Project scenario:
I just used swiper6 in my vue3 project not long ago. There are more pits than rural mud roads. It's not official. I directly came to swiper7. Next, I'll teach you how to use it and let you avoid detours.
In addition, swiper7 will not lose the server style after packaging = " swiper6 style lost after packaging
General vue3 items:
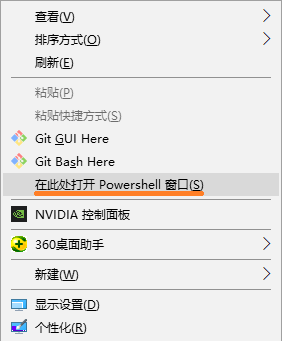
We can hold down Shift on the desktop (or folder) and right-click to open the Powershell window. Instead of opening cmd ourselves, the effect is the same.

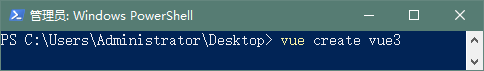
Then enter vue create vue3 on the command line

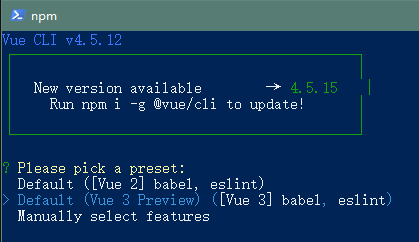
Then select create default vue3 project

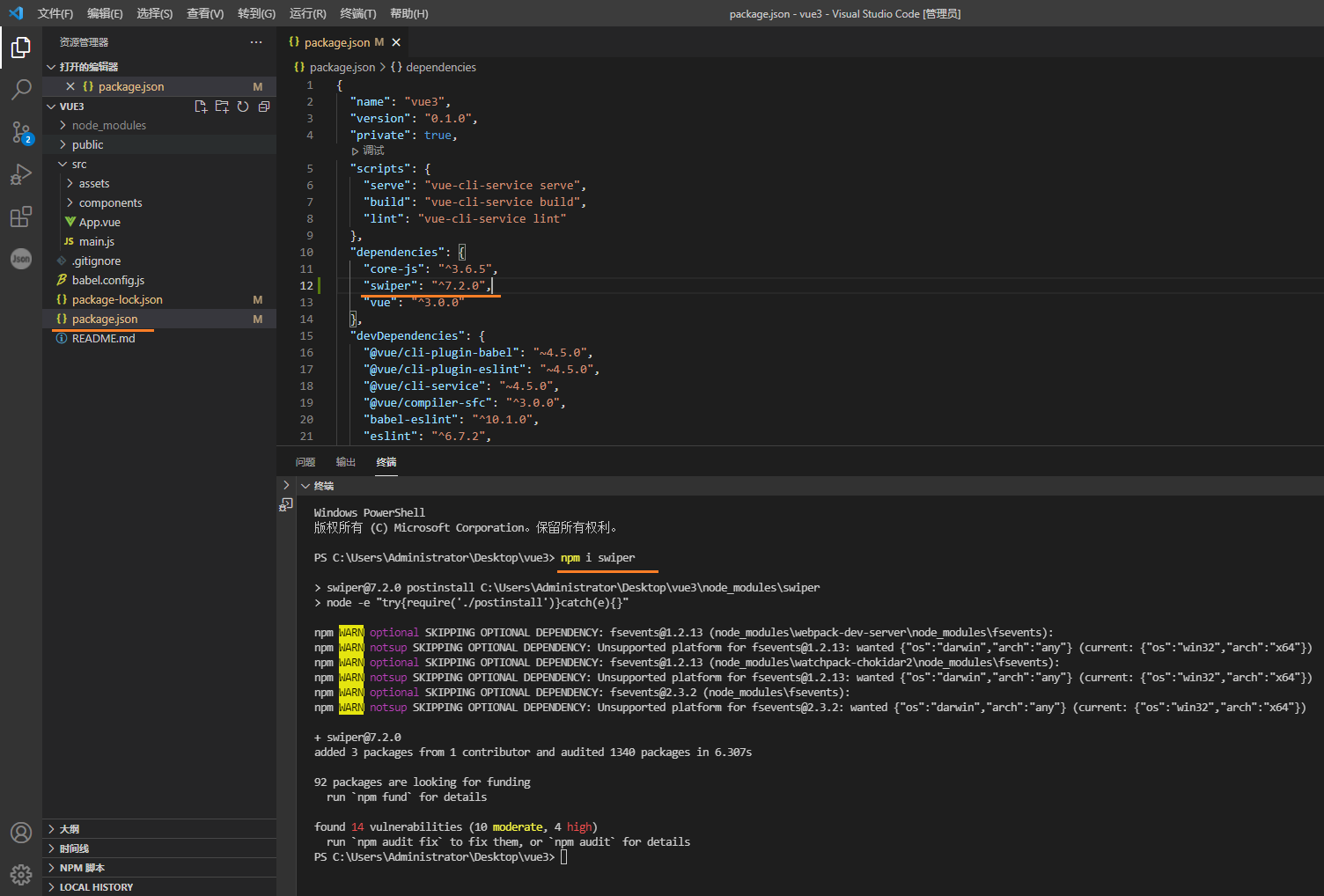
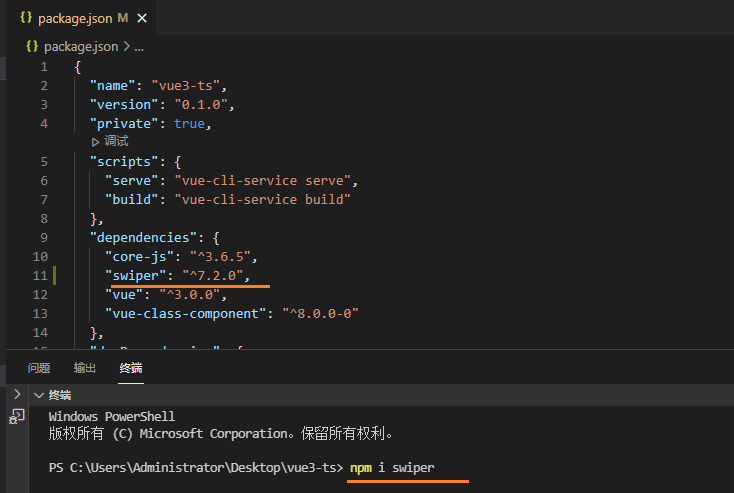
Then open the project with the VSCode editor, enter NPM I wiper in the command, and it will be marked in the package.json file after success

