Life Cycle and Hook Functions - Introduction
Say nothing first
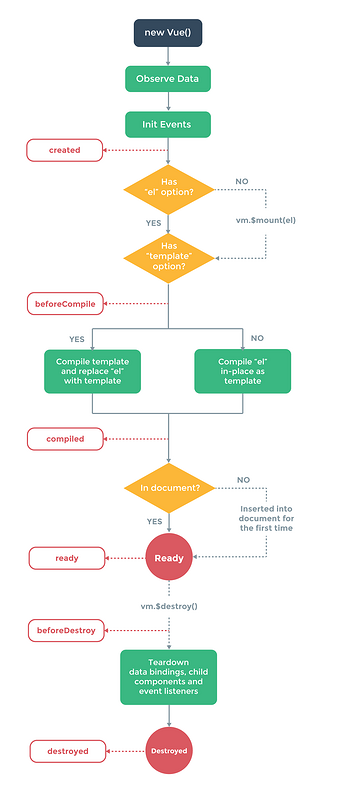
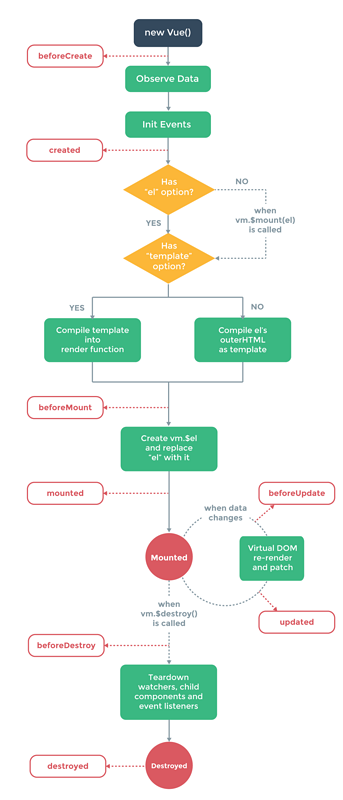
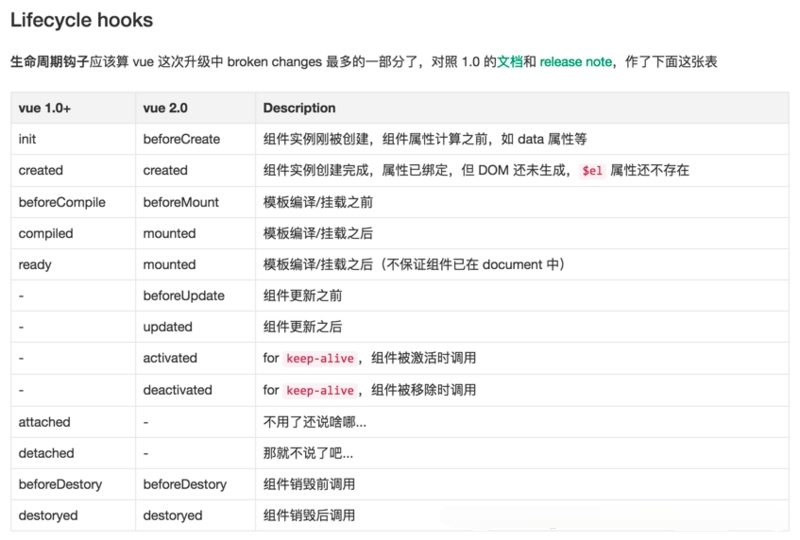
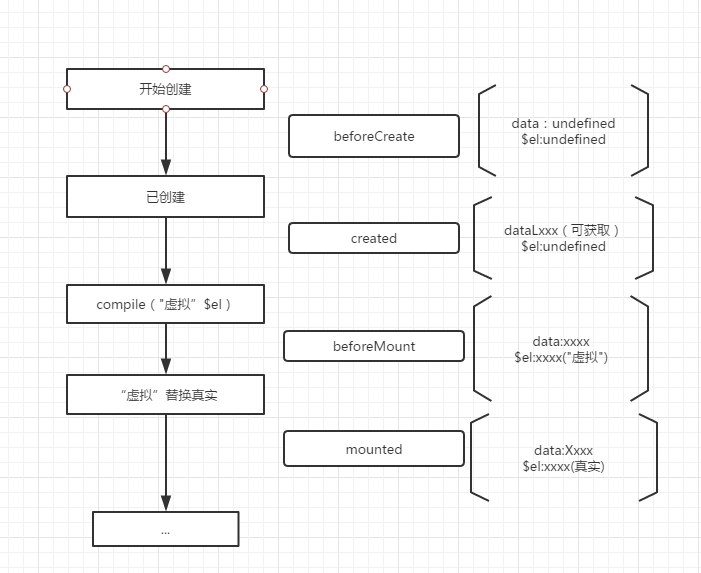
Figure-1 is Vue 1.0 life cycle diagram, Figure-2 is Vue 2.0 life cycle diagram, and Figure-3 is Vue 1.0 and Vue 2.0 hook function comparison.
Focus on Vue 2.0


