Vue is a set of tools for building user interfaces Progressive framework( Select the tools in the framework according to your own needs. Vue does not require you to accept and use all its functions and features at one time). Unlike other large frameworks, Vue is designed to be applied layer by layer from the bottom up. Vue's core library only focuses on view layers, which is not only easy to start, but also easy to integrate with third-party libraries or existing projects. On the other hand, when with When modern tool chains and various supporting class libraries are used together, Vue can also provide drivers for complex single page applications. For single page applications – index.html, vue plug-in used for page Jump to realize jump.
1.vue features
1. One of the three main front-end frameworks
vue
Data driven framework
Progressive framework
O Dom operation
react
The framework is more logical and suitable for large projects
The learning cost is relatively high, and it is not friendly to entry-level developers
Angular
It is suitable for the development of large projects
There are many and complex built-in rules
It is bulky and inflexible to use
2. Lightweight frame with smaller volume
3. Wide ecosystem, suitable for beginners
4. Based on mvvm mode, bidirectional data binding can be realized
2. Difference between Vue and jquery (sweeping and cleaning)
Primordial JS
Broom, dustpan, mop
Jquery(DOM drive)
Dyson vacuum cleaner
Vue(Data driven)
Sweeping robot, nanny
3.MVVM (software design pattern)
Vue be based on MVVM Designed M model data model V view View layer VM View-Model View model
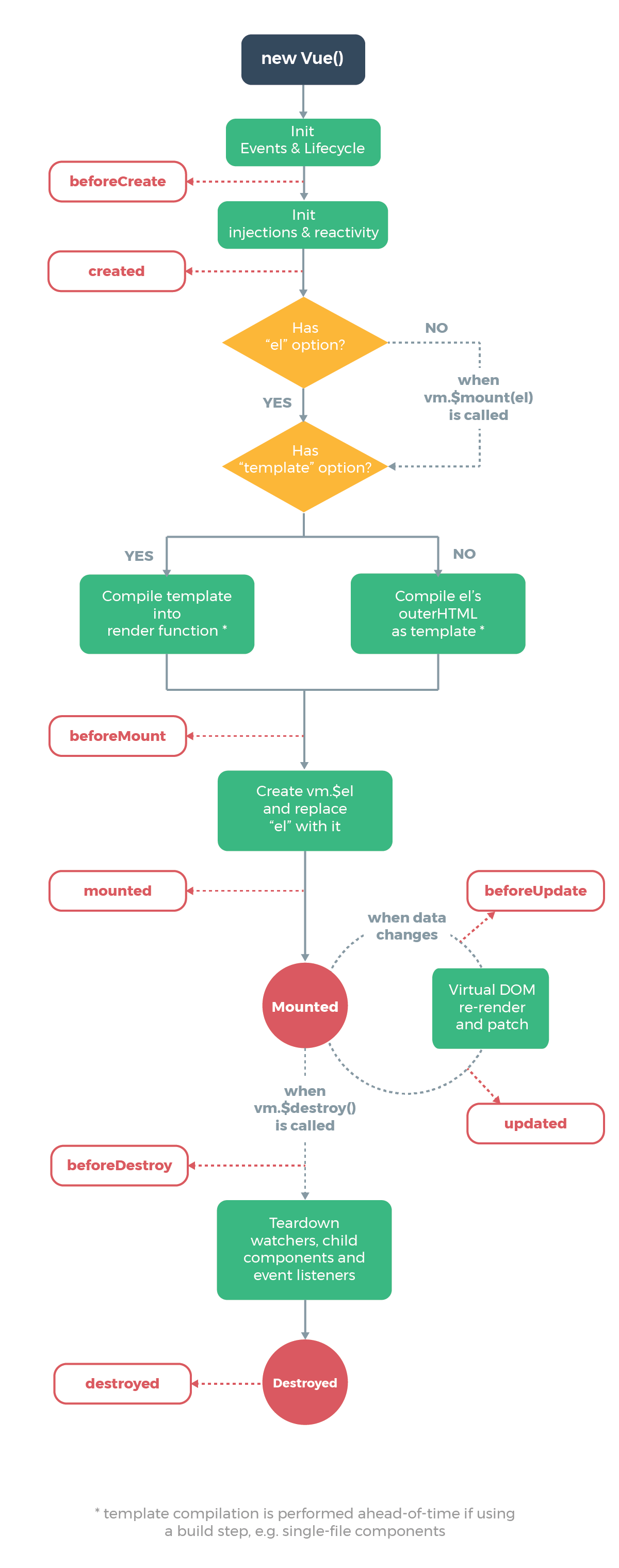
4. Life cycle (hook function)
vue life cycle: the whole process from vue instance creation to virtual dom generation to data binding, listening, data rendering and destruction
The life cycle has eight phases:
beforeCreate created beforeMount mounted beforeUpdate updated beforeDestroy destroyed
1. Instance initialization and construction phase
beforeCreate vue instance initialization is completed, the vue events and properties are initialized, but the data and methods in the vue instance cannot be accessed
After the initialization of the created vue instance is completed, you can access the data and methods inside the instance
2. Mount phase
beforeMount completes the template parsing, but the data / dom node is not bound to the template
mounted vm.$el virtual dom replaces el Dom to complete data binding and dom rendering.
