Concept: virtual reality (VR), short for virtual technology, is the use of computer simulation to create a three-dimensional virtual world, providing users with visual and other sensory simulation, so that users feel as if they are experiencing the situation, can observe things in three-dimensional space in a timely and unlimited manner.
Function: Adding Virtual Reality
1.0 Build VR development environment, add resources, modify Gradle, list files, etc.
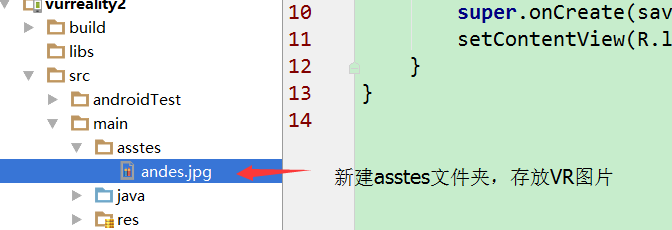
Create a new asstes folder under main file to store VR panoramas 
Because the use of VR resources consumes memory, in order to avoid the problem of OOM (OutOfMemory), the alarm authority should be increased, from 192 to 512.
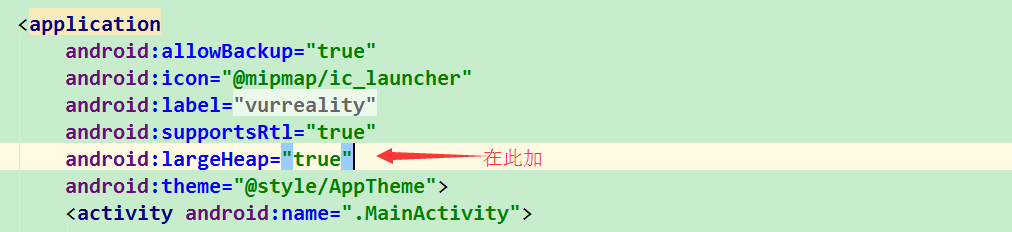
So add the following code to the list file:
android:largeHeap="true"
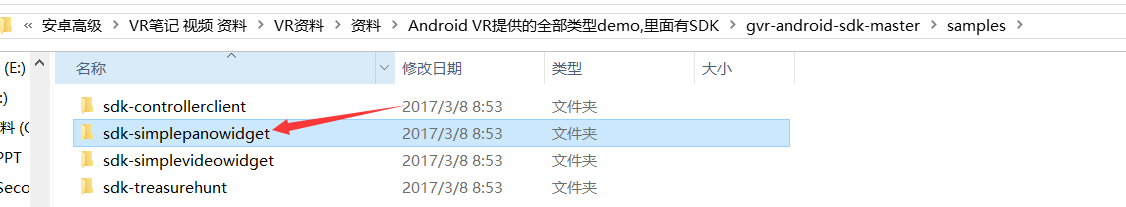
Modify Gradle file: The project does the panorama, so modify the corresponding grandle file in the panorama file 
Add the following code to your grandle file in your project
compile 'com.google.protobuf.nano:protobuf-javanano:3.0.0-alpha-7'Import library files: The purpose is to use methods and controls in VR
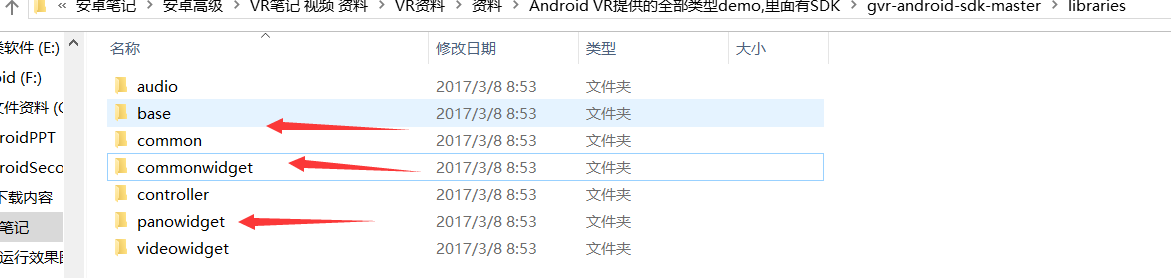
Choose the library files you need, don't import them all, otherwise it will lead to too large capacity of APK.
