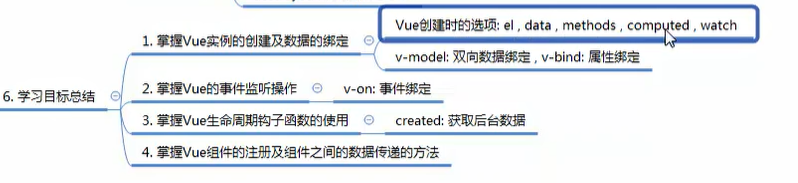
1, vue instance
1. Create vue instance

<script>
var vm=new Vue({
//option
})
</script>
Define multiple attributes through objects (options)


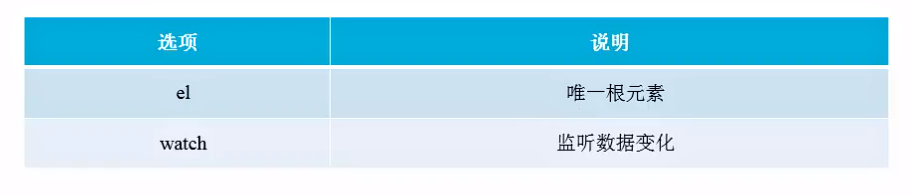
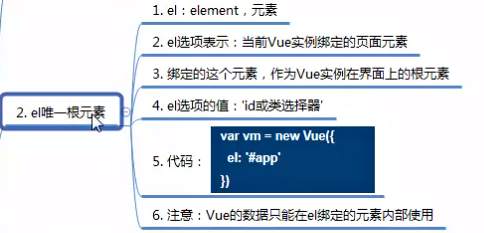
2, el unique root label

- tips: vs code, the initialization method of HTML page structure is: enter first! Then press tab. (this saves too much trouble)
Operation steps:
1.introduce vue.js
2.Define a div
3.instantiation vue
4.Display data on the interface
//Here is the code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
{{name}}
<p>
{{name}}
</p>
</div>
<script>
var vm = new Vue({
el:'#The app',//el option binds the VM to the div through el and receives a string
//Bind the vue instance to the div through el. After binding, the vue can manipulate the div and its child elements, and the data can also be displayed inside the Div.
data:{
name:'vue Instance binding succeeded'//Data data
}
});
</script>
</body>
</html>

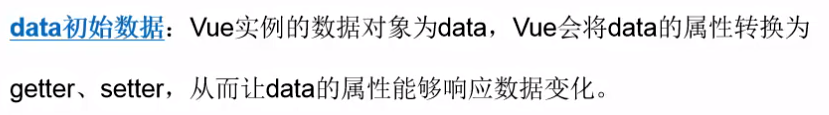
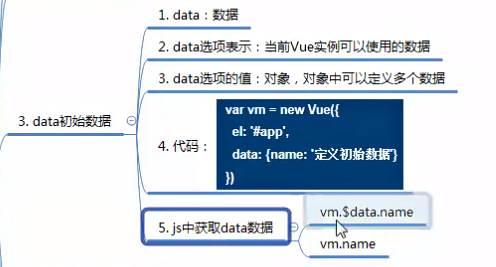
3. Data initial data

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{name}}</p>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
name:"Define initial data"
}
});
console.log(vm.$data.name)
console.log(vm.name)//The first type is more complicated than the first type
</script>
</body>
</html>

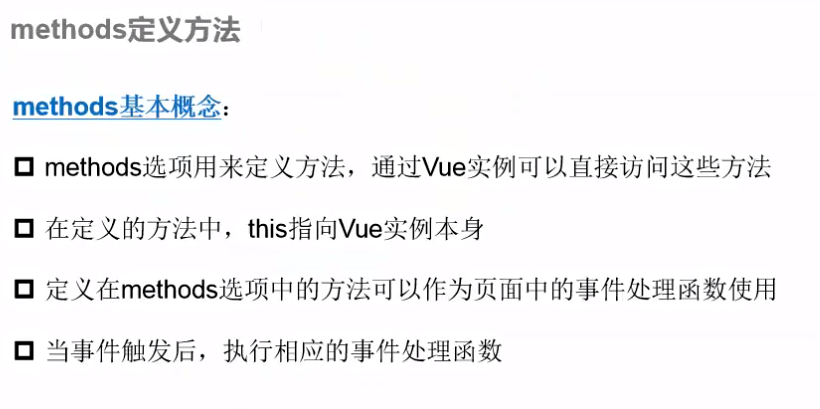
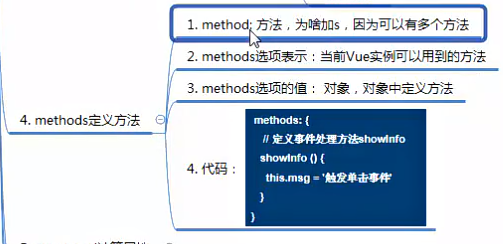
4. Methods define methods

Define the showInfo() method in the methods option to update the page content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="showInfo">Please click</button>
<p>{{msg}}</p>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
// msg:''
msg:'Original value'
},
methods:{
showInfo(){
//this.msg = 'click to trigger event'
this.msg='Content after clicking'
}
}
})
</script>
</body>
</html>

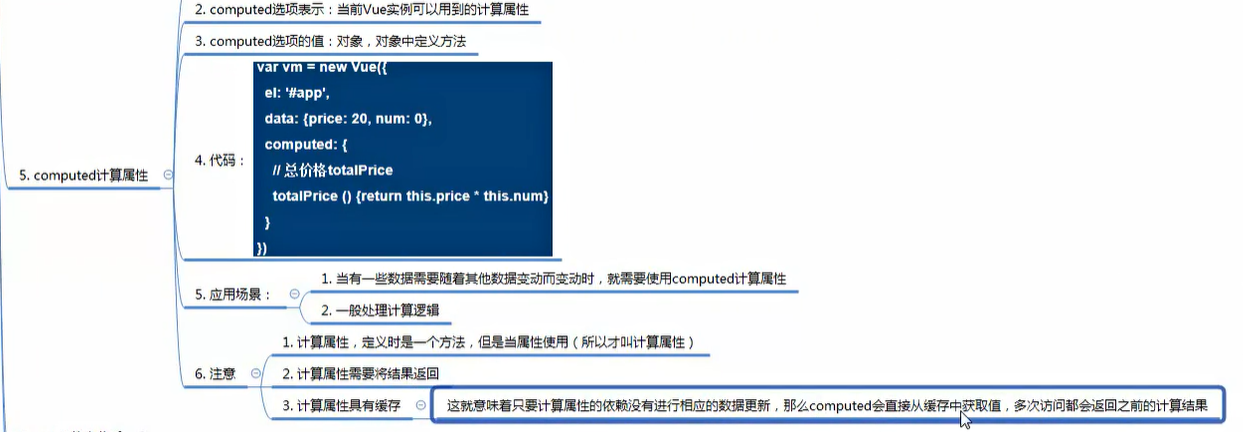
5. computed calculated attribute
★ responsive attribute

- Calculating attributes is actually a method, but its usage is similar to attributes;
- Application scenario: used when data changes with other data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>Total price:{{totalPrice}}</p>
<p>Unit Price:{{price}}</p>
<p>quantity:{{num}}</p>
<div>
<button @click="num==0?0:num--">
dwindle numbers
</button>
/**
<button @click="num++">
Increase / decrease quantity
</button>
**/
<button @click="logTotalPrice">
Print total price
</button>
</div>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
price:20,
num:0
},
computed:{
totalPrice(){
return this.price*this.num;
}//The calculation attribute generally returns the result. num changes and totalprice changes accordingly
},methods:{
logTotalPrice(){
console.log('totalPrice Results'+this.totalPrice);//Calculated properties, so none ()
}
});
</script>
</body>
</html>

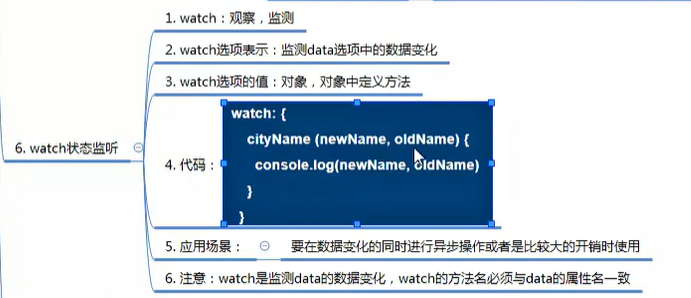
6. watch status monitoring
Used to monitor data changes in vue instances.

