I was writing< Using FastReport report report tool to generate Report PDF document >This article introduces how to use FastReport.Net to generate PDF according to report template, and how to write notes< Use FastReport report report tool to generate label printing document >This paper introduces the process of generating label documents, which is basically based on the template to generate PDF. Because PDF is always not easy to display on the mobile phone, no matter using pdfjs or directly opening PDF, it is not very satisfactory to the customer. The customer hopes to display the image directly. This essay describes how to use FastReport.Net to generate image files in report format directly.
1. Report template and data binding processing
FastReport.Net is a full-featured report analysis solution for Windows Forms, ASP.NET and MVC framework. Previously, we used the method of generating PDF directly to build report documents, as shown below.

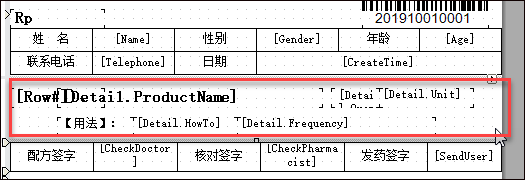
In the FastReport design report mode, we can set the report to generate the above report documents in the actual running environment. The effect in FastReport designer is as follows.

This report contains the information of the main table and the details. The dynamic information of our main table can be bound by parameter binding, and the details can be dynamically processed by binding DataTable.
With parameter binding, we need to define the parameters we need in the report designer, as shown below.

We usually predefine the relevant parameters, bind them to the template, and set the format of the content.
As shown in the report page, we have placed a table. After defining the row, column and width of the table, double-click the table cell to set the text content of the table cell as the corresponding parameter, as shown in the following interface.

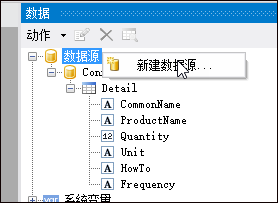
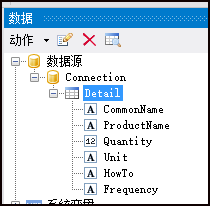
For the detailed list part of dynamic display, we need to define a data source method so that the report template can bind the corresponding field name.

I generate a data source for binding the detailed list based on the information of the data table, as shown below.

In this way, when binding code, we only need to specify the name of Detail and the corresponding field name. With these definitions, we can use field binding in report design.

For the binding of runtime report data, the registration data of corresponding objects and the processing function of setting parameters are mainly used.
//Refresh data source report.RegisterData(dt, "Detail"); foreach (string key in dict.Keys) { report.SetParameterValue(key, dict[key]); } //Running Report report.Prepare(); //export PDF Report form PDFExport export = new PDFExport(); report.Export(export, realPath); report.Dispose();
2. Realize the report to generate picture documents
The processing of image generation is similar to that of PDF format. It mainly deals with the binding and preparation of data first, and then generates the corresponding image according to the corresponding file suffix name. PDFExport is used for PDF generation, and ImageExport is used for image generation.
If it is developed based on the Web, we process the corresponding report output file name and path on the controller, as shown below.
//export PDF File path for string exportPdfPath = string.Format("/GenerateFiles/Pres/Report_{0}.jpg", id); //Convert to physical path string realPath = Server.MapPath(exportPdfPath);
Load the report template and initialize it. This is the same regardless of PDF or image format.
//Initialize report object with report template Report report = new Report(); report.Load(reportPath);
The image file generated and output under BS is as follows
//Refresh data source report.RegisterData(dt, "Detail"); foreach (string key in dict.Keys) { report.SetParameterValue(key, dict[key]); } //Running Report report.Prepare(); //export PDF Report form //PDFExport export = new PDFExport(); //export JPG Report form ImageExport export = new ImageExport(); //export.JpegQuality = 392; //export.ResolutionY = 226; report.Export(export, realPath); report.Dispose(); result = Content(exportPdfPath);//Return Web Relative path
We see that the operation of image generation is similar to that of PDF processing.
Finally, the interface effect of the generated image is as follows.

If there is more than one page in the report, we can generate different pictures through parameters, as shown below.
new ImageExport() { PageRange = PageRange.Current, CurPage = count }
Let's take a look at another processing code, as shown below.
//Multiple picture export int count = 1; string firstFileName = exportImgPath.Replace(".png", ""); foreach (PageBase item in report.Pages) { string fileName = string.Format("{0}_{1}.png", firstFileName, count); exportImgPath = fileName; report.Export(new ImageExport() { PageRange = PageRange.Current, CurPage = count }, fileName); count++; }
Unlike before, this image format is specified as PNG. In addition, it can support image generation of multiple pages.
In view of the characteristics of FastReport report, I wrote a case code specifically for handling FastReport in the comprehensive case, as shown below.
