Copyright notice
- Original author: brother Gu's younger brother
- Author blog address: http://blog.csdn.net/lfdfhl
Event handling overview
In Vue, it is very convenient to handle events, such as click events, mouse over events, etc.
Main steps:
- 1. Define the function in the methods of the Vue instance.
- 2. Specify the event type and its corresponding handler in html.
Event handling method
Here, we introduce two common event handling methods of Vue.
Mode 1
Function definition
Define the function in the methods of the Vue instance
Function name:function(){
}
function call
Specify the event type and its corresponding processing function through the v-on attribute in html
<Tag name v-on:Event type="Event handler">Label body</Tag name>
Mode II
Function definition
Define the function in the methods of the Vue instance
Function name(){
}
function call
Specify the event type and its corresponding handler function through the @ event type attribute in html
<Tag name @Event type="Event handler">Label body</Tag name>
this
This can be used to represent the current Vue instance in the functions defined in the Vue instance's methods. In development, we can use this to obtain the data in data or call other methods in methods.
Event handling example 1
<!DOCTYPE html>
<!-- introduce v-on Namespace-->
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- introduce vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// Entry function
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "Brother Gu's younger brother",
number: 9527
},
// Methods in Vue instances
methods:{
fun1:function (){
console.log("hello fun1");
},
fun2:function (){
console.log("hello fun2");
},
fun3:function (){
console.log(this);
// Access properties in data through this
console.log(this.name);
console.log(this.number);
},
fun4:function (){
// Access the properties in data through this and modify them
this.name = this.name+"hi ";
this.number = this.number+1;
// Call the method in methods through this
this.fun3();
},
fun5:function (str){
// Access the properties in data through this and modify them
this.name = this.name+str;
},
fun6:function (i){
// Access the properties in data through this and modify them
this.number = this.number+i;
},
fun7:function (str,i){
// The parameters received when the print method is called
console.log("str="+str);
console.log("i="+i);
},
fun8:function (paramObject){
// The object parameters received when the print method is called
console.log("username="+paramObject.username);
console.log("age="+paramObject.age);
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">Author: brother Gu's younger brother</h2>
<h2 style="color: red;">Blog address: http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<h3>{{number}}</h3>
<button v-on:click="fun1">Button binding click event</button>
<br/><br/>
<button v-on:mouseover="fun2">Button binding mouse over event</button>
<br/><br/>
<button v-on:click="fun1" v-on:mouseover="fun2">Button binds both click events and mouse over events</button>
<br/><br/>
<button v-on:click="fun3">Button binding click event and this introduction</button>
<br/><br/>
<button v-on:click="fun4">Button binding click event and this use</button>
<br/><br/>
<button v-on:click="fun5('bye')">Button binding click event and method call parameter 1</button>
<br/><br/>
<button v-on:click="fun6(2)">Button binding click event and method call parameter transfer 2</button>
<br/><br/>
<button v-on:click="fun7('nice',99)">Button binding click event and method call parameter transfer 3</button>
<br/><br/>
<!-- Pass parameters as objects -->
<button v-on:click="fun8({username:'zxx',age:50})">Button binding click event and method call parameter passing 4</button>
<br/><br/>
</div>
</body>
</html>


Event handling example 2
<!DOCTYPE html>
<!-- introduce v-on Namespace-->
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- introduce vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// Entry function
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "Brother Gu's younger brother",
number: 9527
},
// A simple way to write methods in Vue examples
methods:{
fun1(){
console.log("hello fun1");
},
fun2(str,i){
console.log(str);
console.log(i);
// Access the properties in data through this and modify them
this.name = this.name+str;
this.number = this.number + i;
},
fun3(){
console.log("hello mouseover");
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">Author: brother Gu's younger brother</h2>
<h2 style="color: red;">Blog address: http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<h3>{{number}}</h3>
<button @click="fun1">utilize@click A simple way to write button binding click events 1</button>
<br/><br/>
<button @click="fun2('nice',7)">utilize@click A simple way to write button binding click events 2</button>
<br/><br/>
<button @mouseover="fun3()">utilize@mouseover A simple way to write mouse over events</button>
<br/><br/>
</div>
</body>
</html>


Event modifier
Event modifiers are often used to describe and modify events. They can determine event triggering conditions or prevent event triggering.
