-
Style binding
-
event processing
-
form
-
Vue Component
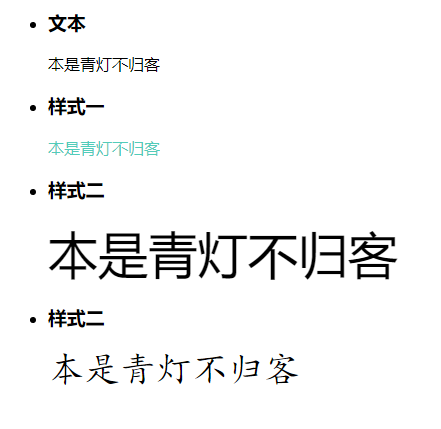
Style binding
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue Style binding</title> <style> .a{ /* colour */ color: #52CCBA; } .b{ /* font size */ font-size:50px; } .c{ /* Font Style */ font-family: Kai Typography; font-size: 36px; } </style> </head> <body> <div id="ht"> <ul> <li> <h3>text</h3> {{qd}} </li> <li> <h3>Style One</h3> <div :class="as">{{qd}}</div> </li> <li> <h3>Style Two</h3> <div :class="bs">{{qd}}</div> </li> <li> <h3>Style Two</h3> <div :class="cs">{{qd}}</div> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:"#ht", data(){ return { qd:'Ben is a green lamp.', as:'a', bs:'b', cs:'c', } } }) </script> </html>
Design sketch:

- Event handling
Vue calls modifiers through instruction suffixes represented by dots (.).
.stop
.prevent
.capture
.self
.once
How to call modifiers
<!--Prevent click event bubble-->
<a v-on:click.stop="doThis"></a>
<!--Submit event no longer overloads pages-->
<form v-on:submit.prevent="onSubmit"></form>
<!--Modifiers can be concatenated-->
<a v-on:click.stop.prevent="doThat"></a>
<!--Only modifiers-->
<form v-on:submit.prevent></form>
<!--Use event capture mode when adding event listeners-->
<div v-on:click.capture="doThis">...</div>
<!--Triggers callbacks only when an event is triggered on the element itself, not the child element-->
<div v-on:click.self="doThat">...</div>
<!--click event can only be clicked once-->
<a v-on:click.once="doThis"></a>
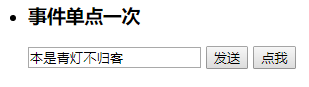
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue Event Processor</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <li> <h3>text</h3> {{qd}} </li> <li> <h3>Prevent event bubbles</h3> <div style="height: 300px;width: 300px;background: #D1E9FE;" @click="a"> <div style="height: 200px;width: 200px;background: #F57A7A;" @click="b"> <div style="height: 100px;width: 100px;background: #FCE1E1;" @click="c"> <div style="height: 60px;width: 60px;background: #C8CCCF;" @click.stop="d"> </div> </div> </div> </div> </li> <li> <h3>Event clicks only once</h3> {{ltqd}}<input type="text" v-on:keyup.enter="send" v-model="qd" /> <button @click="send">Send out</button> <button @click.once="send">Click on me</button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:"#ht", data(){ return { qd:'Ben is a green lamp.', ltqd:null }; }, methods:{ a(){ alert('Every mountain has its lumber') }, b(){ alert('However, due to turbid wine, wind and dust remain') }, c(){ alert('Starlight does not ask the traveler') }, d(){ alert('Time pays off') }, send(){ this.ltqd=this.qd; this.ltqd=null; } }, }); </script> </html>
Anti-foaming effect:
@click.stop="d" is the key to prevent bubble cycles;
If you do not call this modifier, the pop-up window will loop four times (from inside to outside) as described above;
Add this method and pop up the assignment in method d once and it will end automatically.
Event clicks once are also the result of calling modifiers, as follows (send as chat):

