vue environment construction
vue front-end framework, but I won't say more about why I configure this environment
Mac environment construction
Install Node
All front-end framework environments need NODE.js. First install the Nodejs development environment, and vue operation needs to be implemented by the npm management tool that depends on node
Download installation package
from node.js official website Download and install node,
Download address https://nodejs.org/dist/v16.13.0/node-v16.13.0.pkg
Verify that the installation was successful
Try the command npm -version
$ npm -version 8.1.0
Install Taobao image source
Why install Taobao image source? Because you don't use Taobao's image source, you may not be able to download many packages
install
Taobao's cnpm can replace npm. We prefer to try it. We can directly replace the source of npm and try the npm command
Trial command:
npm install -g cnpm --registry=https://registry.npm.taobao.org
After execution, wait for installation
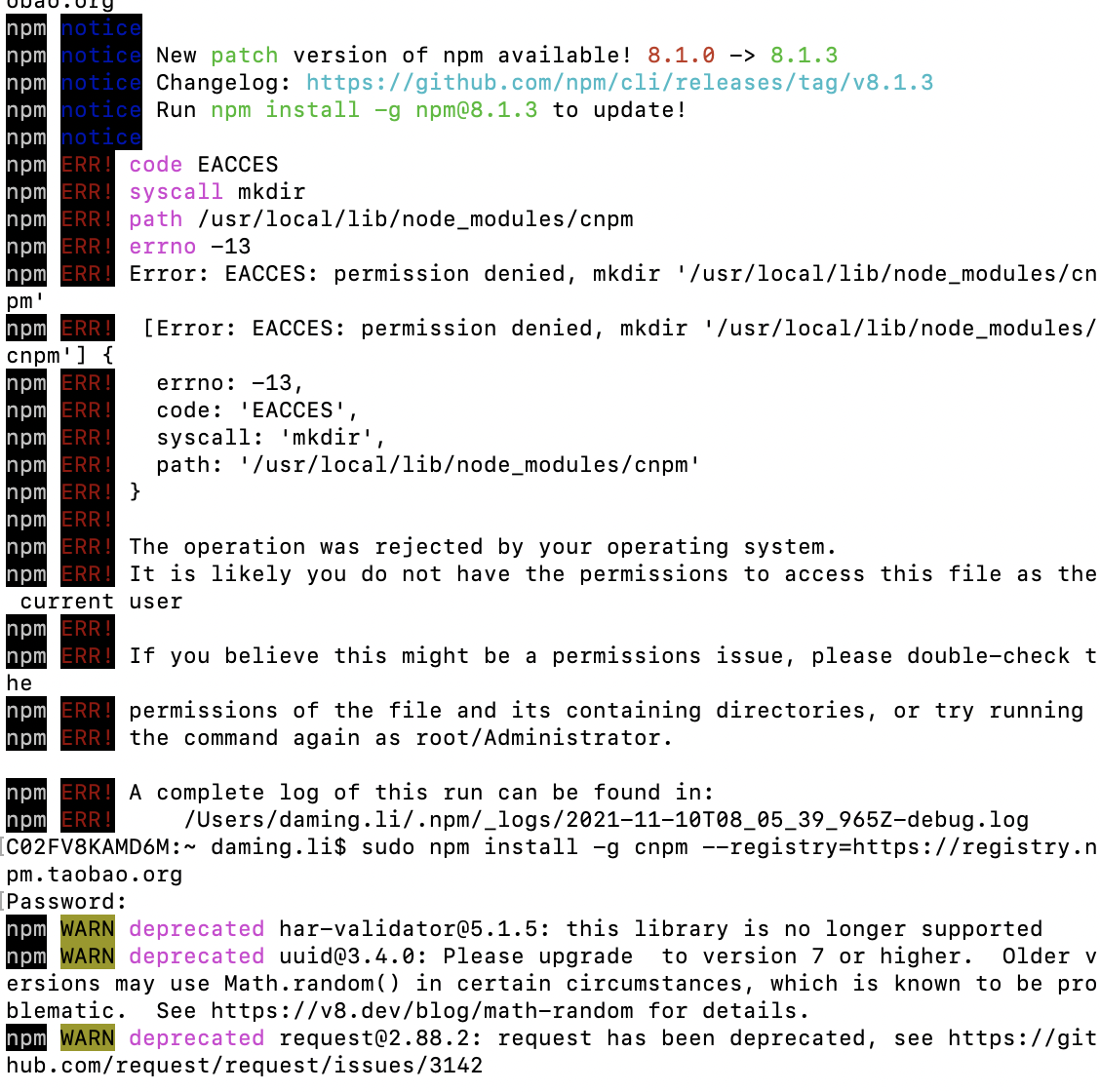
If you do not use the administrator command, you will report an error that you do not have permission
You can use the administrator to execute, or use the command:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
Installation failed, version mismatch, as shown in the figure:

At the prompt, use the command:
sudo npm install -g npm@8.1.3
After the upgrade, re execute the installation command:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
Here, the installation is complete!!
verification
Execute the command cnpm -v
$ cnpm -v cnpm@7.1.0 (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js) npm@6.14.15 (/usr/local/lib/node_modules/cnpm/node_modules/npm/lib/npm.js) node@16.13.0 (/usr/local/bin/node) npminstall@5.2.1 (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js) prefix=/usr/local darwin x64 20.4.0 registry=https://registry.npmmirror.com
Install Webpack
Introduction to webpack
install
Execute command
sudo npm install webpack -g sudo npm install webpack-cli -g
Pay attention to permissions. sudo execution is required
verification
Execute the command webpack -v, and the prompt is as follows:
$ webpack -v webpack: 5.63.0 webpack-cli: 4.9.1 webpack-dev-server not installed
Installing Vue cli
install
Execute command:
sudo npm install vue-cli -g
verification
Execute the command vue -V, and the following is displayed successfully:
$ vue -V 2.9.6
Build Win environment
Install Node
install
Official website download address: https://nodejs.org/en/download/ [the downloaded version is 16.13]
Next, the installation is complete
verification
Execute the command npm -v, and successfully display:
User> npm -v 8.1.0
Set cache
It is a little different from mac and can be set by yourself
Create node in the nodejs installation directory_ Global and node_cache two folders
My local installation directory is D:\nodejs
Set cache folder
npm config set cache "D:\nodejs\node_cache"
Set global module storage path
npm config set prefix "D:\nodejs\node_global"
After the setting is successful, use the command npm install XXX -g to install the module in D: \ nodejs \ node_ Inside global
Set Taobao image source
Execute command:
npm install -g cnpm --registry=https://registry.npm.taobao.org
It can only be executed with administrator permission, otherwise it will be reported that there is no permission
Setting environment variables
Setting the environment variable allows you to use commands such as cnpm and vue in any directory without entering the full path
Right click "this computer" and select the "properties" menu. In the pop-up "system" dialog box, select "advanced system settings" on the left to pop up the "system properties" dialog box.
- Modify the system variable PATH and add: D:\nodejs\node_global
- New system variable node_ The path value is D:\nodejs\node_modules
Install vue
Execute command:
npm install vue -g
Installation of Vue cli, i.e. Vue cli scaffold
Execute command:
npm install vue-cli -g
So far, the installation under win is completed. A small partner may ask why webpack is installed under mac, but not under win. Webpack is just a tool and does not affect the use of vue. Therefore, it is omitted and not installed under win.
Exception: vue -v command cannot be executed in my PowerShell, Same problem
According to the article scheme, set executionpolicy remotesigned can be executed successfully
reference resources: