What is vuex
1. Concept (actually a public area)
Specifically in Vue A method to realize centralized state (data) management in Vue Plug in, right vue The shared state of multiple components in the application is centrally managed (read only)/Write), which is also a way of communication between components, and is suitable for communication between any components. 2.Github address:https://github.com/vuejs/vuex
When to use Vuex
1.Multiple components depend on the same state 2.Behaviors from different components need to change the same state
usage

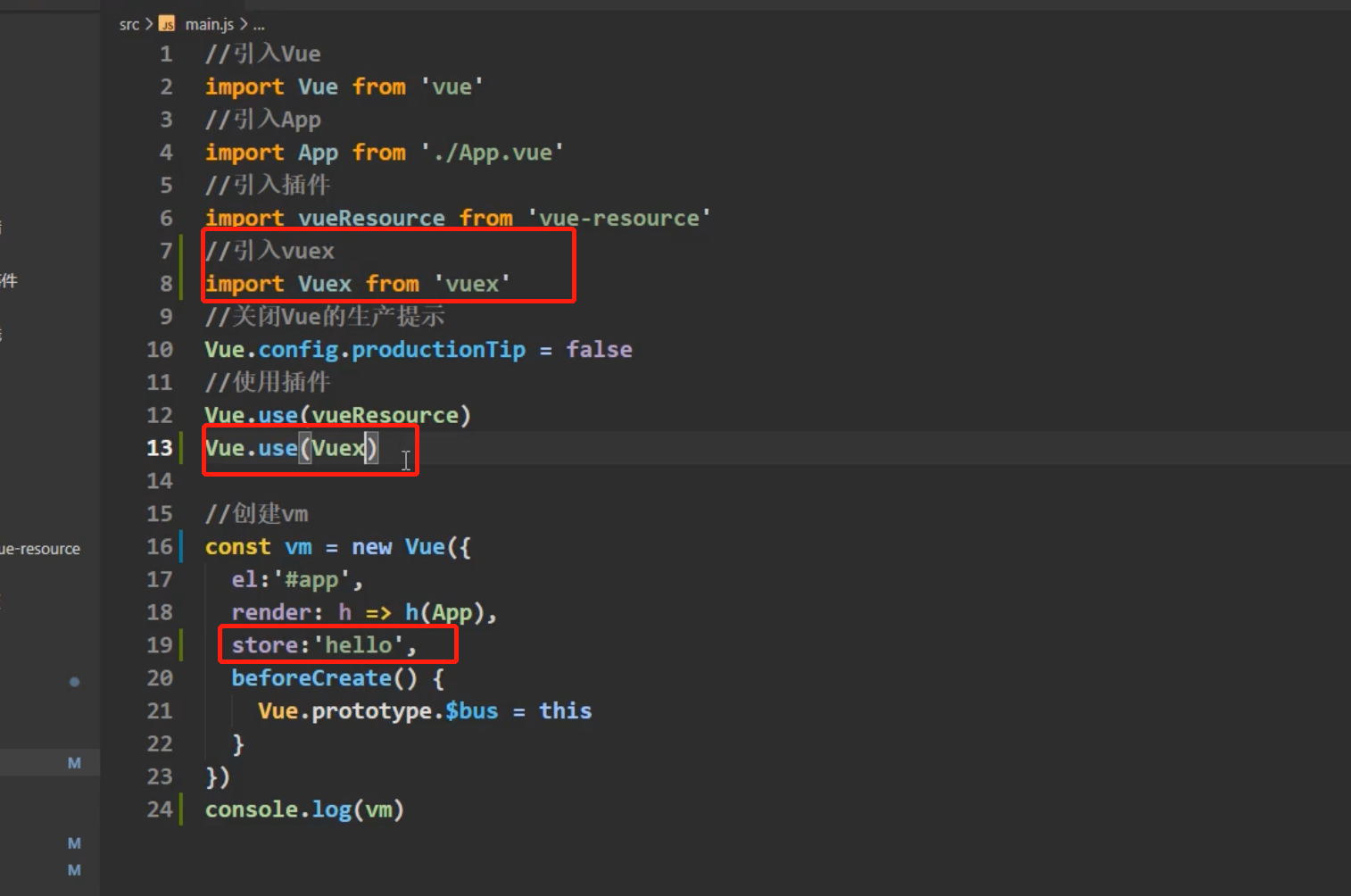
Both the test vm and VC have the $Store attribute