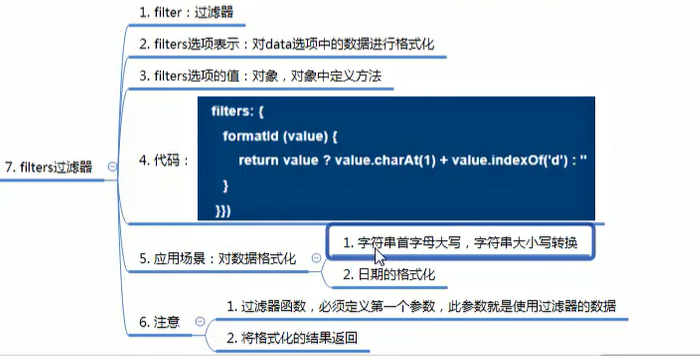
7. filters filter
Format the data.
☆|: pipe symbol
Use filters:
① Interpolation expression uses: {{data attribute name | filter name}}
② Attribute binding uses: v-bind:id = 'data attribute name | filter name'
filters:{
toUppercase(value){//method
return value?value.toUpperCase():' ';
}
}

2, vue data binding
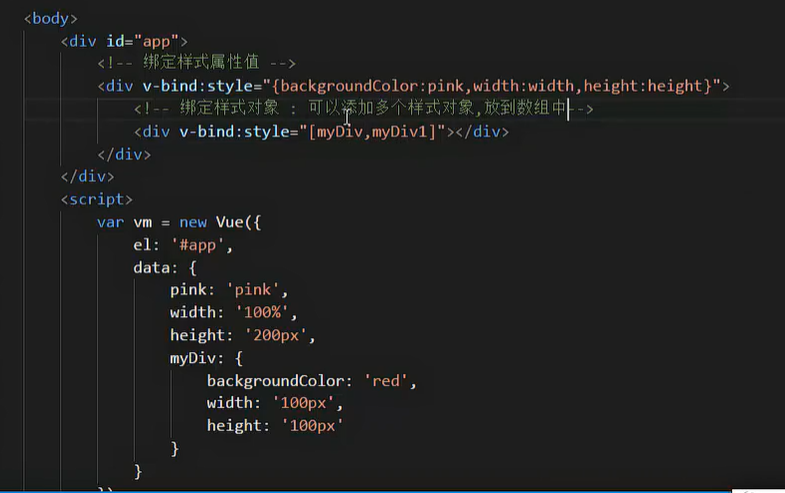
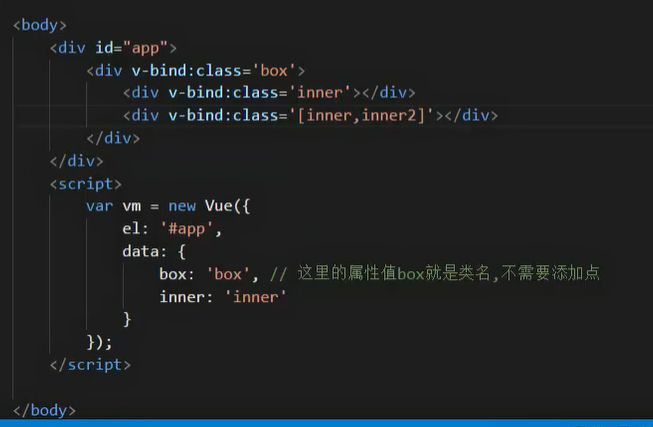
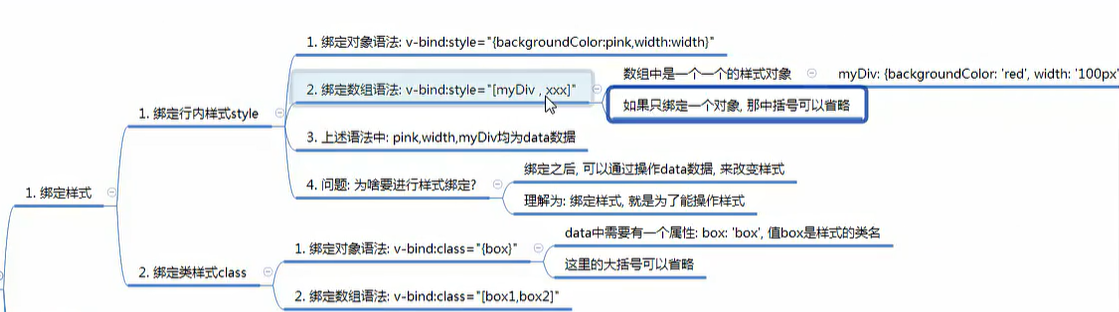
1. Style binding
- Inline style: v-bind binds style data to DOM elements
- Binding style: defines the element style with the class name
Binding styles is to manipulate styles