Copy its path and import it as a moudle into the project as follows: 
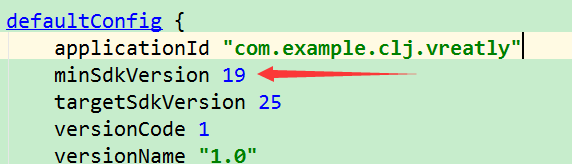
Note that the API version of this project is 19, if not 19 or more as follows 
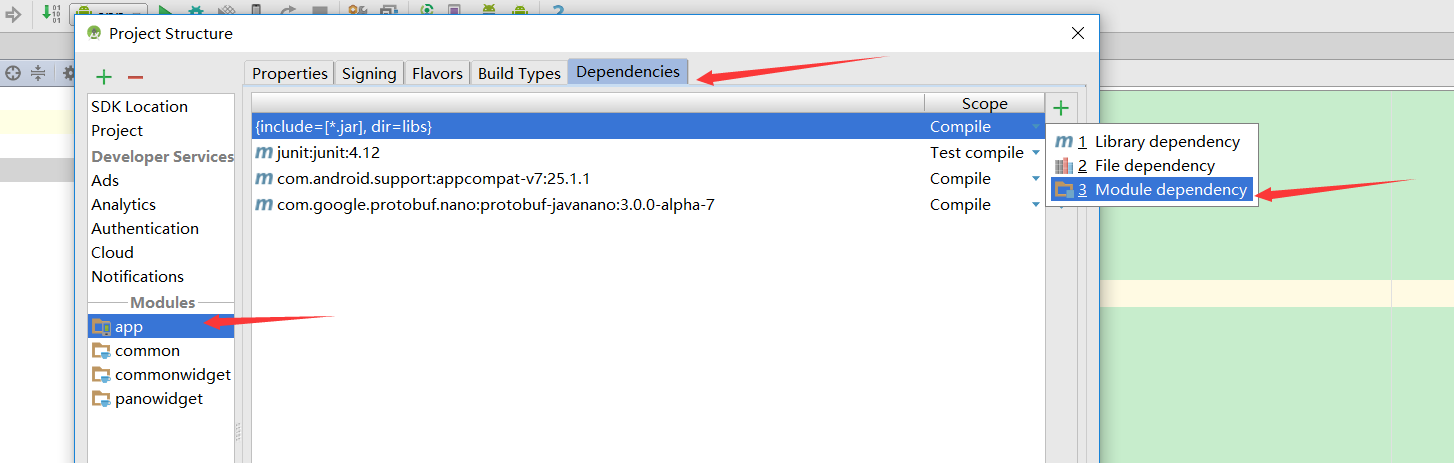
Relevant library file shift+ctrl+alt+s 
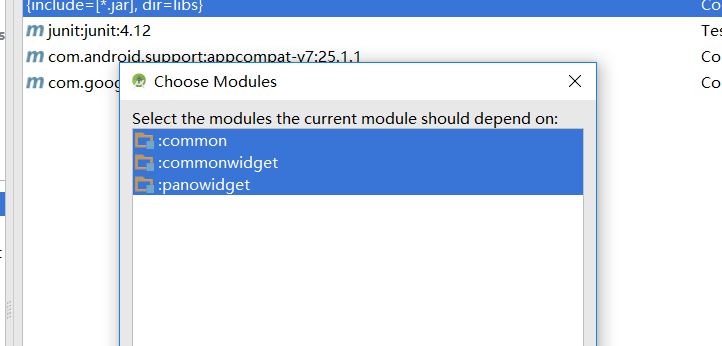
Of the three elections:

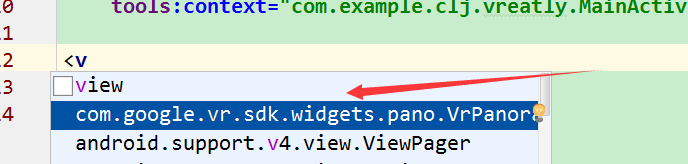
Verify that the library file was imported successfully: If it appears as follows, it succeeds

2.0 Complete project XML layout
<com.google.vr.sdk.widgets.pano.VrPanoramaView
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.google.vr.sdk.widgets.pano.VrPanoramaView>
3.0 Add the main code in MainActivity
public class MainActivity extends AppCompatActivity {
private VrPanoramaView vrPanoramaView;
private ImagerLoaderTask imagerLoaderTask;
//Import three file libraries, common (base library file) commonwidget (basic control file) panowidget (panorama selectable)
// Copy the path of the file directly
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 1 control initialization
vrPanoramaView = (VrPanoramaView) findViewById(R.id.vrp_view);// ctrl +alt+f automatically generates member variables
// Hide the information button display in the lower left corner of the VR effect
vrPanoramaView.setInfoButtonEnabled(false);
// Hide the full screen display effect in the lower right corner of the VR effect
vrPanoramaView.setFullscreenButtonEnabled(false);
//Switch VR mode parameter VrPanoramaView.DisplayMode.FULLSCREEN_MONO device mode (horizontal)
vrPanoramaView.setDisplayMode(VrPanoramaView.DisplayMode.FULLSCREEN_STEREO);
// Play VR effects using custom running state monitoring