Add to vm

js, first execute all import files, so you need to introduce vue in the store, and then use vue.use(Vuex)
2. When to use?
When multiple components need to share data
3. Build vuex environment
Create file: src/store/index.js
//Introducing Vue core library
import Vue from 'vue'
//Introduce Vuex
import Vuex from 'vuex'
//Applying the Vuex plug-in
Vue.use(Vuex)
//Prepare the actions object -- respond to the user's actions in the component
const actions = {}
//Prepare the changes object -- modify the data in the state
const mutations = {}
//Prepare the state object -- save the specific data
const state = {}
//Create and expose the store
export default new Vuex.Store({
actions,
mutations,
state
})
Pass in the store configuration item when creating vm in main.js
.....
//Introducing store
import store from './store'
......
//Create vm
new Vue({
el:'#app',
render: h => h(App),
store
})
4. Basic use
Initialize data, configure actions, configure changes, and operate the file store.js
//Introducing Vue core library
import Vue from 'vue'
//Introduce Vuex
import Vuex from 'vuex'
//Reference Vuex
Vue.use(Vuex)
const actions = {
//Action added in response component
jia(context,value){
// Console.log ('jia in actions is called ', miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//Executive plus
JIA(state,value){
// Console.log ('JIA in changes called ', state,value)
state.sum += value
}
}
//Initialization data
const state = {
sum:0
}
//Create and expose the store
export default new Vuex.Store({
actions,
mutations,
state,
})
Read data from vuex in component: $store.state.sum
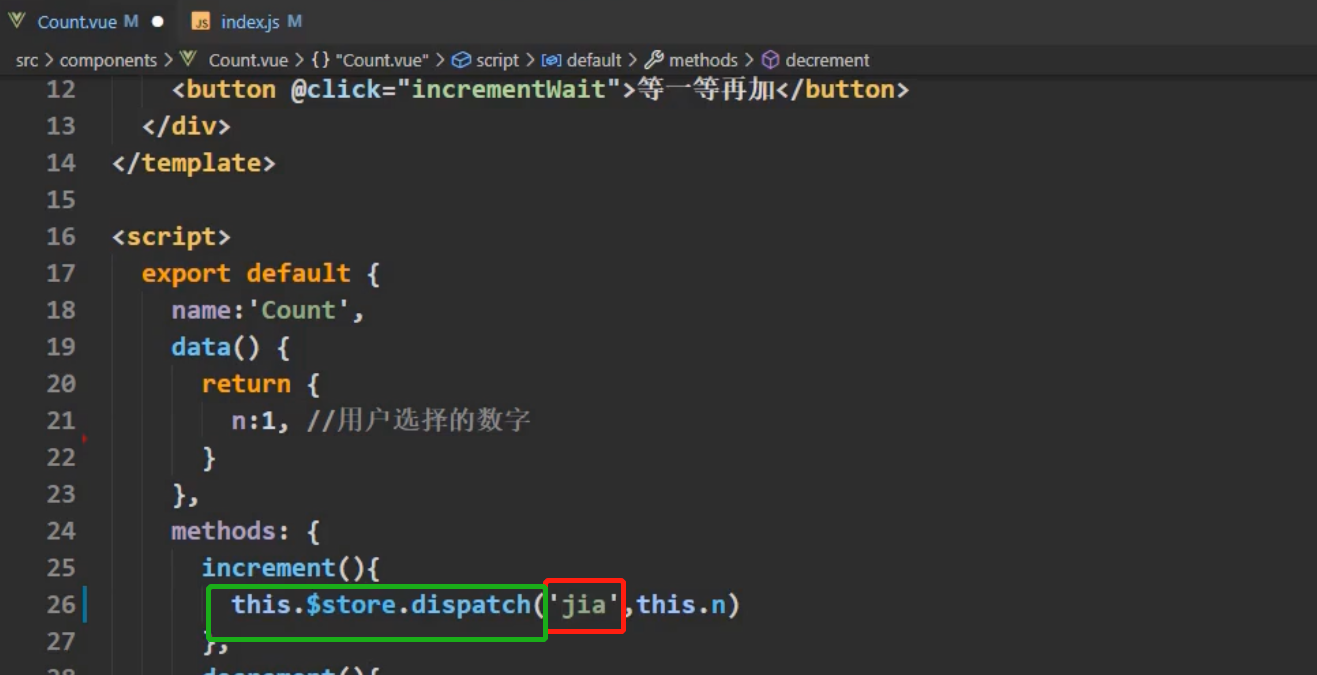
Modify the data in vuex in the component: $store.dispatch('method name in action ', data) or $store.commit('method name in changes', data)
Note: if there is no network request or other business logic, actions can also be crossed in the component, that is, commit can be written directly without writing dispatch
Execution case