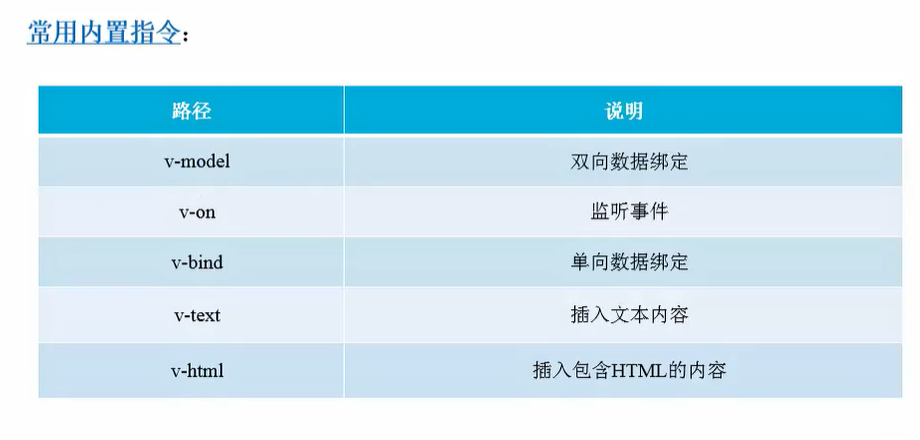
2. Built in instruction


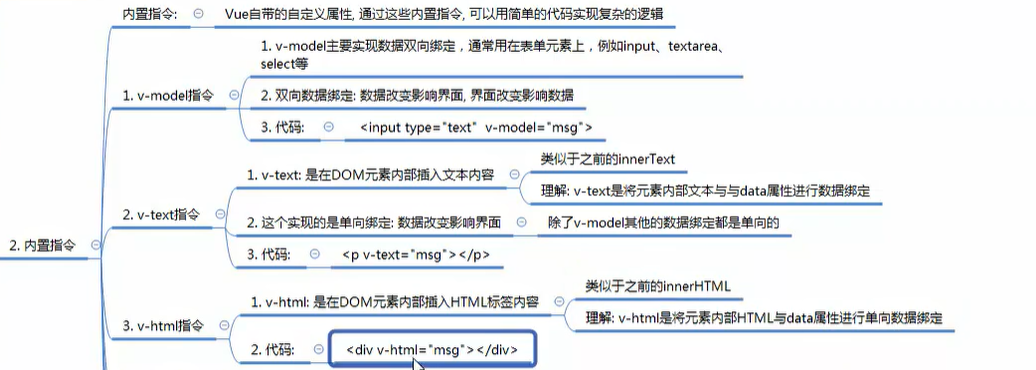
- v-model: it mainly implements two-way data binding, which is usually used on form elements.
- v-text: inserts text content inside a DOM element.
- v-html: insert HTML tag content inside DOM elements.
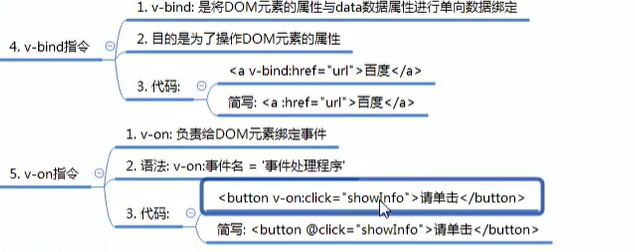
- v-bind: attribute one-way data binding.
- v-on: event listening instruction, which is responsible for binding events to DOM elements and is used in conjunction with event types.
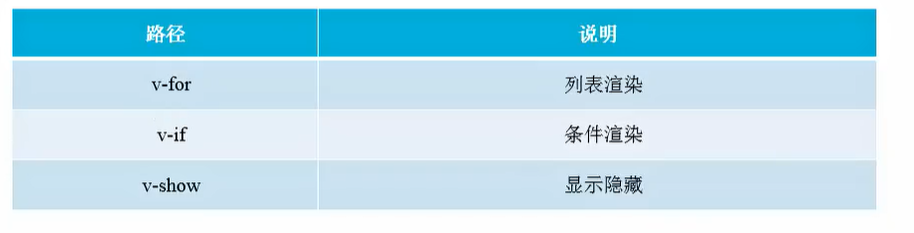
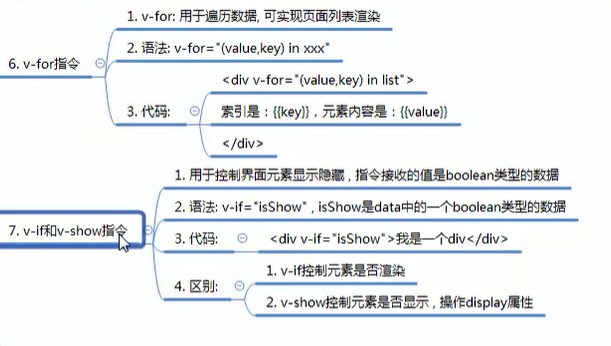