Here, we introduce the event modifiers commonly used in Vue.
.once
The. Once modifier indicates that the event is triggered only once.
.prevent
The. prevent modifier is used to block the default behavior of the label.
.stop
The. stop modifier is used to prevent bubbling events from being passed up.
.self
The. self modifier means to listen only to events triggered by its own tag and ignore bubbling events.
Event modifier syntax
@Event name.Event modifier
For example:
@click.self
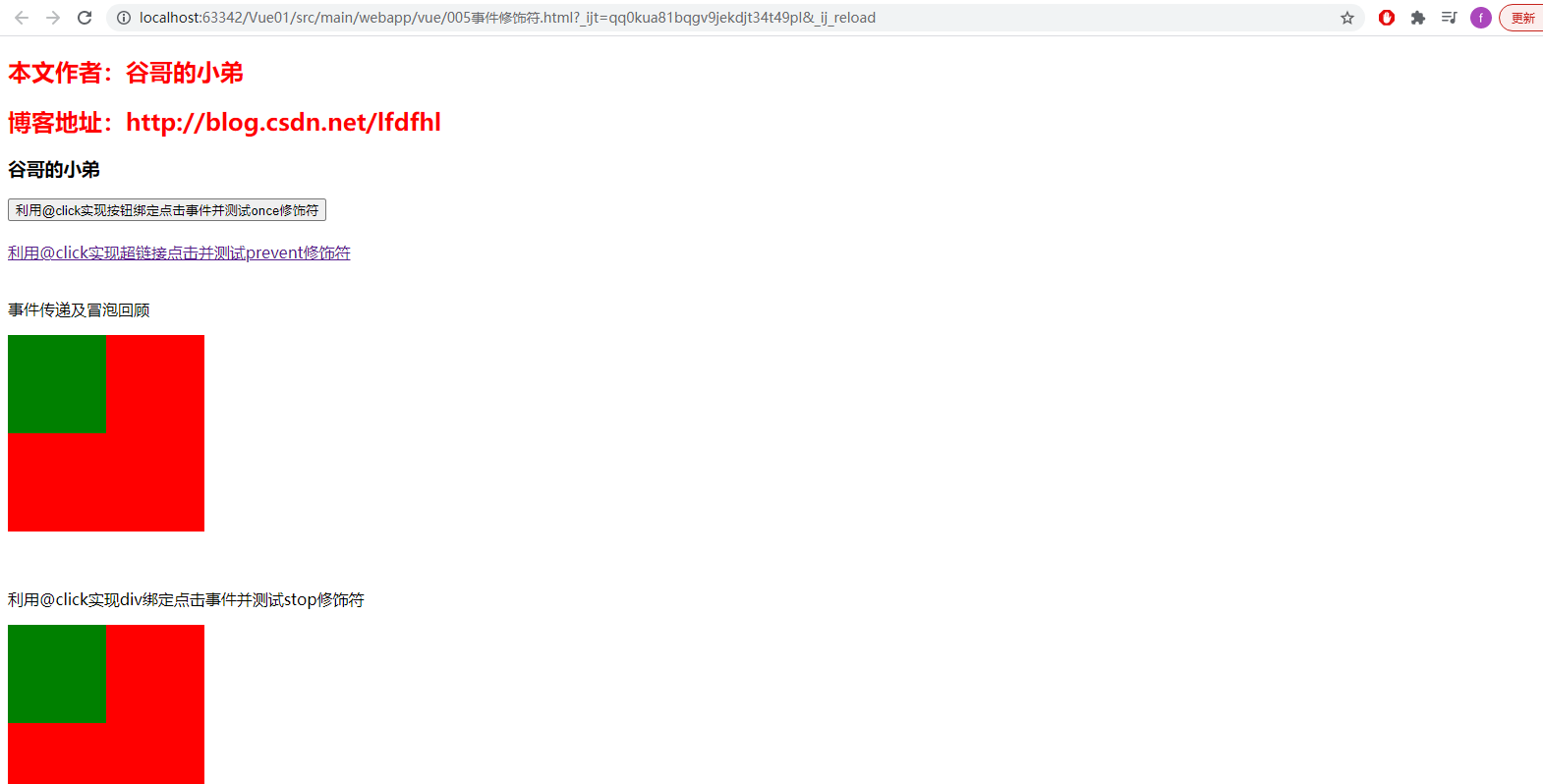
Event modifier example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- introduce vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// Entry function
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "Brother Gu's younger brother",
number: 9527
},
methods:{
fun1(){
console.log("hello fun1");
},
fun2(){
console.log("hello fun2");
},
fun3(){
console.log("hello parent");
},
fun4(){
console.log("hello fun4");
},
fun5(){
console.log("hello parent");
},
fun6(){
console.log("hello fun6");
},
fun7(){
console.log("hello fun7");
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">Author: brother Gu's younger brother</h2>
<h2 style="color: red;">Blog address: http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<button @click.once="fun1">utilize@click Implement the button binding click event and test once Modifier </button>
<br/><br/>
<a href="http://Blog. CSDN. Net / lfdfhl "@ click. Prevent =" fun2 "> use @ Click to click hyperlinks and test the prevent modifier</a>
<br/><br/>
<p>Event delivery and bubble review</p>
<div style="width: 200px;height: 200px;background: red" @click="fun3">
<div style="width: 100px;height: 100px;background: green" @click="fun4"></div>
</div>
<br/><br/>
<p>utilize@click realization div Bind click event and test stop Modifier </p>
<div style="width: 200px;height: 200px;background: red" @click="fun3">
<div style="width: 100px;height: 100px;background: green" @click.stop="fun4"></div>
</div>
