1. Build vue project first
Run Vue cli
vue create vui
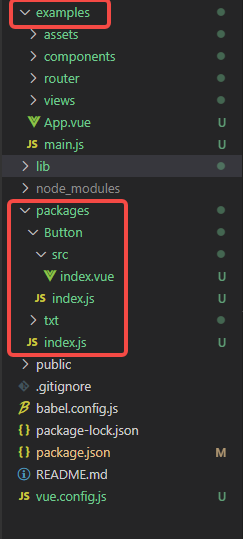
We renamed src to examples and added the packages directory to store our custom components

However, cli will start the service under src by default. If the directory name changes, we need to manually modify the configuration and customize the file of packaging configuration items. We only need to manually create vue.config.js. Our specific modifications are as follows:
module.exports = {
publicPath: "./",
assetsDir: "static",
productionSourceMap: false,
pages: {
index: {
// First, modify the entry file address to main.js under examples, and then add packages to the package compilation task
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html",
},
},
devServer: {
open: true,
port: 8080,
},
chainWebpack: (config) => {
config.module
.rule("js")
.include.add("/packages")
.end()
.use("babel")
.loader("babel-loader");
},
};
2. Write component code
Use a Button component to demonstrate. First, create a Button directory under the packages directory, and then store the source code of the component in src/index.vue:
<template>
<div class="x-button">
<slot></slot>
</div>
</template>
<script>
export default {
name: "x-button",
props: {
type: String,
},
};
</script>
<style scoped>
.x-button {
display: inline-block;
padding: 3px 6px;
background: #000;
color: #fff;
}
</style>
Write the following code in index.js of Button to install as a vue component:
// To import a component, the component must declare a name
import XButton from "./src";
// Provide an install installation method for components to be imported on demand
XButton.install = function (Vue) {
Vue.component(XButton.name, XButton);
};
// Export components
export default XButton;
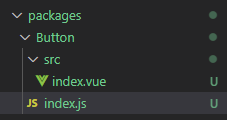
The component structure of Button is as follows:

Next, we import the components in the packages entry file (index.js) and install the export:
// Import button components
import XButton from './Button'
// Component list
const components = [
XButton
]
// Define the install method and receive Vue as a parameter.
// If you register the plug-in using use, all components will be registered
const install = function (Vue) {
// Determine whether to install
if (install.installed) return
// Traverse and register global components
components.map(component => Vue.component(component.name, component))
}
// Determine whether to import the file directly
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// The exported object must have install to be installed by the Vue.use() method
install,
// The following is a list of specific components
XButton
}
3. Test code
If we want to see the effect of the components written by ourselves, we can import the components into main.js under the examples directory. Its essence is the development directory of a project. We only need to import them in the following way:
// examples/main.js
import Vue from 'vue'
import App from './App.vue'
// Import component library
import xui from '../packages'
// Register component library
Vue.use(xui)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
To use components in a project:
<template>
<div id="app">
<x-button type="primary">button</x-button>
</div>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
4. Configure package.json file
As a component library, we must write our package.json according to the contracting rules of npm. Let's solve the problem of packaging the component library first. First, we need to let the scaffold compile our component code and output it to the specified directory. Generally, we will output it to the lib directory according to the contracting specifications. The code is as follows:
{
"name": "@qq9068149/as-ui", //Package name
"version": "0.1.02", //Version number
"description": "Test component library", //introduce
"author": "AS", //author
"main": "lib/xui.umd.min.js", //Entrance js
"license": "ISC", //licence
"files": [ "lib", "packages" ], //Uploaded files
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name xui --dest lib packages/index.js"
},
}
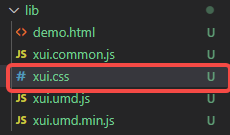
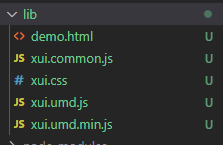
The lib script is used to package the component code of packages into the lib directory. The file name starts with the name prefix specified by – name. When we execute the script, we will output code similar to the following:

5. Publish to npm
// Package lib script npm run lid // Log in to npm account npm login // release npm publish // If publishing fails and prompts permission problems, execute the following command: npm publish --access public
After uploading successfully, you can view it on the npm official website
6. Use of other items
Install the component library through npm install xxx
Introducing components into main.js
import ASui from "xxx"; import 'xxx/lib/xui.css' Vue.use(ASui);
xui.css in import 'xxx/lib/xui.css' is from. CSS in lib when uploading components