vrPanoramaView.setEventListener(new MyVREentListener());
//Play VR effects using custom syncTask
imagerLoaderTask = new ImagerLoaderTask();
imagerLoaderTask.execute();
}
//Because reading VR resources is a time-consuming operation (VR resources are very large, reading takes time), so we can not read in the main thread, but only in the main thread can do UI updates, so we use
//AsyTask
private class ImagerLoaderTask extends AsyncTask<Void,Void,Bitmap>{//Substitute EvebtBus later
//2. This method runs in sub-threads and loads resources into memory from local files.
@Override
protected Bitmap doInBackground(Void... params) {
try {
// Get the file from the resource directory and return the result as a byte stream
InputStream inputStream = getAssets().open("andes.jpg");
//Converting byte streams into Bitmap objects
Bitmap bitmap = BitmapFactory.decodeStream(inputStream);
return bitmap;
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
//bitmap used to receive the returned doInBackground method
@Override
protected void onPostExecute(Bitmap bitmap) {
//Create VrPanoramaView.Options to determine whether to display VR as a normal or stereoscopic effect
VrPanoramaView.Options options = new VrPanoramaView.Options();//ctrl+alt+v automatically generates class names of objects
//Stereoscopic effect of TYPE_STEREO_OVER_UNDER: The upper part of the picture is displayed in the left eye, the lower part is displayed in the right eye, TYPE_MONO: general effect
options.inputType=VrPanoramaView.Options.TYPE_STEREO_OVER_UNDER;
//Use VR control object, display effect, parameters: 1, Bitmap object 2.VrPPanoramaView.OPtions object, determine the effect of display.
