function and call the external json Display the data, axios.get Get the data and execute later then Indicates the execution after the previous operation -
[v-clock] { display: none; } // css style indicates the binding of v-clock event, which makes it flicker when js is not downloaded -
<a v-bind:href="info.url">click</a> <!--Click the web page to bind the event v-bind Binding corresponding value-->
-
5. Vue: calculation properties, content distribution, and custom events
Calculation properties
Calculation attribute: it can be understood that some calculation logic attributes can be written in it.
effect:
1)Reduce calculation logic in templates
2)Data cache. When our data does not change, we are not performing the calculation process
3)It depends on a fixed data type (responsive data) and cannot be an ordinary incoming global data
Calculation properties and methods
The value is not directly rendered to the page, but is also calculated and then rendered to the page. You can use the calculated attribute
1) the method in methods is called in the template. If the method depends on data and the value of data changes, the method will be re executed; Computational properties also have this feature. Ensure that the data in data is consistent with the data displayed on the page!
2) the calculated result of the calculated attribute will be cached and displayed directly without calculation next time. Instead of the method, it will be re executed every time.
Modify the value of the calculated attribute
An error is reported when directly modifying the value of the calculated property. Calculated property "num2" was assigned to but it has no setter. Define the get and set methods in calculated to modify the value in the calculated property
slot
-
be careful
: the variable can be expressed as v-bind
@Variables can be expressed as v-clock
slot attribute, embedded in the template component, can be used for secondary development
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo_title slot="todo_title" :title="title"></todo_title>
<todo_items slot="todo_items" v-for="item in todoItems" :item="item"></todo_items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
Vue.component("todo",{
template: '<div>' +
'<slot name="todo_title"></slot>' +
'<ul>' +
'<slot name="todo_items"></slot>' +
'</ul>' +
'</div>'
})
Vue.component("todo_title",{
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("todo_items",{
props: ['item'],
template: '<li>{{item}}</li>'
})
var vm = new Vue({
el:"#app",
data:{
title:'pc You're awesome',
todoItems:['Peng Chuan Java','Peng chuanxue front end','Peng chuanxue Linux']
}
})
</script>
</body>
</html>
Custom events - difficulties
- this.$emit() is mainly used to pass values from child components to parent components

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo_title slot="todo_title" :title="title"></todo_title>
<todo_items slot="todo_items" v-for="(item, index) in todoItems" :item="item" :index="index"
@remove="removeItems(index)"></todo_items>
</todo>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script>
<script>
Vue.component("todo",{
template: '<div>' +
'<slot name="todo_title"></slot>' +
'<ul>' +
'<slot name="todo_items"></slot>' +
'</ul>' +
'</div>'
})
Vue.component("todo_title",{
props: ['title'],
template: '<div>{{title}}</div>'
})
Vue.component("todo_items",{
props: ['item', 'index'],
template: '<li>{{item}}--{{index}} <button @click="remove">delete</button></li>',
methods: {
remove :function (index) {
this.$emit('remove', index);
}
}
})
var vm = new Vue({
el:"#app",
data:{
title:'pc You're awesome',
todoItems:['Peng Chuan Java','Peng chuanxue front end','Peng chuanxue Linux'],
},
methods: {
removeItems :function (index) {
this.todoItems.splice(index,1);
}
}
})
</script>
</body>
</html>