Last week, I learned to build a project from 0 and package it with webpack. However, in a real project, we need to deal with not only simple js and css files, but also other resource files such as ES6, CoffeeScript, less, Sass and pictures. At this point, you need to introduce a variety of Loader s.
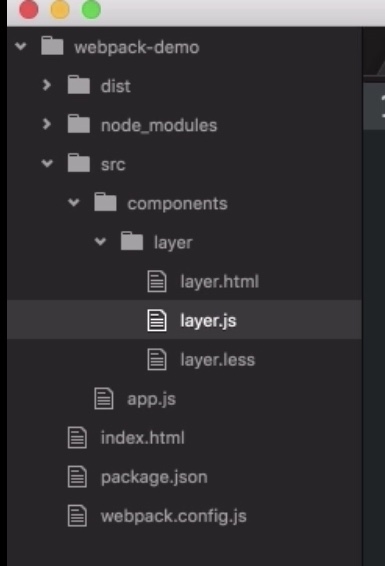
First, create several new directories and files according to the common project structure. layer is a custom component in the project. Our goal is to use web pack to process template files, less files and js files written in ES6 grammar.

Firstly, babel-loader is used to process the js file, and it is still set in webpack.config file:
var htmlWebpackPlugin = require('html-webpack-plugin');
var path = require('path'); //The native method of node, which does not require installation, is used to use absolute paths in configuration
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'js/bundle.js'
},
module: {
loaders: [
{
test: /\.js$/, //Match files ending with js
loader: 'babel', //Using Babel to process js files, you need to install babel-loader and babel-core using npm before using them
exclude: path.resolve(__dirname,'node_modules'), //babel is not allowed to process files in this directory to improve the packaging efficiency of webpack
include: path.resolve(__dirname,'src' //Setting babel Packing Range to Reduce Packing Time of Web Packing
query: {
presets: ['latest'], //Configure the parameters of babel, specify which specifications to process js files into, or set to'es2015', etc. After setting up, you also need to install corresponding plug-ins using npm, such as npm install --save-dev babel-preset-latest.
}
}
]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body', //Represents inserting packaged files into body,'head'means inserting into head, and false means not inserting automatically.
})
]
} At this point, the ES6 grammar can be transformed into a grammar that webpack recognizes. In addition, you can configure babel query in the. babelrc file and package.json as follows:
'babel': {
'presets': ['latest']
}Next, start working on css and still configure loaders in webpack.config:
modules:[ { loaders:[ { test: /\.css$/, //Match files ending with css loader: 'style-loader!css-loader?importLoaders=1!postcss-loader' //Use! Connect the loader in series, use npm to install the loader before using it. importLoaders=n means that several loaders are needed after css-loader to handle the resources introduced through import in CSS } ] } ], postcss:[ require('autoprefixer')({ returnbroswers:['last 5 versions'], //Represents processing of the latest five versions of the browser }) //autoprefixer is a plug-in of postcss-loader, which needs to be installed through npm and used to automatically prefix css style with browser. ],
Above is the configuration for processing css files. If less or sass files need to be processed, less-loader and sass-loader need to be installed and configured:
loaders:[
{
test: /\.less$/, //Match files ending with css
loader: 'style!css!postcss!less' //You can omit the loader for writing, and the order of processing of the loader is from right to left.
},
{
test: /\.scss$/, //Match files ending with scss
loader: 'style!css!postcss!sass'
}
]Next, you need to process the template file, install html-loader using npm, and configure it:
loaders:[
{
test: /\.html$/, //Match files ending in html
loader: 'html-loader'
}
]After the configuration is complete, template files can be introduced into layer.js:
import './layer.less';
import tpl from './layer.html';
function layer(){
return{
name: 'layer',
tpl: tpl //In this case, the template is simply treated as a string, and file templates such as. tpl can also be introduced to render data, just install and configure the corresponding loader, such as ejs-loader.
}
}
export default layer;Then insert the component template into index.html in app.js:
import Layer from './components/layer/layer.js';
const App = function(){
var dom = document.getElementById('app');
var layer = new Layer();
dom.innerHTML = layer.tpl;
}
new App();
At this point, run webpack again, and you can display exactly what you need in the packaged file.
References to pictures can be divided into three situations: in the root directory index.html, in the component template file, and in the css. Either way, you first need to install file-loader.
loaders:[
{
test: /\.(png|jpg|gif|svg)l$/i, //Match images that end in various formats
loader: 'file-loader',
query:{
name: 'assets/[name]-[hash:5].[ext]' //Configure the file path and file name stored after packaging. Name represents the original image name, hash:5 represents a 5-bit hash value, and ext represents the file type.
}
}
]However, when using relative paths to directly refer to images in component template files, the packaged image paths are incorrect. In this case, it is recommended to use the absolute path of cdn to introduce pictures. If relative paths must be used, they need to be introduced in the form of require s.
In addition, url-loader can also be used:
loaders:[
{
test: /\.(png|jpg|gif|svg)l$/i, //Match images that end in various formats
loader: 'url-loader',
query:{
limit: 2000 //The unit is byte. If the size of the picture is less than limit, the picture is converted into base64 format and introduced.
}
}
]