3. Update phase
The beforeUpdate data has been modified and the virtual dom has been built, but it has not been rendered to the page
The updated virtual dom node is successfully rendered to the page
4. this.$destroy()
beforeDestroy vue instances can also be accessed before they are destroyed
The events, listeners and subcomponents bound on the destroyed vue instance are destroyed, and the vue instance cannot be accessed

5. Template syntax
5.1 text interpolation
{{msg}} Use double braces to data The fields in the data model are rendered to the page
{{ msg + 'Nihao' }} Double braces can be placed inside js expression
5.2 instructions
1) v-once elements and components are rendered only once and will not change with the change of data; The instruction does not need to be followed by any expression
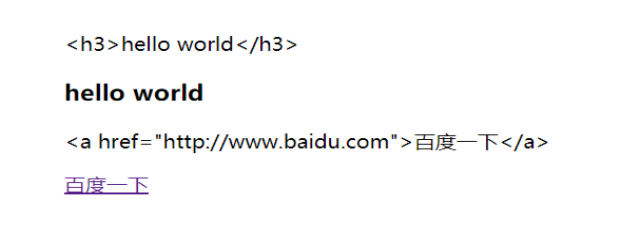
2) V-html directly through {}} will output the HTML code together. If you need to display the tag semantics, use v-html
This instruction is often followed by a string type, which will parse the html of the string and render it
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<p v-html="msg"></p>
<p>{{url}}</p>
<p v-html="url"></p>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
msg:'<h3>hello world</h3>',
url:'<a href="http://Www.baidu.com "> Baidu < / a > ',
},
})
</script>
</body>
</html>

3) The function of v-text is similar to {}}. It is used to display data in the interface. The usage is the same as that of v-html
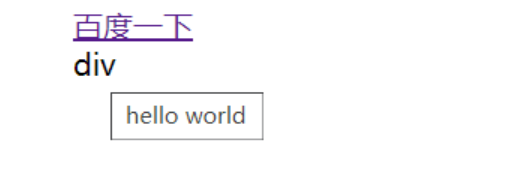
4) v-bind dynamic binding attribute (short form:)
For example, dynamically bind the href attribute of a element, dynamically bind the src attribute of img element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<!--Dynamic binding-->
<a v-bind:href="aHref">use Baidu Search</a>
<div :title="title">div</div>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
msg:'How do you do',
aHref:'https://www.baidu.com',
title:'hello world'
}
})
</script>
</body>
</html>

5) v-on dynamic binding event listening (abbreviated @)
For example: mouse event, keyboard event
<div id="app">
<h3>{{counter}}</h3>
<button v-on:click="counter++">+</button>
<!-- Complex events can be written in methods in -->
<button @click="decrement">-</button>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
counter:0
},
methods:{
decrement(){
this.counter--;
}
}
})
</script>
v-on parameters: when a method is defined in methods for calling @ click, you need to pay attention to the parameters
If the method does not require parameters, the () after the method may not be added
If you need to pass in a parameter and an event at the same time, you can pass in an event through $event
5.3 conditional rendering
When the v-if expression is false, there will be no corresponding element at all. When the expression is true, render the element using the v-if attribute, otherwise use v-else
v-show v-show (switch the display attribute in css style. When the expression is false, display is none). Switch css style frequently and use v-show
It is not recommended to use both v-if and v-for. When v-if is used with v-for, v-for has higher priority than v-if.