Corresponding plug-ins need to be introduced
import {mapState,mapGetters} from 'vuex'
Use of getters
- Concept: when the data in state needs to be processed before use, you can use getters processing.
- Add getters configuration in store.js
const getters = {
bigSum(state){
return state.sum * 10
}
}
//Create and expose the store
export default new Vuex.Store({
......
getters
})
Read data from component: $store.getters.bigSum
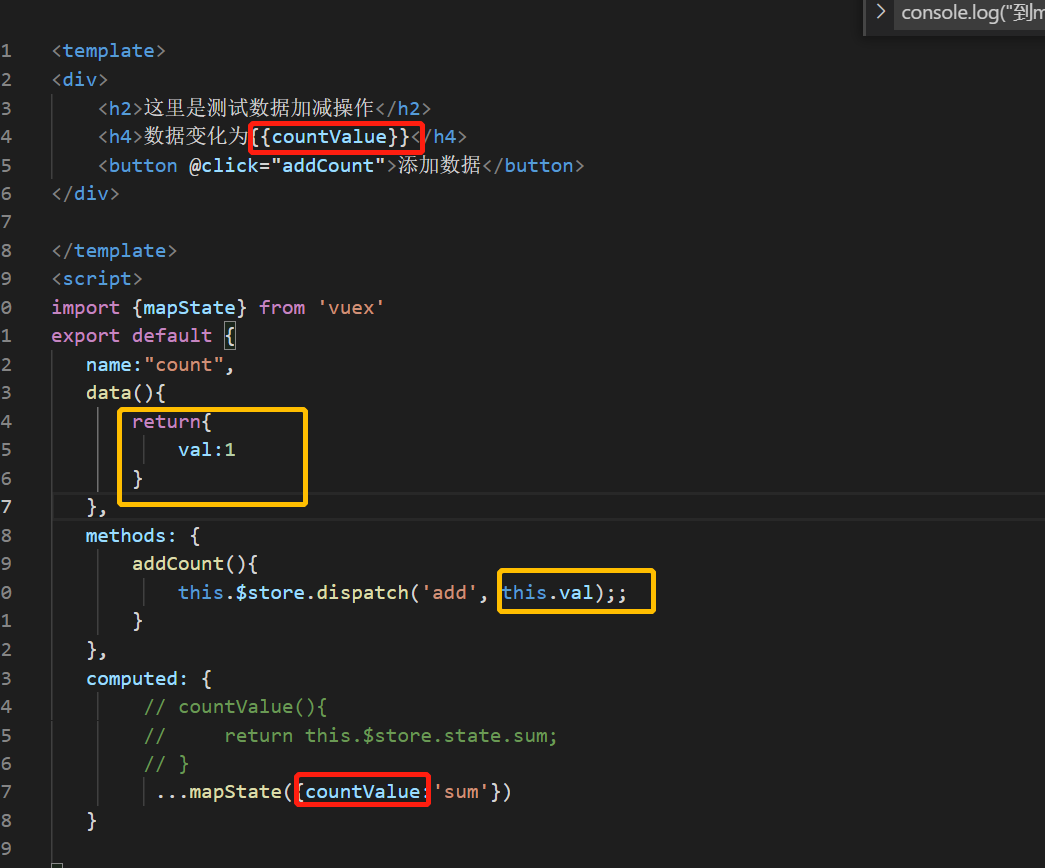
Use of four map methods

- mapState method: it is used to help us map the data in state into calculated attributes
computed: {
//Generate calculation attributes with mapState: sum, school, subject (object writing method)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//Generate calculation attributes with mapState: sum, school, subject (array writing method)
...mapState(['sum','school','subject']),
},
2.mapGetters method: used to help us map the data in getters into calculated attributes

computed: {
//Generate calculation attribute with mapGetters: bigSum (object writing)
...mapGetters({bigSum:'bigSum'}),
//Generate calculation attribute with mapGetters: bigSum (array writing method)
...mapGetters(['bigSum'])
},
3.mapActions method: it is used to help us generate a dialogue with actions, that is, the function containing $store.dispatch(xxx)
Note that components such as mapActions need to be introduced
methods:{
//Generated by mapActions: incrementadd and incrementWait (object form)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//Generated by mapActions: incrementadd and incrementWait (array form)
...mapActions(['jiaOdd','jiaWait'])
}
4.mapMutations method: it is used to help us generate a conversation with mutations, that is, the function containing $store.commit(xxx)
methods:{
//Generated by mapActions: increment and increment (in object form)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//Generated by mapMutations: JIA, JIAN (object form)
...mapMutations(['JIA','JIAN']),
}
//Note: increment is the local method name. If there is no data, write increment directly. If there is data, call increment(n)

Note: when mapActions and mapMutations are used, if parameters need to be passed: pass the parameters when binding events in the template, otherwise the parameters are event objects.
7. Modularization + namespace
modify store.js
const countAbout = {
namespaced:true,//Open namespace
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//Open namespace
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout, //When the key and value values are the same, they can be abbreviated as countAbout:countAbout. The second is the space name
personAbout
}
})
After the namespace is opened, read the state data from the component:
//Method 1: read directly by yourself
this.$store.state.personAbout.list
//Method 2: read with mapState:
...mapState('personAbout',['sum','school','subject']),
After the namespace is opened, the getters data is read from the component:
//Method 1: read directly by yourself
this.$store.getters['personAbout/firstPersonName']
//Method 2: read with mapGetters:
...mapGetters('countAbout',['bigSum'])
After namespace is opened, dispatch is invoked in the component.
//Method 1: directly dispatch yourself
this.$store.dispatch('personAbout/addPersonWang',person)
//Method 2: with mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
After namespace is opened, commit is invoked in the component.
//Method 1: commit yourself directly
this.$store.commit('personAbout/ADD_PERSON',person)
//Method 2: with mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),