v-if and v-show
Look directly at the v-if example
<h1> v-if and v-show </h1>
<div id="vue-app">
<button v-on:click="error=!error">Error</button>
<button v-on:click="ok=!ok">Ok</button>
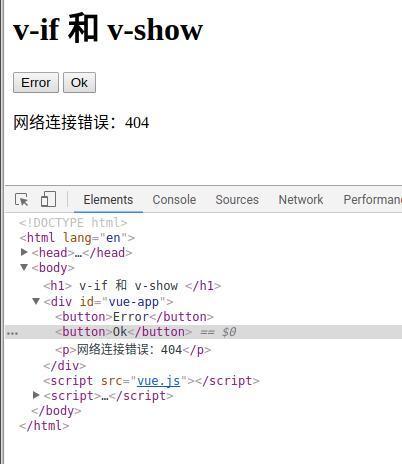
<p v-if="error">Network connection error: 404</p>
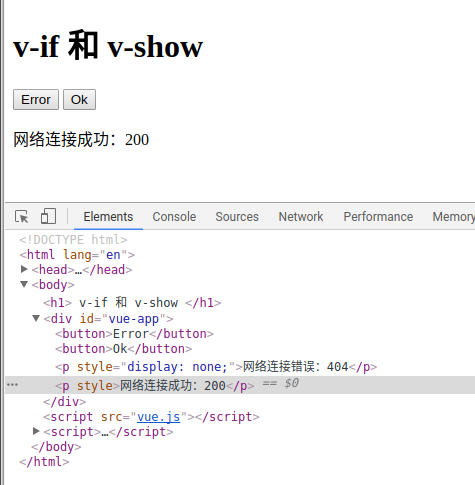
<p v-else-if="ok">Network connection success: 200</p>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: '#vue-app',
data: {
error: false,
ok: false
}
});
</script>

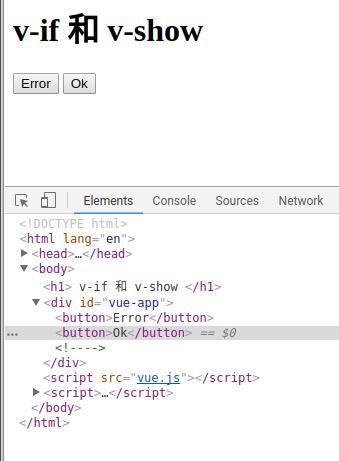
We will see that when the condition is true, p exists in the DOM, when it is false, p does not exist at all. This is because v-if is a real conditional rendering, which ensures that the conditional block properly destroys and rebuilds the event listeners and subcomponents in the conditional block during the switch. There is higher switching consumption.
Let's take a look at v-show
< p V-IF = "show" > network connection error: 404</p> < p v-else-if = "show" > network connection success: 200</p>

In v-show, only the display of p is changed. Because v-show is simply based on CSS switching. Higher initial render consumption.
Therefore, you need to use v-show when you need to switch frequently, and use v-if if if if the conditions are unlikely to change at runtime.
v-for
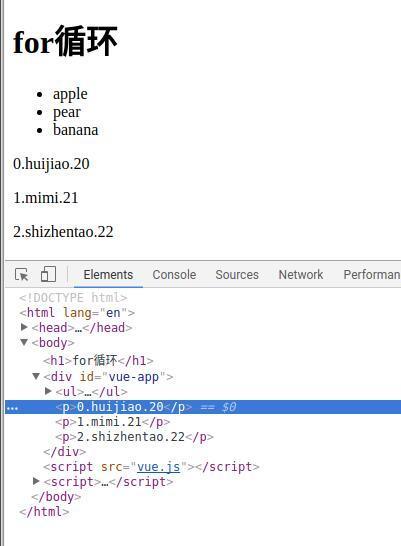
<h1>forloop</h1>
<div id="vue-app">
<ul>
<li v-for="word in words">
{{word}}
</li>
</ul>
<template v-for="(user,index) in users">
<p>{{index}}.{{user.name}}.{{user.age}}</p>
</template>
</div>
<script src="vue.js"></script>
<script>
new Vue({
el: "#vue-app",
data: {
words: ["apple", "pear", "banana"],
users: [{
name: "huijiao",
age: 20
},
{
name: "mimi",
age: 21
},
{
name: "shizhentao",
age: 22
}
]
}
})
</script>
Here I need to say that we use the template tag when traversing the users array. When we open the console, we find that there is no such tag. Because template does not render in the console.