Then I was Official website Find a fully functional code as an example, as follows:
<template>
<swiper
:modules="modules"
:slides-per-view="3"
:space-between="50"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
...
</swiper>
</template>
<script>
// import Swiper core and required modules
import { Navigation, Pagination, Scrollbar, A11y } from 'swiper';
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from 'swiper/vue';
// Import Swiper styles
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
import 'swiper/css/scrollbar';
// Import Swiper styles
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log('slide change');
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y],
};
},
};
</script>
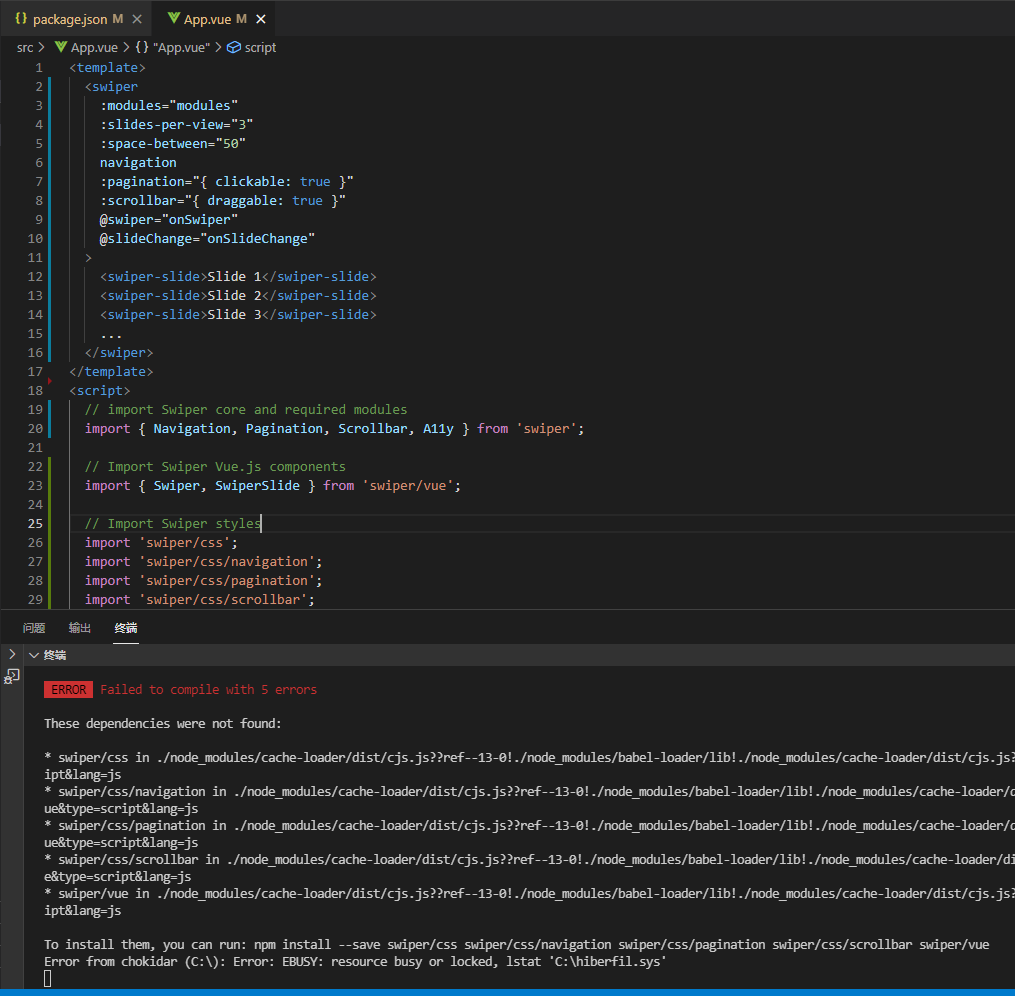
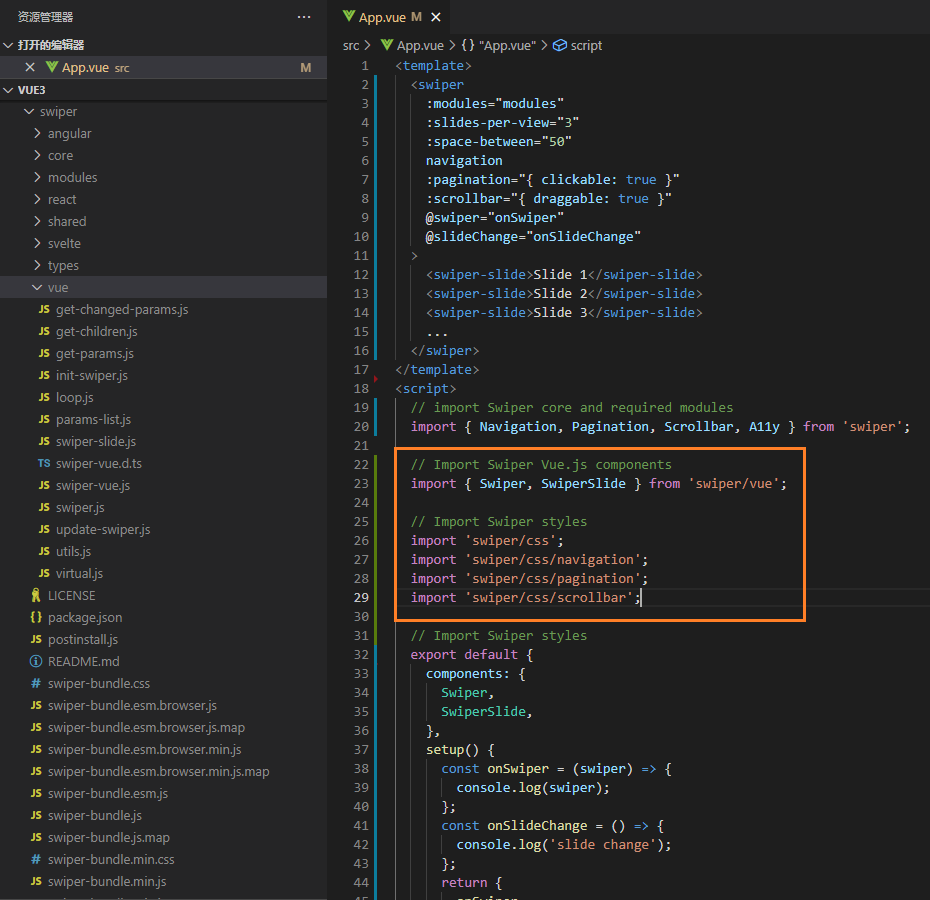
We copy it to App.vue, replace it all and execute it. You will find the error that css dependency does not exist,