<br/><br/>
<p>utilize@click realization div Bind click event and test self Modifier </p>
<div style="width: 200px;height: 200px;background: red" @click.self="fun5">
<input type="button" value="Button1" @click.stop="fun6"/>
<br/><br/>
<input type="button" value="Button2" @click="fun7"/>
</div>
</div>
</body>
</html>


Key modifier
Key modifiers are often used to modify keyboard key events.
Here, the key modifiers commonly used in Vue are introduced.
.enter
. enter is used to modify the keyboard enter key
.tab
. tab is used to decorate the keyboard keys
.esc
. esc is used to modify esc keys
.space
. space is used to decorate the spacebar
.up
. up is used to decorate the up key
.down
Down is used to modify the down key
.left
. left is used to modify the left key
.right
. right is used for right-click decoration
Key modifier syntax
@Key type.Key modifier
For example:
@keyup.enter
Key modifier example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- introduce vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// Entry function
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "Brother Gu's younger brother",
number: 9527,
content:""
},
methods:{
getContent1(){
let input1 = document.getElementById("input1");
let content = input1.value;
console.log("The contents entered in the text box are:"+content);
},
getContent2(){
console.log("The contents entered in the text box are:"+this.content);
}
}
});
}
</script>
</head>
<body>
<h2 style="color: red;">Author: brother Gu's younger brother</h2>
<h2 style="color: red;">Blog address: http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<h3>{{name}}</h3>
<p>utilize@keyup Gets the contents of the input box when the Enter key is pressed(Method 1)</p>
<input id="input1" type="text" @keyup.enter="getContent1" />
<p>utilize@keyup Gets the contents of the input box when the Enter key is pressed(Method 2)</p>
<input id="input2" type="text" v-model="content" @keyup.enter="getContent2" />
</div>
</body>
</html>

