Packing projects with vue-cli are usually spa projects. It is well known that single-page applications are not conducive to SEO. There are two solutions: SSR (server-side rendering) and pre-rendering. Here we only discuss pre-rendering.
vue-cli has 2.0 and 3.0 versions. The solutions are different. We need to discuss them separately.
Vue-cli version 2.0
1. Installation
npm install prerender-spa-plugin --save
2. Adding some code to webpack. prod. conf. JS
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin') // Introducing plug-ins
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
plugins:[
// Configure PrerenderSPAPlugin
new PrerenderSPAPlugin({
// The path to generate the file can also be consistent with the webpakc package.
staticDir: path.join(__dirname, '../dist'),
// If you have parameters for your own routing file, such as index, you need to write / index/param1.
routes: ['/', '/report','/genius','/index/param1'],
// Be sure to write that if you don't configure this section, it won't be precompiled
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// In main.js, document.dispatchEvent(new Event('render-event')) should correspond to the event name of both.
renderAfterDocumentEvent: 'render-event'
})
})
]
3. Add in main.js
new Vue({
el: '#pingce',
router,
store,
components: { App },
template: '<App/>',
// Add mounted, otherwise precompiled will not be executed
mounted () {
document.dispatchEvent(new Event('render-event'))
}
})
4. Set mode: "history" in router. JS
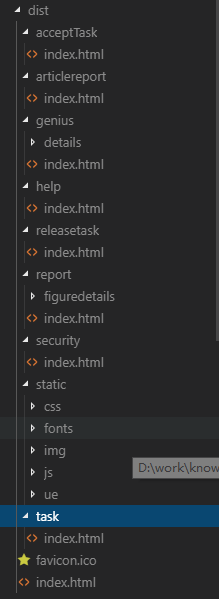
5. Run npm run build to see if there are folders corresponding to each route name in the directory of the dist generated. Then find the index.html in the directory and open it with IDE to see if there is anything in the content of the file that the file should have.
Vue-cli version 3.0
3.0 cli looks much simpler, removing directories like 2.0 build and config, so how can we modify the configuration of webpack?
Create vue.config.js in the root directory for your configuration.
1. Installation
npm install prerender-spa-plugin --save
2. Increase in vue-config.js
const PrerenderSPAPlugin = require('prerender-spa-plugin'); // Introducing plug-ins
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return;
return {
plugins: [
new PrerenderSPAPlugin({
// The path to generate the file can also be consistent with the webpakc package.
// This directory can only have one level, if the directory level is higher than one level, there will be no error prompt when it is generated, and it will only stick when it is pre-rendered.
staticDir: path.join(__dirname,'dist'),
// If you have parameters for your own routing file, such as about, you need to write / about/param1.
routes: ['/', '/product','/about'],
// You have to configure or you won't precompile
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// In main.js, document.dispatchEvent(new Event('render-event')) should correspond to the event name of both.
renderAfterDocumentEvent: 'render-event'
})
}),
],
};
}
}
3. Add in main.js
new Vue({
router,
store,
render: h => h(App),
// RenderAfterDocument Event:'render-event'name must correspond to vue-config.js
mounted () {
document.dispatchEvent(new Event('render-event'))
}
}).$mount('#app')
4. Set mode:"history" in router.js
5. Run npm run build to see if there are folders corresponding to each route name in the directory of the dist generated.
Summary:
1. The best routing mode is history mode. You can run the generated file without using it, but you can view every index.html file as the same as the Content Teacher.
2. The settings in 3.0 and 2.0 are roughly the same, but very few places must pay attention to them.
In 2.0, set staticDir: path. join (_dirname,'. / dist')
In 3.0, set staticDir: path. join (_dirname,'dist')
If these two settings are wrong, running npm run build will cause an error.