Because many times we need to use some special effects to cut the picture, we write a simple help library. At present, we only do some processing to the shape, and then we will optimize and improve it to add more effects.
1, Various treatment effects

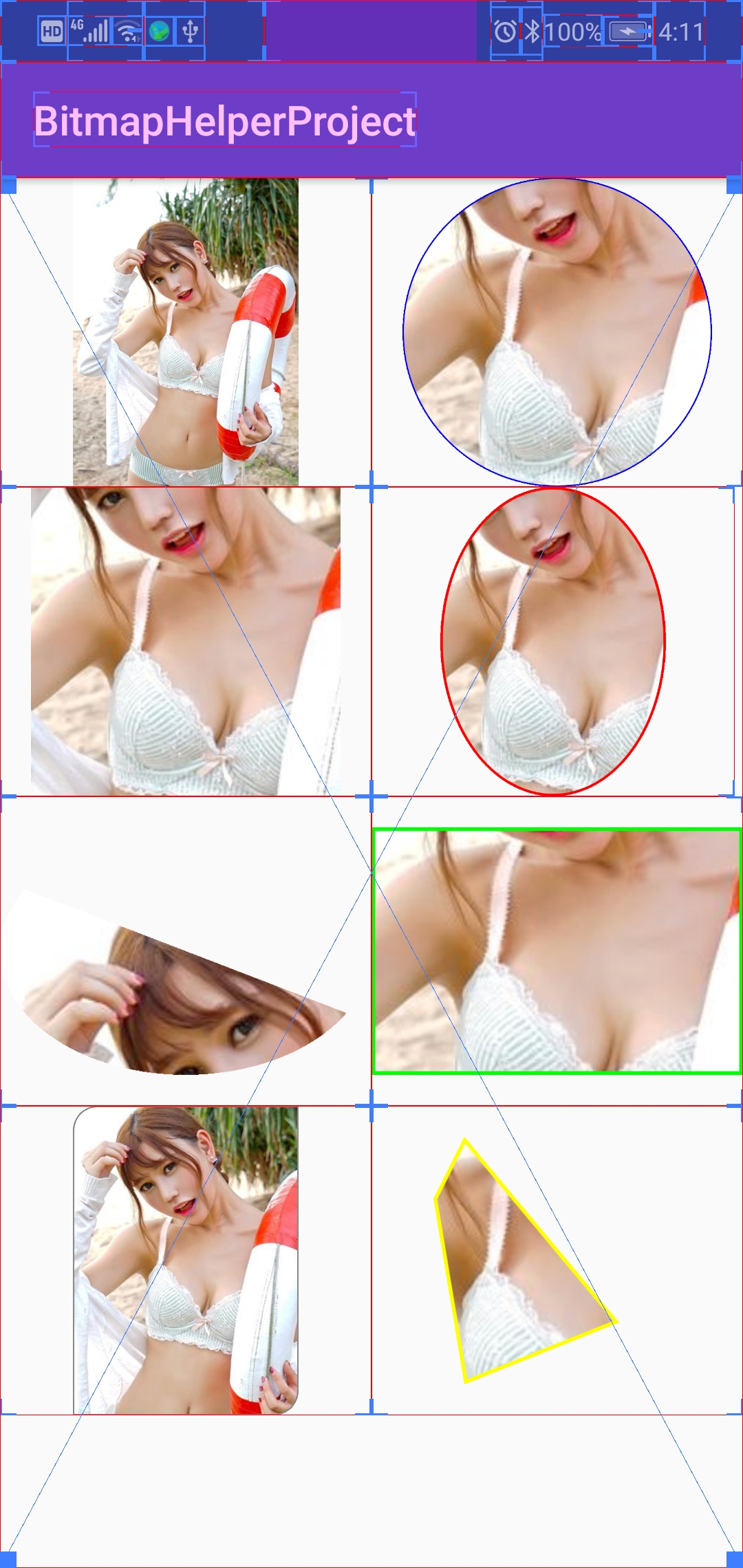
The first picture is the original picture, followed by cutting circle, square, ellipse, arc, rectangle, rounded rectangle and random path. You can start cutting from the center of the source picture, specify the cutting scale, or specify any rectangular position in the source picture, and specify whether to add a border, border color and width.
2, Add dependency
Add in the project's build.gradle file
allprojects { repositories { ... maven { url 'https://jitpack.io' } } }
Add in the build.gradle file of the module
dependencies { implementation 'com.github.MingYueChunQiu:BitmapHelper:0.1' }
3, Use of Bitmap
//Get help class for image shape processing first BitmapShapeHelper helper = BitmapHelperFactory.newBitmapShapeHelper(); //At present, BitmapShapeHelper provides processing for 7 shapes @NonNull public BitmapCircleShapeable getBitmapCircleShapeImpl() { return new BitmapCircleShape(); } @NonNull public BitmapSquareShapeable getBitmapSquareShapeImpl() { return new BitmapSquareShape(); } @NonNull public BitmapRoundRectShapeable getBitmapRoundRectShapeImpl() { return new BitmapRoundRectShape(); } @NonNull public BitmapPathShapeable getBitmapPathShapeImpl() { return new BitmapPathShape(); } @NonNull public BitmapArcShapeable getBitmapArcShapeImpl() { return new BitmapArcShape(); } @NonNull public BitmapRectShapeable getBitmapRectShapeImpl() { return new BitmapRectShape(); } @NonNull public BitmapOvalShapeable getBitmapOvalShapeImpl() { return new BitmapOvalShape(); }
For more details, please go to the project address at the end of this article to see the project demo usage or library source code.
Four. Conclusion
The GitHub address of the project is https://github.com/MingYueChunQiu/BitmapHelper , the project address of code cloud is https://gitee.com/MingYueChunQiu/BitmapHelper . If you have any shortcomings or suggestions, please give feedback.