Vue allows v-on to add key modifiers when listening for keyboard events:
For example:
<!--Call vm.submit() only if keyCode is 13-->
<input v-on:keyup.13="submit">
All key names:
.enter
.tab
.delete (captures the Delete and Backspace keys)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
The Vue form
Create bidirectional data binding on form control elements using v-model instructions
Common Controls
- Text Box/Password Box/Text Field/Hidden Field
- Radio Check Box/Multiple Check Box
- radio button
- Drop-down box
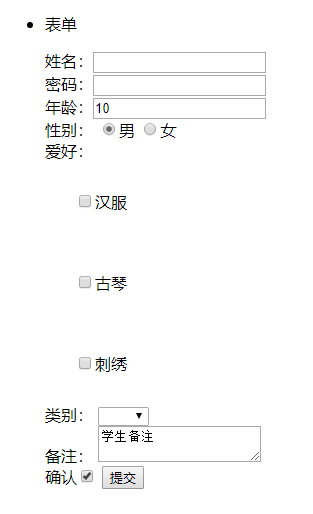
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue form</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <li> <p>form</p> //Full name:<input v-model="uname"/><br /> //Password:<input v-model="upwd" type="password"/><br /> <!-- Convert user's input value to Number type --> //Age:<input v-model.Number="age"/><br /> //Gender: <input type="radio" v-model="sex" name="sex" value="1" />male <input type="radio" v-model="sex" name="sex" value="0" />female<br /> //Hobbies: <div v-for="h in hobby"> <input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}} </div> //Category: <select v-model="type"> <option v-for="t in types" v-bind:value="t.id">{{t.name}}</option> </select><br /> //Remarks: <!-- Text Fields --> <textarea v-bind:value="mark"></textarea><br /> <!-- Selected before submitting --> //confirm<input type="checkbox" v-model="flag" /> <input type="submit" v-bind:disabled="show" v-on:click="doSubmit" /> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:"#ht", data(){ return { uname: null, upwd: null, age: 10, sex: 1, hobby: [{ id: 1, name: 'Hanja' }, { id: 2, name: 'Guqin' }, { id: 3, name: 'Embroidery' }], hobbies: [], types: [{ id: 1, name: 'gossip' }, { id: 2, name: 'Ha-ha' }, { id: 3, name: 'Small' }], type: null, mark: 'Student Notes', flag: false } }, computed: { show: function() { return !this.flag; } }, methods: { doSubmit: function() { console.log('doSubmit') var obj = { uname: this.uname, upwd: this.upwd, age:this.age+10, sex: this.sex, hobbies:this.hobbies, type: this.type, mark: this.mark, } console.log(obj); }, }, }); </script> </html>
Design sketch:

vue component
Component is one of the most powerful features of Vue
Components can extend HTML elements to encapsulate reusable code
Component systems allow us to build large applications with independent reusable widgets, and the interface of almost any type of application can be abstracted into a component tree
- (props)
props is a custom property used by the parent component to pass data.
The data of the parent component needs to be props passed to the child component, which needs to explicitly declare "prop" with the props option
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue form</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <li> <h3>Component parent passes value to child</h3> <my-button m="aa"></my-button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht', data(){ return{ }; },components: { 'my-button': { props: ['m'], data() { return { n: null }; }, template: '<button @click="doxxx">Custom button, by{{m}}How many clicks{{n}}</button>', methods: { doxxx() { this.n++; }, }, }, }, }); </script> </html>
Design sketch:

Child to parent
Loop pop-up window once
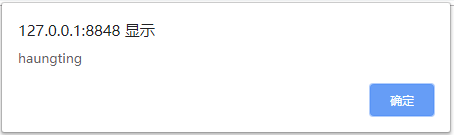
The pop-up window shows that he has passed his value
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>vue form</title> <style> div{ padding: 30px; } </style> </head> <body> <div id="ht"> <ul> <!-- <li> <h3>Component parent passes value to child</h3> <my-button m="aa"></my-button> </li> --> <li> <h3>Component child passed to parent</h3> <my-button @tree-click="doht"></my-button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el:'#ht', data(){ return{ }; }, components: { 'my-button': { props: ['m'], data() { return { n: null }; }, template: '<button @click="doxxx">Custom button, by{{m}}How many clicks{{n}}</button>', methods: { doxxx() { this.n++; this.$emit('tree-click', this.n, 'haungting', 'Ha ha ha ha'); }, }, }, }, methods: { doht(a, b, c) { alert(b); //haungting alert(c); //Ha ha ha ha // Loop window once }, }, }); </script> </html>
Design sketch:



Global components
<body> <div id="ht"> <ul> <!-- <li> <h3>Component parent passes value to child</h3> <my-button m="aa"></my-button> </li> --> <li> <h3>Component child passed to parent</h3> <my-button @tree-click="doht"></my-button> </li> </ul> </div> </body> <script type="text/javascript"> Vue.component('my-button', { props: ['m'], data() { return { n: null }; }, template: '<button @click="doxxx">Custom button, by{{m}}How many clicks{{n}}</button>', methods: { doht() { this.n++; this.$emit('tree-click', this.n, 'liuting', 'describe'); }, }, methods: { doht(a, b, c) { //Test for successful value transfer alert(b); //haungting alert(c); //Ha ha ha ha // Loop window once }, }, }); </script>
Thanks for watching!
