vue implements dynamic data mainly by vue resource and axios. However, vue resource has not been updated since vue 2.0. Therefore, this paper mainly uses axios to operate.
1. Install axios
npm install axios --save
2. Writing components in components of Vue cli
- <span style="font-size:14px;"><template>
- <div class="count">
- <table cellspacing="0" border="1px">
- <tr>
- <th>id</th>
- <th>name</th>
- <th>age</th>
- <th>intro</th>
- </tr>
- <tr v-for="user in users">
- <td>{{user.id}}</td>
- <td>{{user.name}}</td>
- <td>{{user.age}}</td>
- <td>{{user.intro}}</td>
- </tr>
- </table>
- </div>
- </template>
- <script>
- import Vuex from "vuex";
- import axios from "axios";
- export default{
- name:'count',
- data(){
- return{
- users: []//Create an array in advance to store the requested data
- }
- },
- created(){ //Using created here is equivalent to initializing the front-end page data
- axios.get("http://XXXX / Axios. php "). Then (RES = >
- this.users=res.data;//Get data
- console.log('success');
- console.log(this.users);
- })
- }
- }
- </script>
- <style scoped>
- table{
- width:600px;
- height:300px;
- margin:100px
- }
- </style></span>
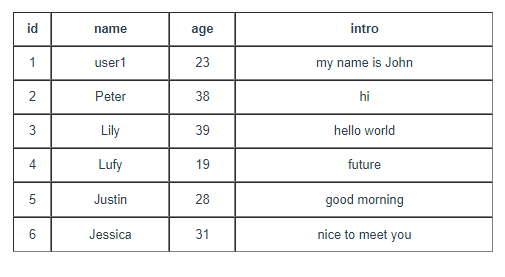
The data table information created in this paper mainly consists of id, user, name and intro
You can create your own according to your own needs. There are many specific creation methods on the Internet, which will not be described in detail here. The data created is as follows:

4. Required php
The final output on the liquid level is also shown in the figure in the data sheet above.
- <span style="font-size:14px;"><?php
- header("Access-Control-Allow-Origin: *");//This must be written, or it will be reported as wrong
- $mysqli=new mysqli('localhost','root','passwd','table');//Fill in according to your own database
- $sql="select * from users";
- $res=$mysqli->query($sql);
- $arr=array();
- while ($row=$res->fetch_assoc()) {
- $arr[]=$row;
- }
- $res->free();
- //Close connection
- $mysqli->close();
- echo(json_encode($arr));//echo instead of return
- ?></span>