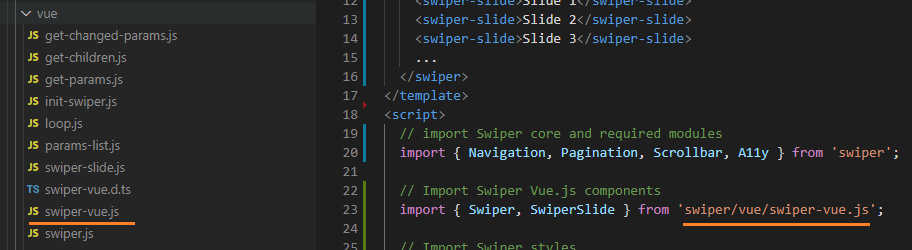
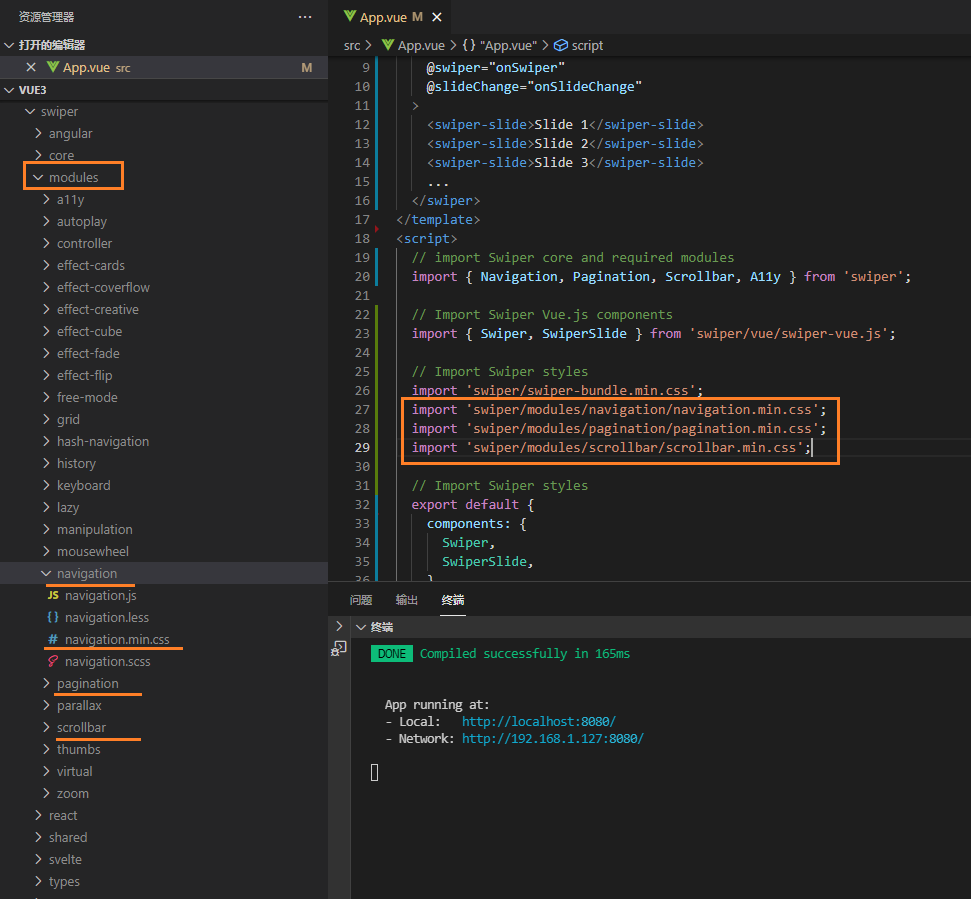
Let's open node_modules folder, find the wiper folder, and you will find that the path is ambiguous, so you need to manually modify the path next,