Life Cycle and Hook Functions - Specific
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue Life cycle testing</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script> </head> <body> <div id="app"> <input type="text" name="message" v-model="message"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message: "Hello World!" }, beforeCreate: function () { console.group('beforeCreate Pre-creation state===============>'); console.log("%c%s", "color:red", "el : " + this.$el); //undefined console.log("%c%s", "color:red", "data : " + this.$data); //undefined console.log("%c%s", "color:red", "message: " + this.message);//undefined }, created: function () { console.group('created Create the completed state===============>'); console.log("%c%s", "color:red", "el : " + this.$el); //undefined console.log("%c%s", "color:red", "data : " + this.$data); //Initialized console.log("%c%s", "color:red", "message: " + this.message); //Initialized }, beforeMount: function () { console.group('beforeMount Pre-mount status===============>'); console.log("%c%s", "color:red", "el : " + (this.$el)); //Initialized console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); //Initialized console.log("%c%s", "color:red", "message: " + this.message); //Initialized }, mounted: function () { console.group('mounted Mount End State===============>'); console.log("%c%s", "color:red", "el : " + this.$el); //Initialized console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); //Initialized console.log("%c%s", "color:red", "message: " + this.message); //Initialized }, beforeUpdate: function () { console.group('beforeUpdate Pre-update status===============>'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, updated: function () { console.group('updated Update completion status===============>'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy Pre-destruction status===============>'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message); }, destroyed: function () { console.group('destroyed Destruction Completion Status===============>'); console.log("%c%s", "color:red", "el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red", "data : " + this.$data); console.log("%c%s", "color:red", "message: " + this.message) } }) </script> </body> </html>
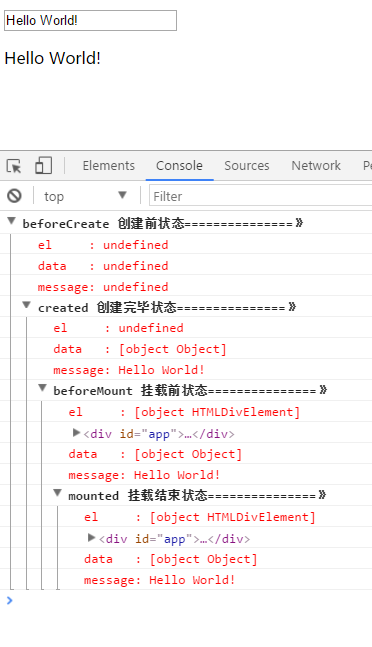
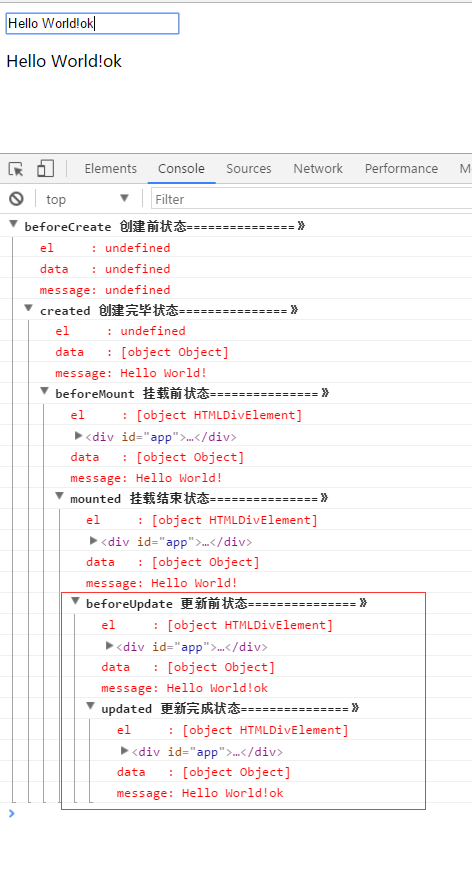
Opening F12 allows you to view the status of hook functions at various stages of the life cycle, as shown below

As shown above:
1.beforeCrete: At this point, $el and data are undefined and not initialized
2. create: data is initialized after creation, but $el does not
3.brforeMount: Before hanging, $el and data are initialized
4. mounted: The Vue instance mount is complete
Note: In the red rectangle box of beforeMount is {message} and in the red rectangle box of mounted is xuxiao is boy, indicating that the element node whose value of $el is'virtual'before mounting is replaced by the real Dom node after mounting.
When the input frame changes its value:

Thus, when data data changes, only update is triggered.
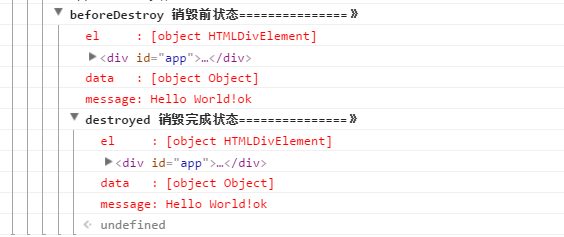
Vue instance decoupling (destroy)
Enter app.$destroy() in the console.

By illustration:
After the destroy operation, the data in the data remains unchanged, but the Dom structure still exists, that is, the Vue instance is no longer controlled and decoupled.
Life Cycle and Hook Functions - Summary
Here's a simplified illustration of the official Vue 2.0 lifecycle

Lifecycle hook function usage
beforecreate: Take a chestnut: You can add a loading event here.
Create: At the end of loading, some initialization is done to implement the function self-execution.
mounted: Make back-end requests here, retrieve data, and do something with the routing hook
beforeDestory: Are you sure you want to delete XX? destoryed: The current component has been deleted, clearing the relevant content