- v-for: realize list rendering, which is often used to loop arrays.
- v-if and v-show: controls whether the element is displayed or hidden, and the attribute is Boolean.



3, vue event
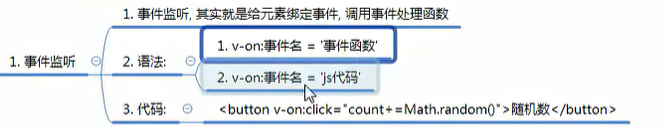
1. Event listening




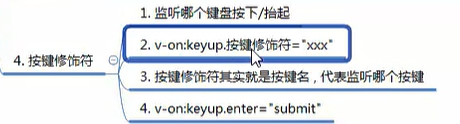
2. Event modifier


. prevent: HTML tags have their own characteristics. You can use the. Prevent modifier to prevent the default behavior of tags.


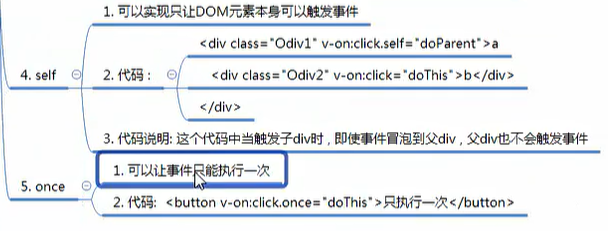
. once: the event handler is triggered only once.


4, Components of vue
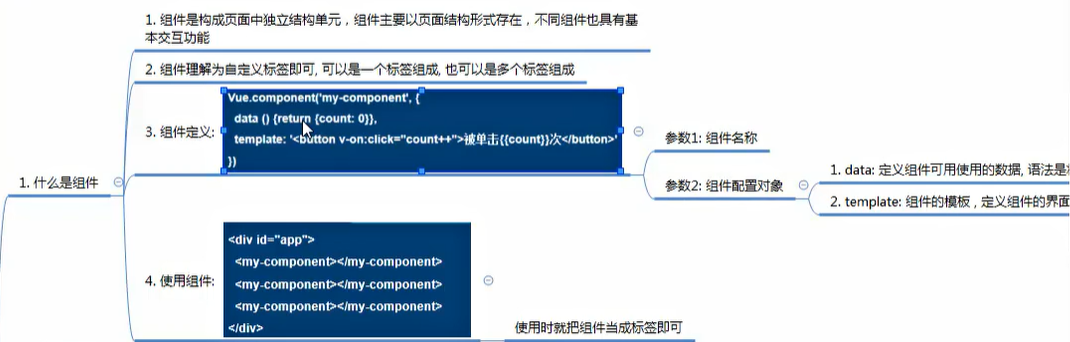
1. Components
Custom label