Differences between v-show and v-if:
v-show does not support v-else
v-show no matter what the initial conditions are, the elements will always be rendered and simply switch based on CSS.
v-if is a "real" conditional rendering because it ensures that event listeners and subcomponents within the conditional block are properly destroyed and rebuilt during switching.
v-if is also lazy: if the condition is false at the initial rendering, nothing is done; the conditional block does not start rendering until the condition becomes true for the first time.
v-if has a higher switching overhead, while v-show has a higher initial rendering overhead. Therefore, if you need to switch very frequently, v-show is better; if the conditions rarely change at runtime, v-if is better.
<!-- v-if It corresponds to the addition or deletion of elements. Elements are added if they meet the conditions, and elements are deleted if they do not meet the conditions -->
<!--v-show If the conditions are met, the corresponding element is displayed display:block;If the condition is not met, the corresponding element is hidden display:none-->
<div id="app">
<h3 v-if="isLogin">Login succeeded, welcome</h3>
<h3 v-else>Please login</h3>
<div>
<button v-if="isLogin" @click="isLogin=false">sign out</button>
<button v-else @click="isLogin=true">Sign in</button>
</div>
<div>
<button v-show='false' @click='isLogin=false'>sign out</button>
<button v-show='true' @click='isLogin=true'>Sign in</button>
</div>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
isLogin:false
},
})
</script>
5.4 list rendering
v-for is used to render list data.
The v-for instruction requires a special syntax in the form of item in items, which is equivalent to for in js
<div id="app">
<ul>
<!--array-->
<li v-for="(item,index) in categories">
Indexes:{{index}}
number:{{item.id}}
name:{{item.name}}
</li>
</ul>
<ul>
<!--When obtaining an object, if only one value is obtained, the obtained value is value-->
<!--obtain key and value,format(value,key)-->
<li v-for="item in obj">
{{item}}
</li>
</ul>
</div>
<script>
let vm=new Vue({
el:'#app',
data:{
categories:[
{id:1,name:'a'},
{id:2,name:'b'},
{id:3,name:'c'},
{id:4,name:'d'}
],
obj:{
name:'zs',
age:12,
gender:'male'
}
},
})
</script>
5.5 dynamically binding class and style
style binding
The class list and inline style of operation elements are a common requirement of data binding. Because they are attribute s, we can use v-bind to deal with them: we only need to calculate the string result through the expression. However, string splicing is cumbersome and error prone. Therefore, Vue has made special enhancements when using v-bind for class and style. The type of expression result In addition to strings, they can also be objects or arrays.
class binding
The class list and inline style of operation elements are a common requirement of data binding. Because they are attribute s, we can use v-bind to deal with them: we only need to calculate the string result through the expression. However, string splicing is cumbersome and error prone. Therefore, Vue has made special enhancements when using v-bind for class and style. The type of expression result In addition to strings, they can also be objects or arrays.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
.box1{
width: 100px;
height: 100px;
border: 1px solid #333;
}
.box2{
border-radius: 5px;
box-shadow: 0 0 10px #5ebe63;
font-size: 24px;
}
</style>
</head>
<body>
<div id="app">
<div class="box1 box2">Box one</div><br>
<div :class="{box1:isActive}">Box II</div><br>
<div :class="[class1,class2]">Box three</div><br>
<div :style="style1">Box four</div><br>
<div :style="[style1,style2]">Box four</div>
</div>
</body>
<script>
let vm=new Vue({
el:'#app',
data:{
isActive:true,
class1:'box1',
class2:'box2',
style1:{
width:'200px',
height:'100px',
fontSize:'24px',
border:'1px solid #333'
},
style2:{
width:'100px',
height:'100px',
}
},
})
</script>
</html>