instructions
Directives: special attributes with v-prefix. For example, the v-model in the entry case represents two-way binding.
Interpolation expression
Interpolation: used where vue instance data needs to be displayed
- You can invoke the data properties and functions of the instance in the interpolation expression.
Curly bracket ({})
Format:
{{expression}}
explain:
- The expression supports JS syntax and can call JS built-in functions (there must be a return value)
- An expression must have a return result. For example, 1 + 1, expressions without results are not allowed, such as var a = 1 + 1;
- You can directly obtain the data or functions defined in the Vue instance
example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="va">
<h2>{{name}}it's me!</h2><!--Use difference to display data-->
</div>
<script>
var va = new Vue({//Create a vue instance
el:"#va",
data:{//These can only be used in the above template (div id equals va, which is the template), and cannot be used outside the template
name:"name"
}
});
</script>
</body>
</html>
Interpolation flicker
This problem will not occur in the latest vue
Interpolation flicker: when the data is not loaded, the original {}} will be displayed on the page, and the correct data will be displayed only after loading, which is called interpolation flicker.
v-text and v-html
You can use v-text and v-html instead of {}
-
v-text: output the data to the inside of the element. If the output data has HTML code, it will be output as normal text
That is, only the content will be entered into the current location
-
v-html: output the data to the inside of the element. If the output data has HTML code, it will be rendered
If there is an html tag in the content, you can parse the content in the html tag through this instruction to produce a rendering effect
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="va">
v-text: <span v-text="name"></span><br>
v-html: <span v-html="html"></span><br>
</div>
<script>
var va = new Vue({//Create a vue instance
el:"#va",
data:{//These can only be used in the above template (div id equals va, which is the template), and cannot be used outside the template
name:"<h1>name</h1>",
html:"<h1>v-html</h1>"
}
});
</script>
</body>
</html>
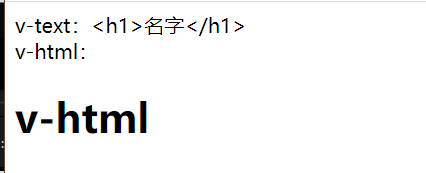
Display results:

V-model (bidirectional binding)
v-text and v-html: one-way binding. The data only affects the view and will not change the model
v-model: two-way binding. View s and models affect each other.
At present, the available view element types of v-model are:
- input
- select
- textarea
- checkbox
- radio
- Components (custom components in Vue)
Except 6, the others are the input items of the form
- When multiple checkboxes correspond to a model, the type of model is an array, and the value of a single checkbox is of boolean type
- The value corresponding to radio is the value of input
- By default, the model corresponding to input and textarea is a string
- select single selection corresponds to a string, and multiple selection corresponds to an array
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="va">
<input type="checkbox" value="chinese" v-model="course">chinese<br>
<input type="checkbox" value="mathematics" v-model="course">mathematics<br>
<input type="checkbox" value="English" v-model="course">English<br>
<h2>
You chose:{{course.join(",")}}
</h2>
</div>
<script>
var va = new Vue({//Create a vue instance
el:"#va",
data:{//These can only be used in the above template (div id equals va, which is the template), and cannot be used outside the template
course:[]
}
});
</script>
</body>
</html>
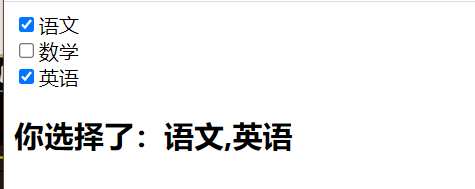
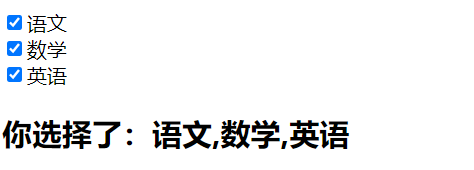
Page display:


V-on (binding event)
Basic Usage
v-on instruction: used to bind events to page elements.
Before using vue; The page tag can respond to events by setting onXXX;
In vue, you can respond to events through v-on instructions.
Syntax:
v-on:Event name="js Fragment or function name" or @Event name="js Fragment or function name"
-
For example, v-on:click='add 'can be abbreviated as @ click='add'
-
Example:
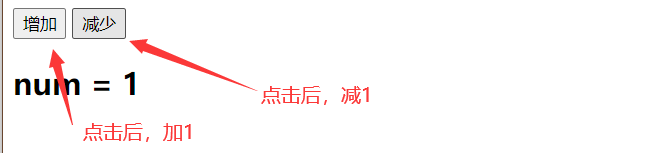
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <script src="node_modules/vue/dist/vue.js"></script> </head> <body> <div id="va"> <!--direct writing js fragment--> <button @click="num++">increase</button> <!--Using the function name, the function must be vue Defined in instance--> <button @click="decrement">reduce</button> <h2> num = {{num}} </h2> </div> <script> var va = new Vue({//Create a vue instance el:"#va", data:{ num:1 }, methods:{ decrement(){ this.num--; } } }); </script> </body> </html> -
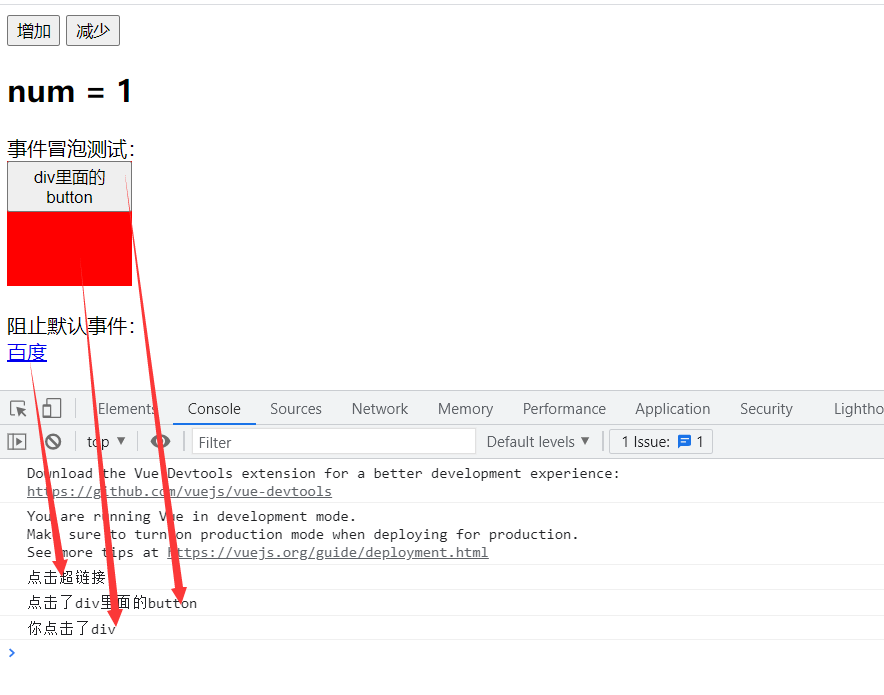
Display results:

Event modifier
-
. stop: prevent event bubbling
-
. prevent: prevents default events from occurring
-
. capture: use event capture mode
-
. self: only the event triggered by the element itself is executed. (neither bubbling nor trapping is performed)
-
. once: execute only once
-
Example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <script src="node_modules/vue/dist/vue.js"></script> </head> <body> <div id="va"> <!--direct writing js fragment--> <button @click="num++">increase</button> <!--Using the function name, the function must be vue Defined in instance--> <button @click="decrement">reduce</button> <h2> num = {{num}} </h2> Event bubble test:<br> <div style="background-color: red;width: 100px;height: 100px" @click="print('You clicked div')"> <button @click.stop="print('Click div Inside button')">div Inside button</button> </div> <br>Block default events:<br> <a href="http://Www.baidu. CN "@ click. Prevent =" print ('click hyperlink ') "> Baidu</a> </div> <script> var va = new Vue({//Create a vue instance el:"#va", data:{ num:1 }, methods:{ decrement(){ this.num--; }, print(msg){ console.log(msg) } } }); </script> </body> </html> -
The results show that:
- If. stop is not set for the button, the div wrapping the button will also be executed, which is event bubbling. This problem will not occur after setting
- If @ click in the a tag does not have. prevent, it will directly jump to Baidu's page. This problem will not occur after setting