Call:
Vue.component('Parameter 1: component name',{Parameter 2: configuration object
data(){}//Define the data available to the component
template//Component template, which defines the component interface
})

2. Local registration component

components:{
//key: component name, hump nomenclature
//value: configuration object of the component
}
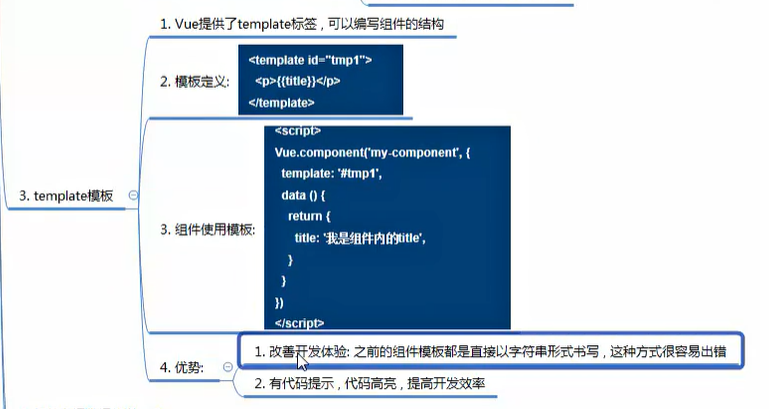
 3. Template template:
3. Template template:


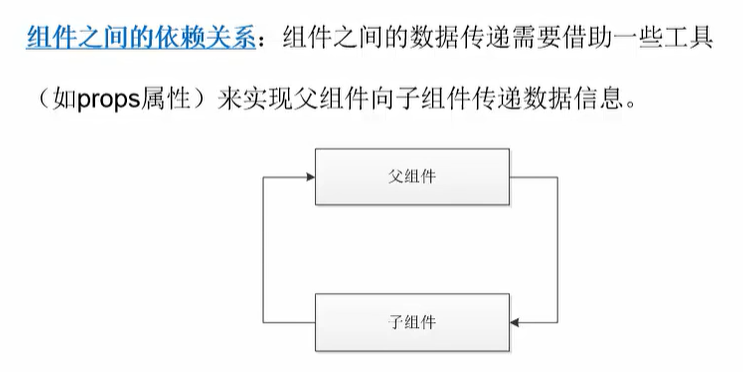
4. Data transfer between components:

props: specifies which attributes a component can pass data through.

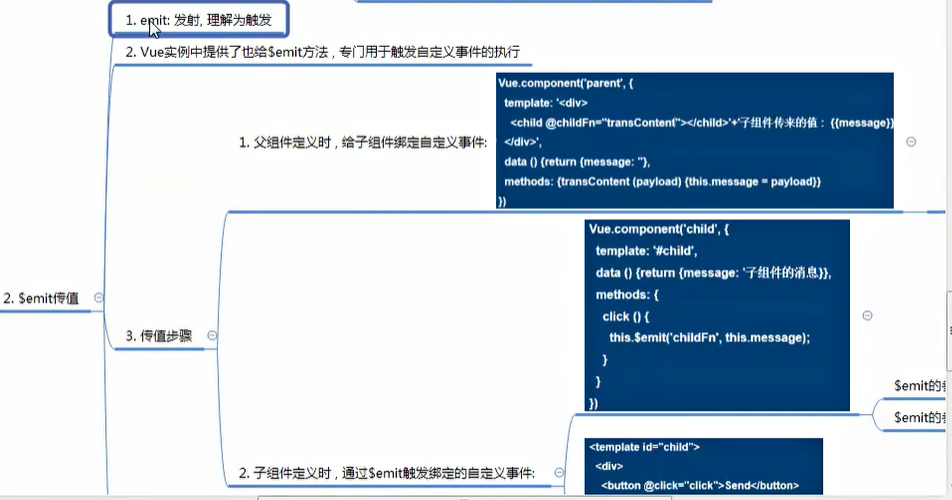
$emit: call the custom event and pass the data.




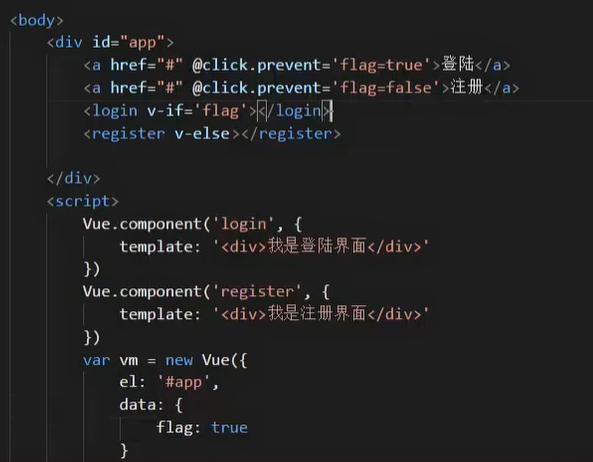
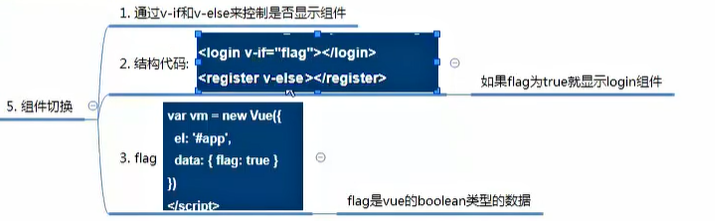
5. Component switching



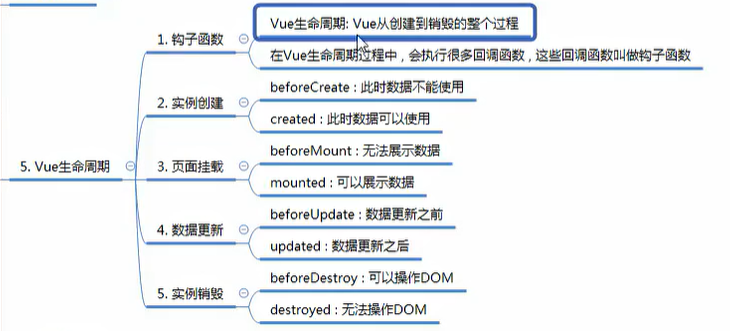
5, vue life cycle
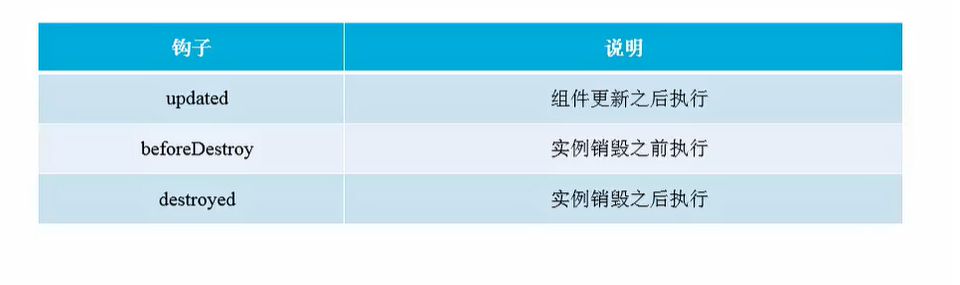
1. Hook function


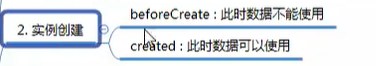
2. Instance creation
Hook functions beforeCreate and created


3. Page mount
Before mount and mounted: after the instance is created, if the mount point el exists, mount the page.
4. Data update
beforeUpdate and updated: after the Vue strength is mounted, the beforeUpdate and pushed hook functions will be executed when the data changes.
5. Instance destruction
beforeDestroy and destroyed: the last stage of the life cycle function is the destruction of the instance, and the beforeDestroy and destroyed hook functions will be executed.

$refs: a small detail, specific Look at this