Change the path of JS to switch-vue.js under the Vue folder

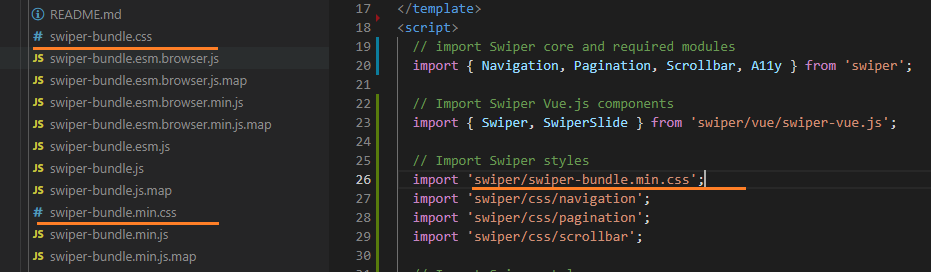
The default style can be swiper-bundle.css in the swiper directory or the compressed version of swiper-bundle.min.css,

Then we open the modules directory, change the path of the components used, and finally the long lost green color appears

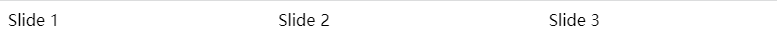
Then what you see in the browser is like this. What the hell is hemp? The official is really

This is because the official example shows three slides by default in a swiper, while the example only has three slides, and then the ellipsis is used

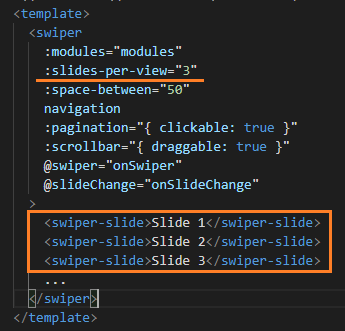
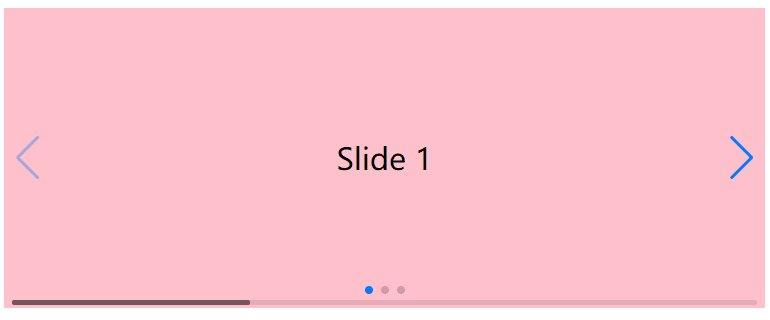
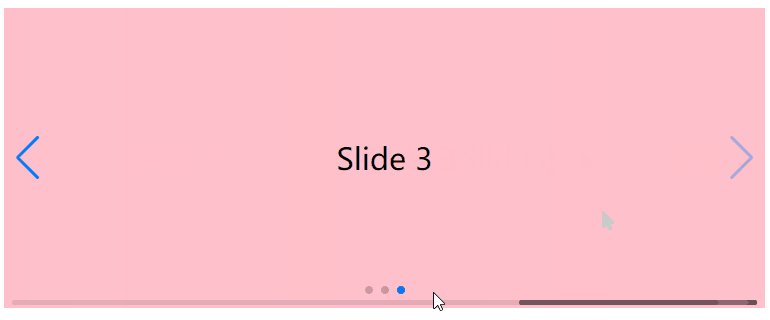
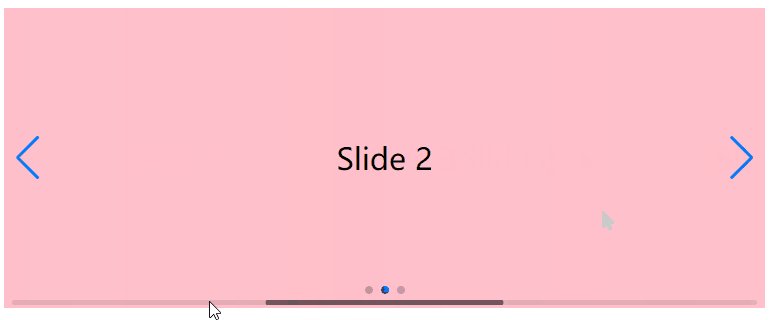
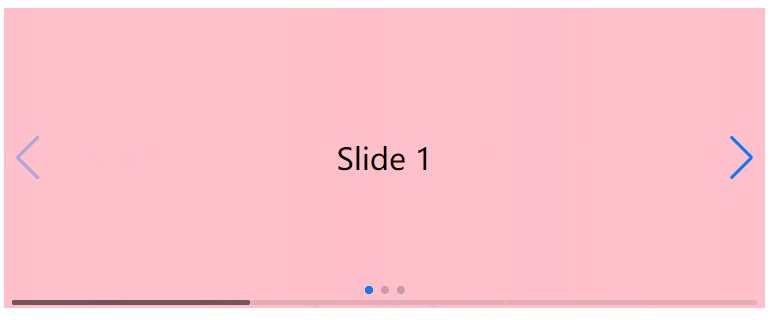
Let's change it to 1 and add a dot style to see the effect:

Final code:
<template>
<swiper
:modules="modules"
:slides-per-view="1"
:space-between="50"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
</swiper>
</template>
<script>
// import Swiper core and required modules
import { Navigation, Pagination, Scrollbar, A11y } from 'swiper';
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from 'swiper/vue/swiper-vue.js';
// Import Swiper styles
import 'swiper/swiper-bundle.min.css';
import 'swiper/modules/navigation/navigation.min.css';
import 'swiper/modules/pagination/pagination.min.css';
import 'swiper/modules/scrollbar/scrollbar.min.css';
// Import Swiper styles
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log('slide change');
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y],
};
},
};
</script>
<style scoped>
.swiper-slide{
height: 300px;
line-height: 300px;
font-size: 30px;
text-align: center;
background-color: pink;
}
</style>
vue3+typeScript project:
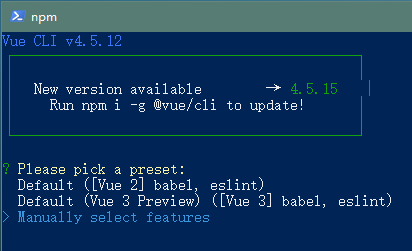
First, open the command line on the desktop and enter Vue create vue3 ts

We choose custom items

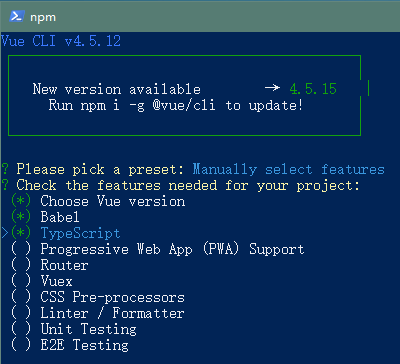
Then choose these three items, and the others can not be used first

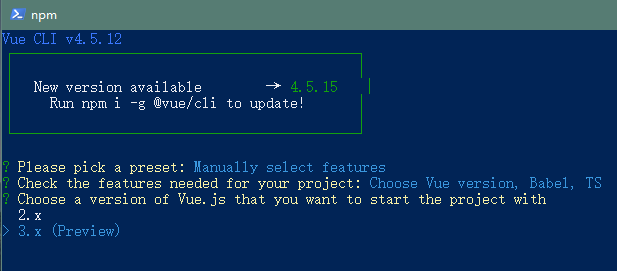
Select 3.x

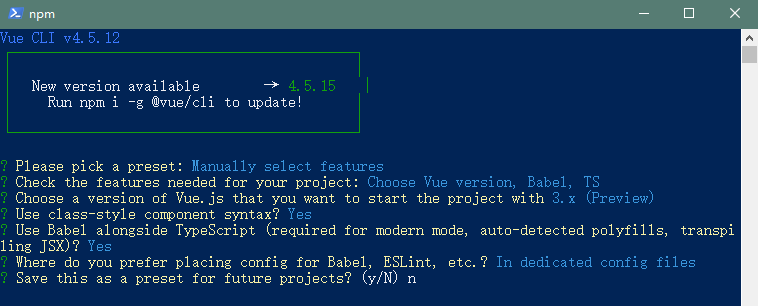
The subsequent configuration depends on the selection, and the problem is not big

Similarly, first enter npm i swiper in the command to install swiper7

Because the writing method of ts is different, you can't directly use official examples, so you don't paste and display them one by one. If you change them directly, just replace all the following codes with the App.vue file. The display effect is the same as that of ordinary projects, so I won't show them.
<template>
<swiper
:modules="modules"
:slides-per-view="1"
:space-between="50"
navigation
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
...
</swiper>
</template>
<script lang="ts">
// import Swiper core and required modules
import { Navigation, Pagination, Scrollbar, A11y } from "swiper";
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from "swiper/vue/swiper-vue.js";
// Import Swiper styles
import "swiper/swiper-bundle.min.css";
import "swiper/modules/navigation/navigation.min.css";
import "swiper/modules/pagination/pagination.min.css";
import "swiper/modules/scrollbar/scrollbar.min.css";
import { defineComponent } from "vue";
export default defineComponent({
name: "",
components: {
Swiper,
SwiperSlide,
},
setup() {
const onSwiper = (swiper: any) => {
console.log(swiper);
};
const onSlideChange = () => {
console.log("slide change");
};
return {
onSwiper,
onSlideChange,
modules: [Navigation, Pagination, Scrollbar, A11y],
};
},
});
</script>
<style scoped>
.swiper-slide {
height: 300px;
line-height: 300px;
font-size: 30px;
text-align: center;
background-color: pink;
}
</style>
over~~