Copyright Statement: This article is the original article of the blogger. It can not be reproduced without the permission of the blogger.
vue-cli initialization
Steps:
Building node Environment
vue-cli is a Vue hook framework based on node environment, which allows developers to quickly build a set of configurations including vue, ut and other related configurations.
First of all, you need to install node environment, which can go directly to the Chinese official network. http://nodejs.cn/ Download the installation package.
It's just that the installed node is a fixed version. If you need multiple versions of the node, you can use nvm to install it. http://blog.csdn.net/s8460049/article/details/52396399 . (See the official website for details to see node)
Installation tutorial. Once the node is installed successfully, we can open the cmd console of the node to see if the node is installed successfully and the node version is available by command.
node -v //View the installation version of node
npm -v //View the installation version of npm, which is the package dependency installation toolInstall vue-cli
With node installed, we can install vue-cli directly in the console by command
npm install -g vue-cli //- g represents global installation vue-cliThis installation method is relatively slow. It is recommended to use domestic mirrors to install it. So we first set up cnpm and install cnpm command in the console. After successful installation, we can also view the corresponding installation version through cnpm-v.
Of course, if the installation fails, you can use npm cache clean to clean the cache and then reinstall it. In the later installation process, if the installation fails, the cache needs to be cleaned up first.
Or turn off https for npm by commanding npm config set strict-ssl false
npm config set strict-ssl false //Turn off https for npm
// npm cache clean If installation fails, open the comment and run the two sentences together
npm install -g cnpm --registry=https://registry.npm.taobao.orgThen install vue-cli using cnpm
cnpm install vue-cli -gIf you are prompted "unable to recognize'vue'", it may be that the npm version is too low, you can use npm install-g npm to update the version.
npm install -g npm //upgradenpmTo the latest versionInitialization project
Then we can initialize the project through vue init webpack Vue-Project. Webpack is the template name, so you can see more templates on GitHub of vue.js https://github.com/vuejs-templates Vue-Project is the name of the project, so you can customize it. After the command is executed, a project folder named after that name is generated in the current directory
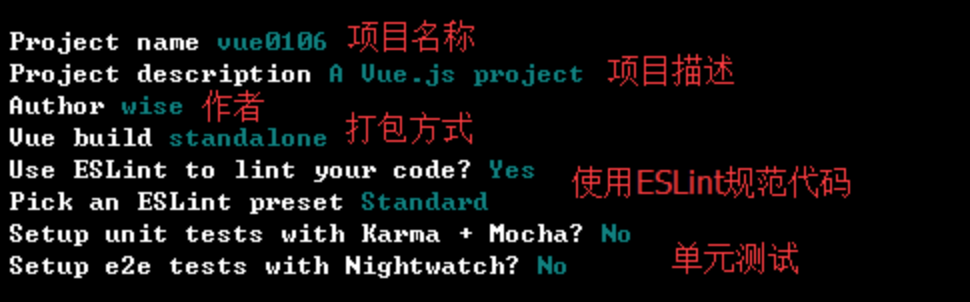
vue init webpack Vue-Project //Vue-ProjectIt's the name of the project. Customization is enough.In the process of initialization, some instructions and configurations about initialization will be asked. The instructions will be written into package.json file, and the corresponding modules will be automatically generated by the first configuration. 
Among them, if you need to use the ESLint specification and related unit test and e2e, please enter yes, so that the initialized project will automatically configure the corresponding module.
Once the installation is complete, go to the project directory (cd Vue-Project), install the dependencies using cnpm (or npm), and then start the project.
// install dependencies
npm install
// serve with hot reload at localhost:8080
npm run dev
// build for production with minification
npm run build
// build for production and view the bundle analyzer report
npm run build --report
// run unit tests
npm run unit
// run e2e tests
npm run e2e
// run all tests
npm testIf the browser does not load the page after opening, it may be that the local port 8080 is occupied. It is necessary to modify the configuration file config > index. JS to modify the corresponding port.
Project testing
In the project written by oneself, when running eslint to save information, one can check the error information by oneself, and then solve it accordingly. If one finds that the corresponding rules are inconsistent with one's own habits, one can consult the ESLint's learning materials below for relevant configuration, such as removing the last line of blanks in the file and changing the indented space to four.
'rules': {
// no-var
'no-var': 'error',
// Require or prohibit initialization in var declarations
'init-declarations': 2,
// Mandatory use of single quotation marks
'quotes': ['error', 'single'],
// Require or prohibit the use of semicolons instead of ASI
'semi': ['error', 'never'],
// Prohibit unnecessary semicolons
'no-extra-semi': 'error',
// Mandatory use of consistent line-breaking styles
'linebreak-style': ['error', 'unix'],
// Two blanks
'indent': ['error', 2, {'SwitchCase': 1}],
// The elements of the specified array should be separated by spaces (, after), the never parameter: [before and after] no spaces, and the always parameter: [before and after] must have spaces.
'array-bracket-spacing': [2, 'never'],
// Whether the variable defined in the block is accessed out of the block scope is an error-proof prompt
'block-scoped-var': 0,
// The {after if while function must be on the same line as if, java style.
'brace-style': [2, '1tbs', {'allowSingleLine': true}],
// Naming Format of Bactrian Camel
'camelcase': 2,
// Arrays and object keys to the last comma, the never parameter: can not be with the end of the comma, always parameter: must be with the end of the comma,
'comma-dangle': [2, 'never'],
// Control the spaces before and after commas
'comma-spacing': [2, {'before': false, 'after': true}],
// Control whether commas appear at the end of a line or at the beginning of a line
'comma-style': [2, 'last'],
// Cyclic complexity
'complexity': [2, 9],
// Whether space is needed before [after and] when object attributes are taken in square brackets, optional parameter never, always
'computed-property-spacing': [2, 'never'],
// TODO closes the mandatory method and must return a value. TypeScript is strongly typed and does not configure
// 'consistent-return': 0
}Refer to the introduction of ESLint: http://blog.csdn.net/walid1992/article/details/54633760
Packing on line
All the project files need to be placed in the src folder, and some static resources need to be placed in the static folder. (It is recommended to use less or sass to preprocess css, which can ensure that the corresponding static resources are packaged.)
After the project is completed, you can enter npm run build to do the packaging work.
npm run buildAttention:
1. Sometimes it may be suggested that the picture resources are too large, so the website can be used: https://tinypng.com Let's compress the picture.
2. When an error message xxx/xxx/aaxxx.js appears from UglifyJs Unexpected token: punc (()), it is because there is No. babelrc file in the project or no. babelrc file is configured. You need to add a new file. babelrc to the project's root directory, and then configure:
{
"presets": [
"es2015"
]
}3. If an error occurs: Couldn't find preset "es2015" relative to directory error, because there is no installation of dependency packages: babel-preset-es2015 or installation failure, need to be reinstalled.
npm install babel-preset-es2015 --save-dev
//--save means to write the corresponding dependencies to the dependencies generation module in package.json, and -- save-dev means to write the corresponding dependencies to the devDependencies development module in package.jsonAfter packaging, dist folders are generated. If the file path has been changed, you can open the local file directly to view.
When the project is online, you just need to put the dist folder on the server.
Welcome to learn from each other and communicate with each other.
Note: For reprinting, please contact the author and obtain authorization from the author, indicating the address and author of the reprint.