- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="css/bootstrap.css">
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/vue.js"></script>
- </head>
- <body>
- <div id="example">
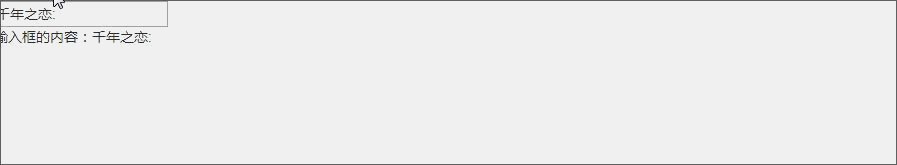
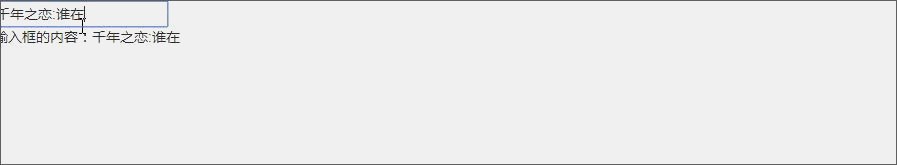
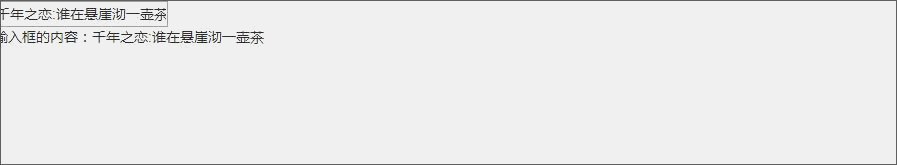
- <input type="text" v-model="items.type" ref="type" />
- <div class="show">Content of input box:{{items.type}}</div>
- </div>
- <script>
- var example1 = new Vue({
- el: '#example',
- data: {
- items: {
- type: 'Millennial love:'
- }
- },
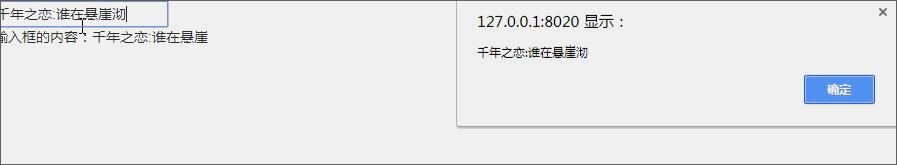
- watch: {
- items: {
- handler: function() {
- alert(this.$refs.type.value);
- },
- deep: true
- }
- }
- })
- </script>
- </body>
- </html>

ref description
<div class="touchscroll">
//
</div>
If we want to get a value of this div, such as the value of scrollTop, the general method is that we must use document.querySelector (". touchScroll") to get the dom node, and then get the value of scrollTop.
But after binding with ref, we don't need to get the dom node, bind the div directly on the above div, and then call it in $refs
So the above can be written as:
<div class="touchscroll" ref='div'>
//
</div>
Then call in javascript as follows:
this.$refs.div.scrollTop.
This can reduce the consumption of getting dom nodes