vrPanoramaView.loadImageFromBitmap(bitmap,options);
super.onPostExecute(bitmap);
}
}
//Optimizing VR Views
// Because VR occupies a lot of memory, when the interface enters onPause state, pause VR view display, enter onResum state, continue VR view display, enter onDestroy, kill VR, close asynchronous task
// When losing focus is callback
@Override
protected void onPause() {
//Pause rendering and display as the screen pauses, also pause the VR view
vrPanoramaView.pauseRendering();
super.onPause();
}
//Callback when focus is regained
@Override
protected void onResume() {
super.onResume();
//Continue to render and display
vrPanoramaView.resumeRendering();
}
//Callback when activity is destroyed
@Override
protected void onDestroy() {
//Close rendering view
vrPanoramaView.shutdown();
if(imagerLoaderTask !=null){
if(!imagerLoaderTask.isCancelled()){
//When exiting activity, if the asynchronous task is not cancelled, it is cancelled
imagerLoaderTask.cancel(true);
}
}
super.onDestroy();
}
// VR runtime monitor class, customize a class inheritance
private class MyVREentListener extends VrPanoramaEventListener{
//Callback when VR view loads successfully
public void onLoadSuccess(){
super.onLoadSuccess();
Toast.makeText(MainActivity.this,"Load successful",Toast.LENGTH_SHORT).show();
}
//Callback when VR view loading fails
public void onLoadError(String errorMessage){
super.onLoadError(errorMessage);
Toast.makeText(MainActivity.this,"Failed to load",Toast.LENGTH_SHORT).show();
}
}
}
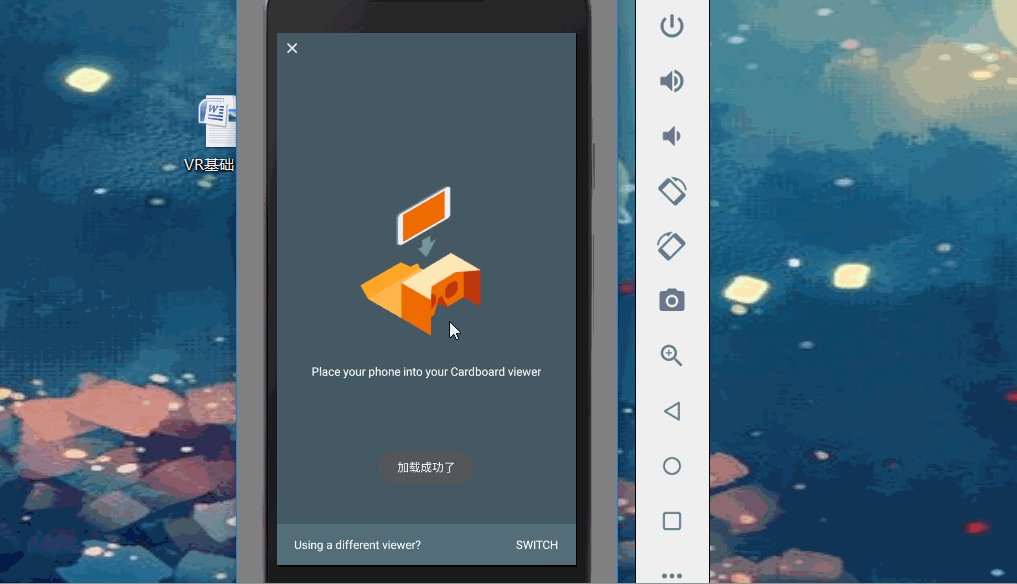
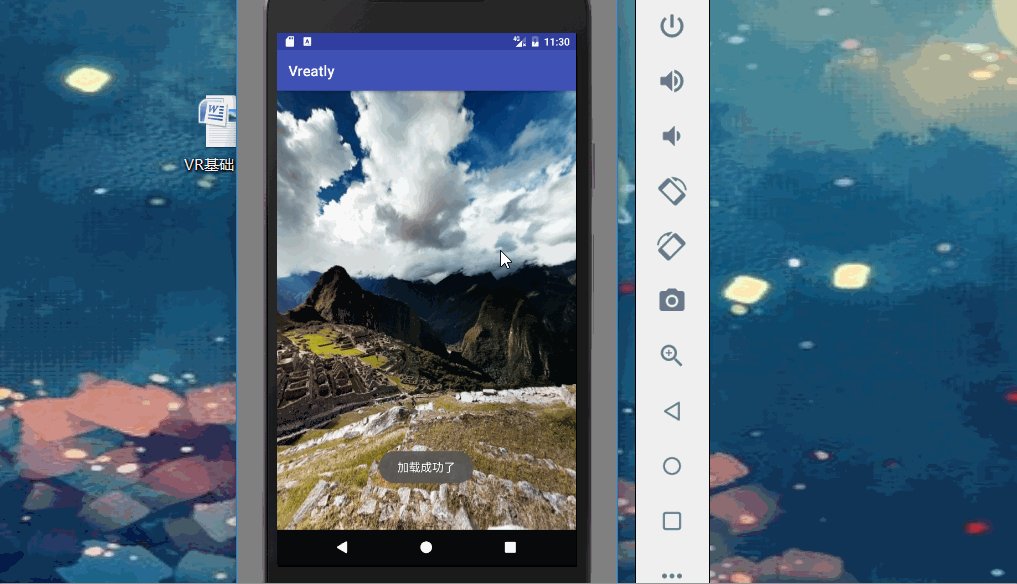
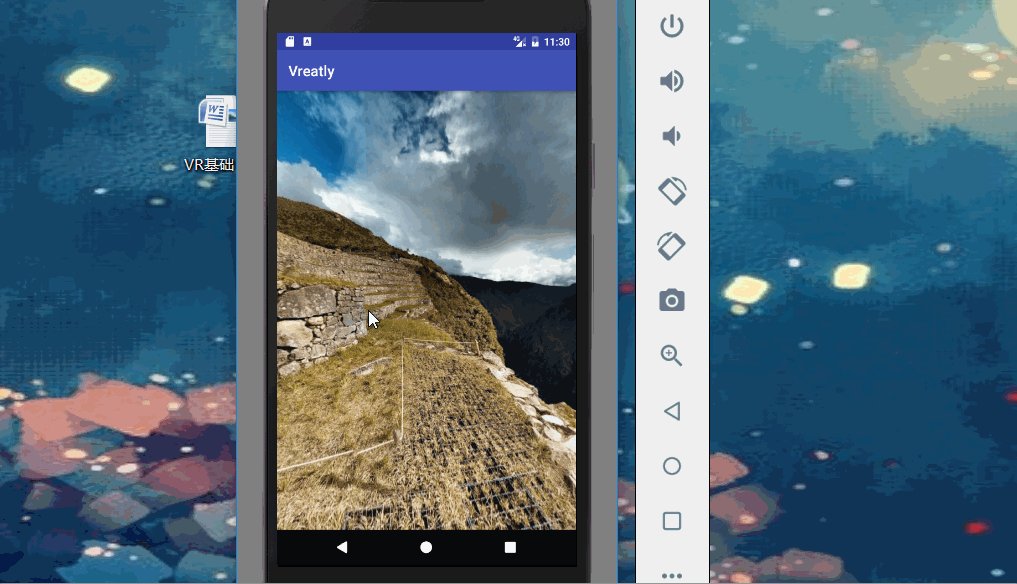
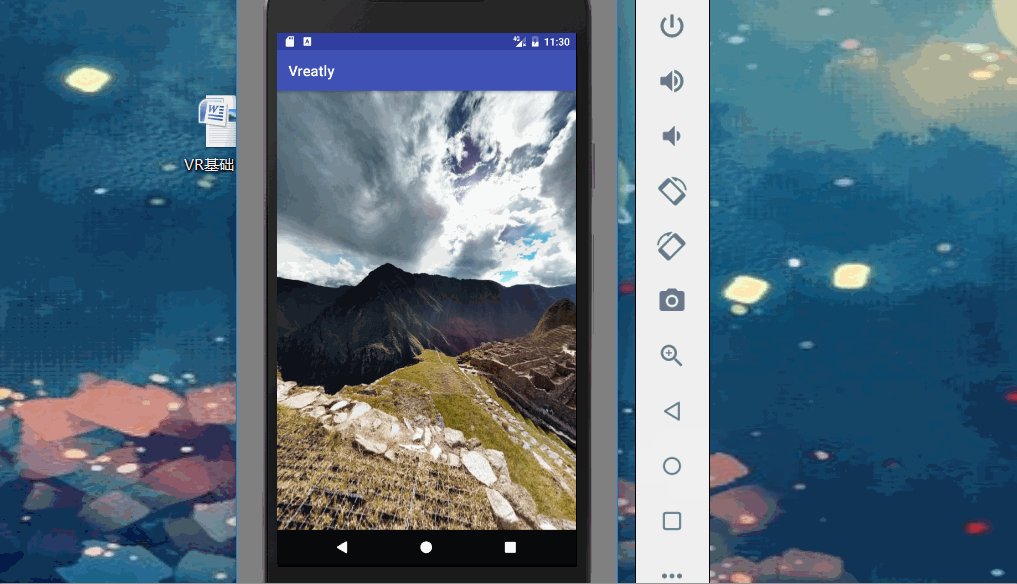
Program operation effect diagram: