An example of background management system solution based on Vue2 + iView2.0.
Functions and components currently implemented
- Vue
- Page: iView2.0
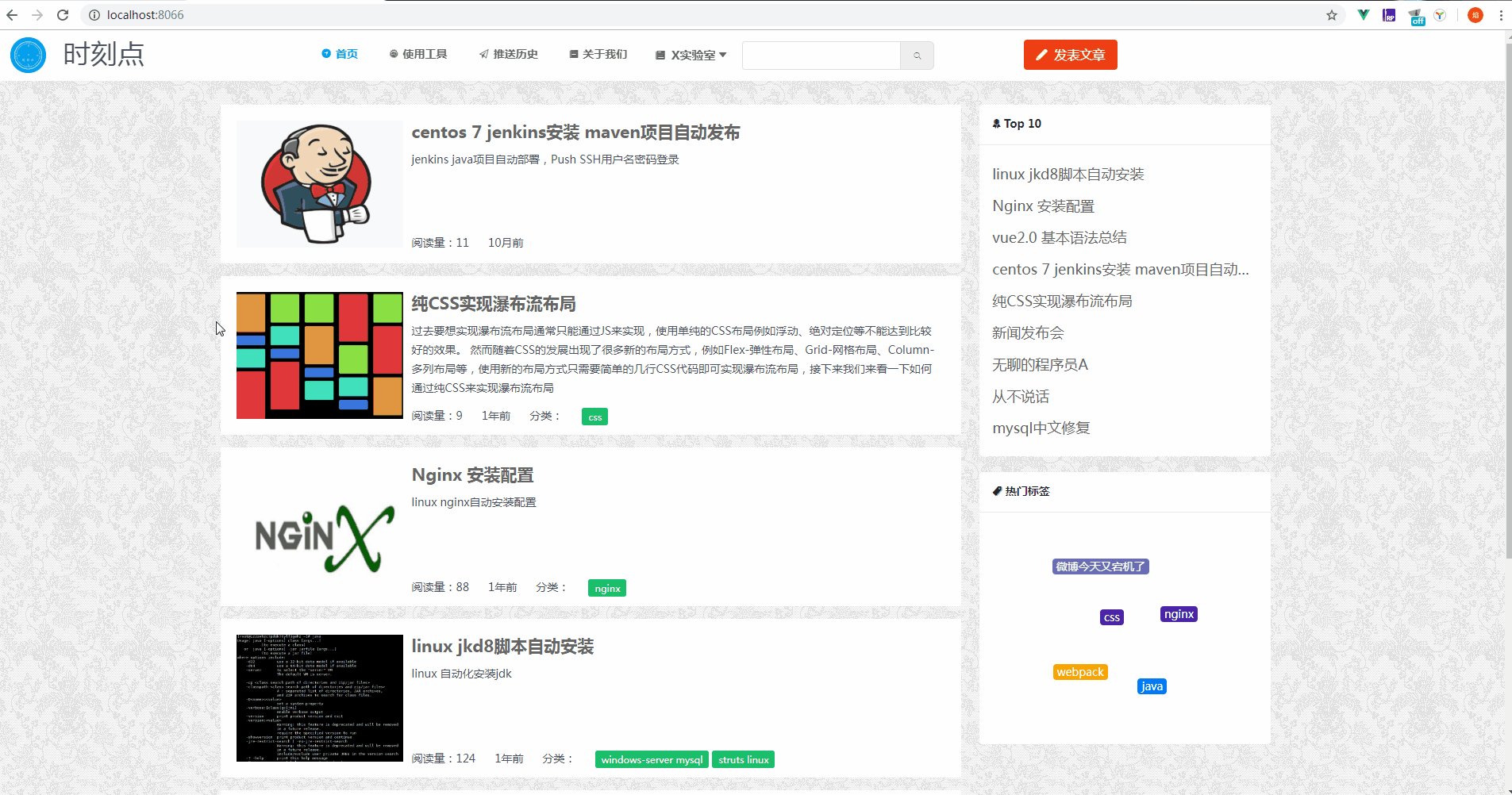
- List of articles, classification of articles
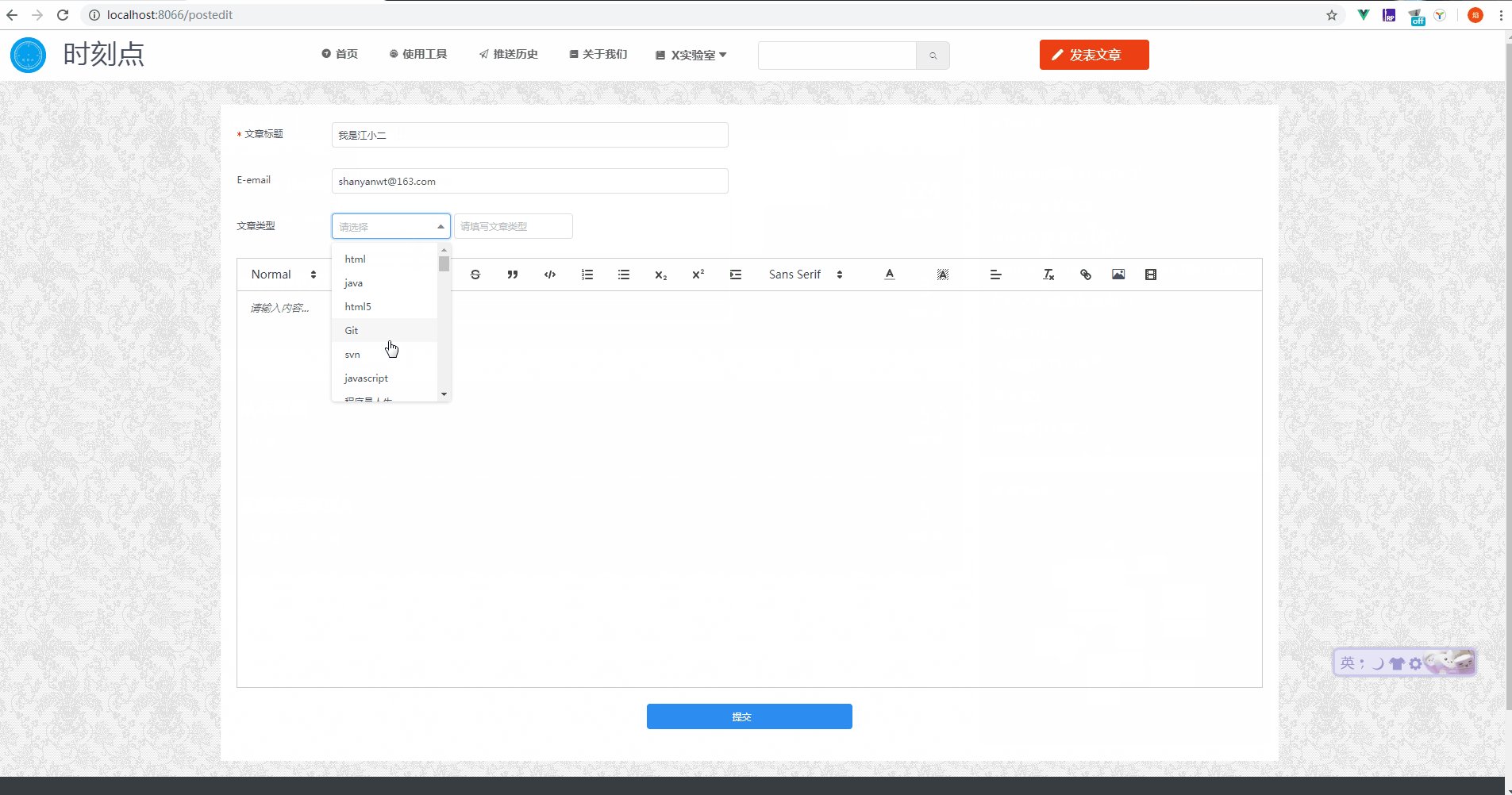
- Rich text box: quillEditor
-
File upload: Use iView's own file upload component
Project address
Use
git https://github.com/shanyanwt/koa_vue_blog.git npm install // Installation dependency npm run dev // Local development npm run build // Production deployment
directory structure
.
├─build //Building configuration directory
│
├─config //Configure directory ports
│
└─src
│ App.vue //Entry file
│ main.js
│
├─api //api interface configuration directory
│
├─common //Tool class
│
├─components //Component directory
│
├─error //Error page
│
├─filter //Filter
│
├─router //Routing file
│ index.js
│
├─static //Static file
│
└─view
│ main.vue //Main entry file
│
├─article
│ details.vue //Article details
│ history.vue //Project history
│ postedit.vue //Editing articles
│ tools.vue //Recommendation widgets
│
├─index //home page
│ index.vue
│
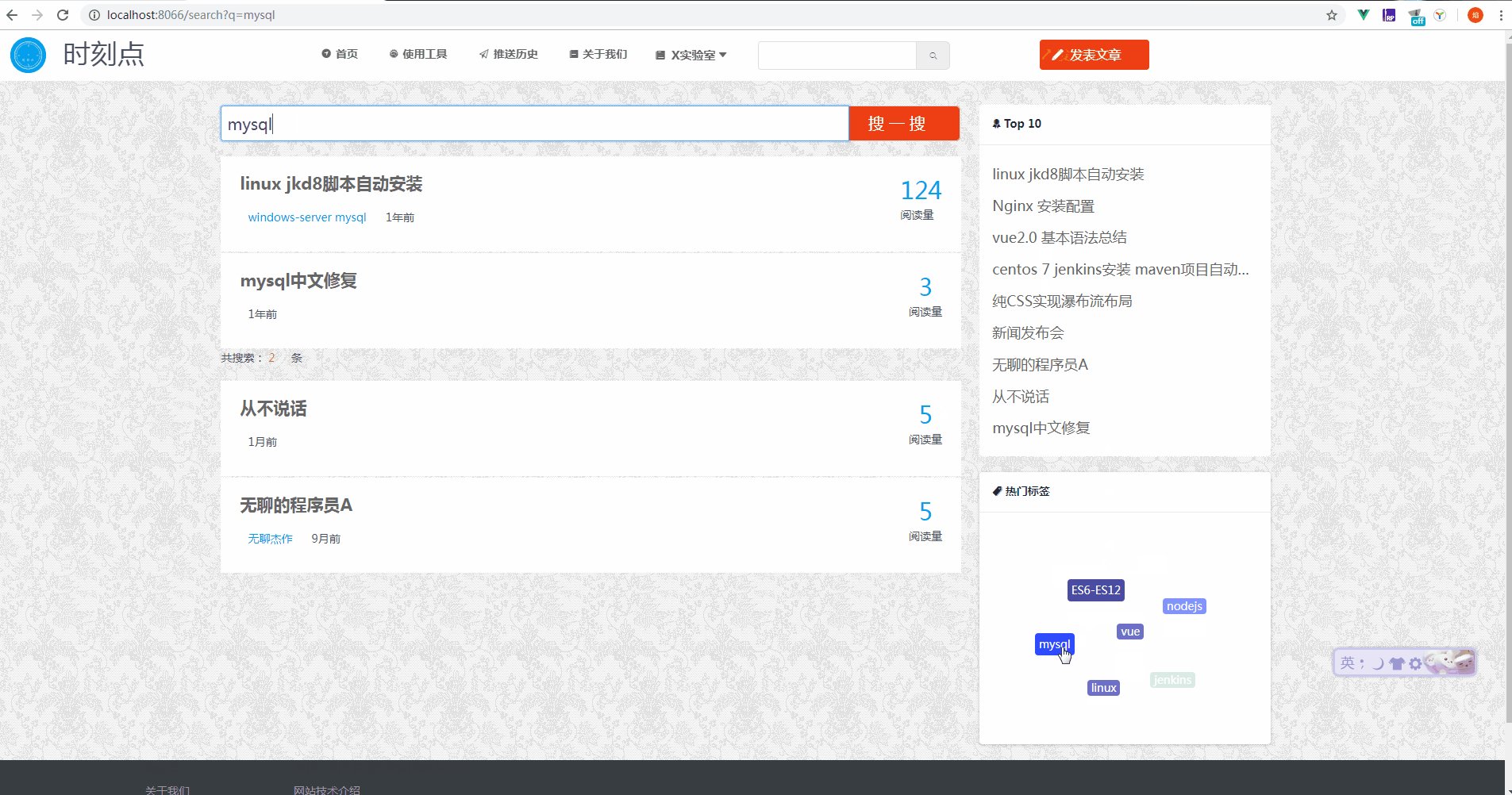
├─search //Search page
│ search.vue
│
└─test //Test directory
Routing configuration
import Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [{
path: '/',
component: resolve => require(['../view/main.vue'], resolve),
children: [ {
path: '/',
name:'index',
component: resolve => require(['../view/index/index.vue'], resolve)
},{
path: '/article/:id(\\d+)',
component: resolve => require(['../view/article/details.vue'], resolve)
},
{
path: '/404',
component: resolve => require(['../error/404.vue'], resolve)
},
]
},
{
/*404 page*/
path: '*',
redirect: '/404'
}
]
})
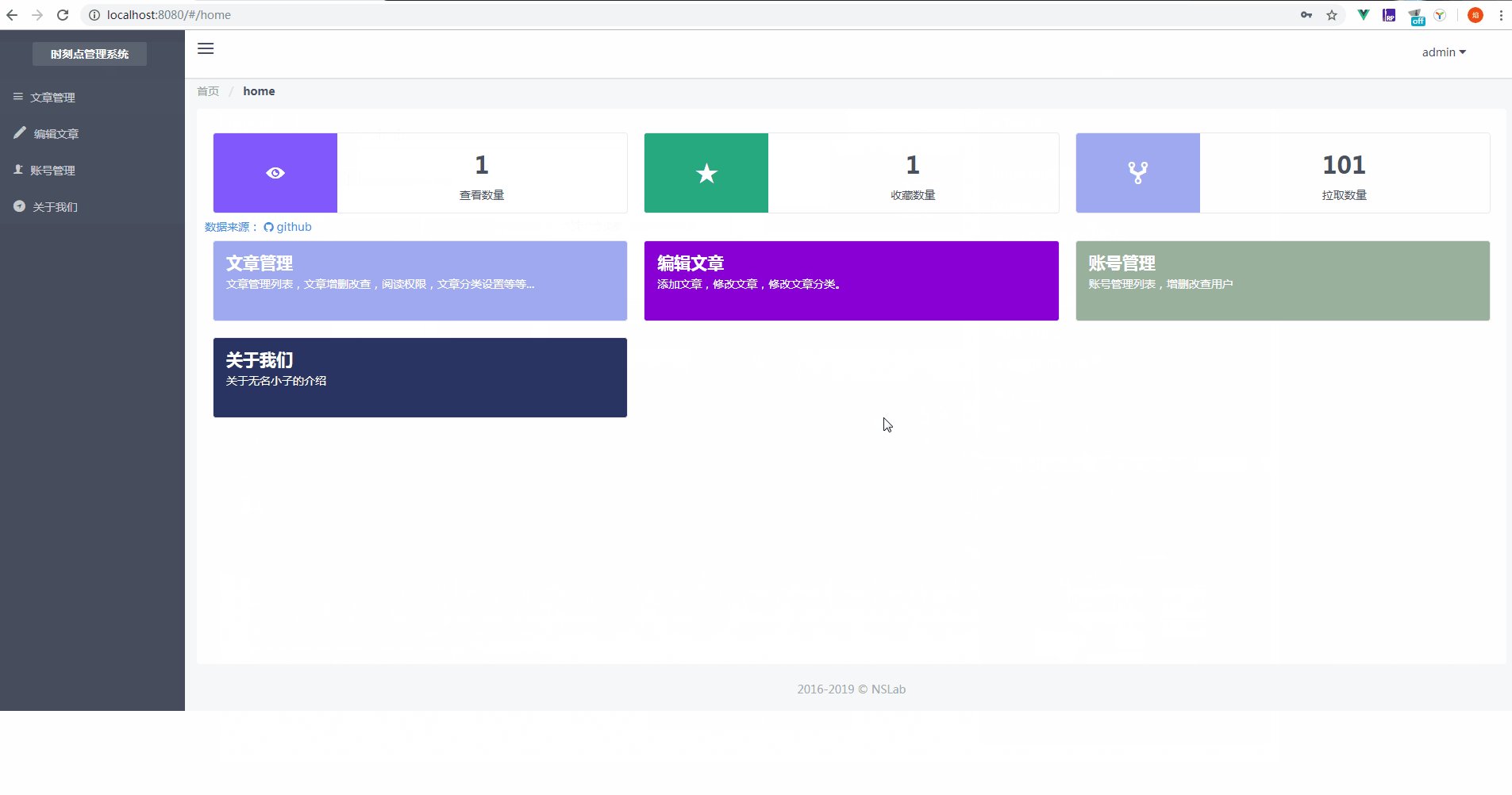
By default, the articles added by the client are ordinary articles, which need to be audited by the management side before the corresponding contents can be viewed.