At the request of fans, transform the official question answering applet to add your own question bank

The idea of solving the problem is to install the template first. However, we are analyzing step by step what the template has done and what transformation needs to be done.
Download template
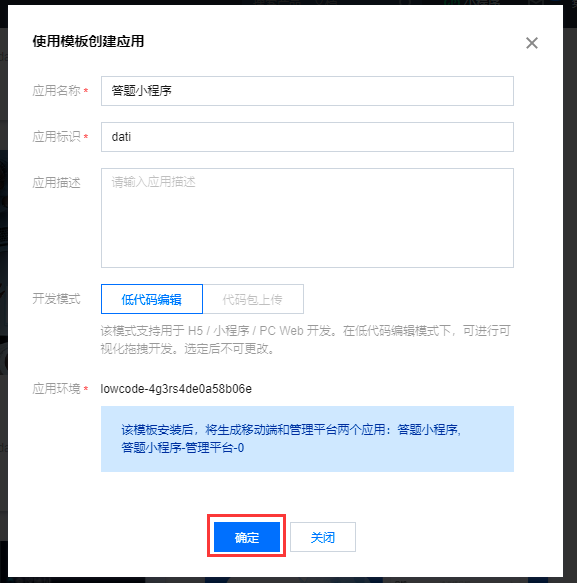
First, log in to the low code console, find the education template in the template center, and click enable now

Enter the application name and ID and click OK

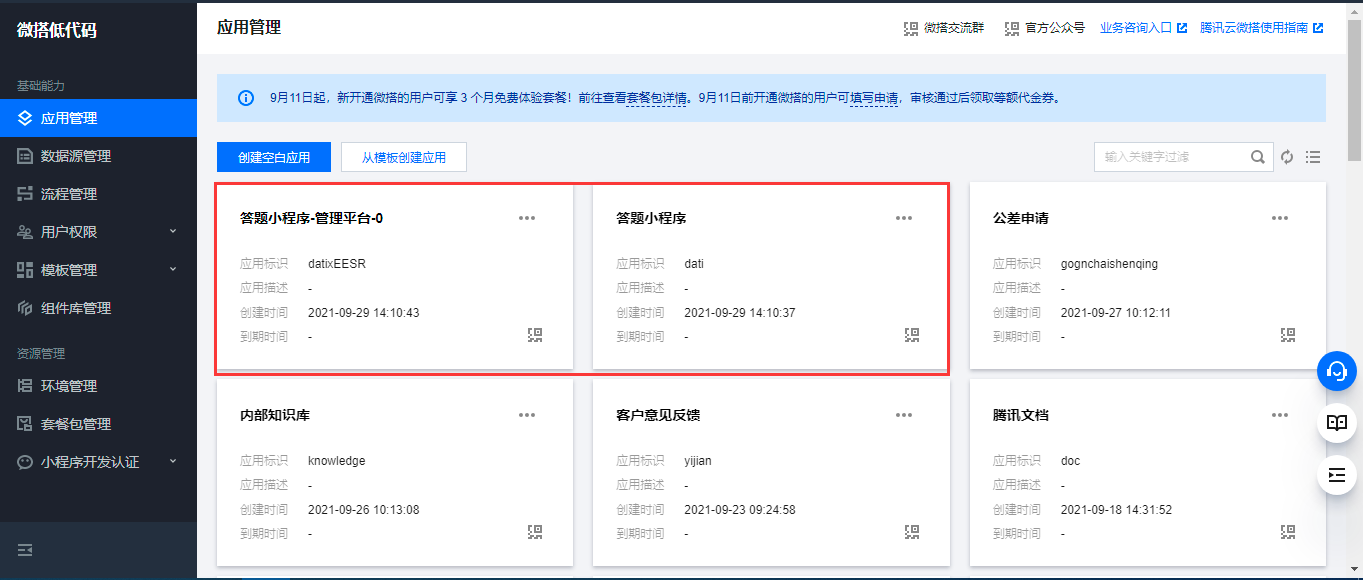
After installation, a total of two applications are created, one is the applet on the mobile end, and the other is the management background on the PC end

Data source analysis
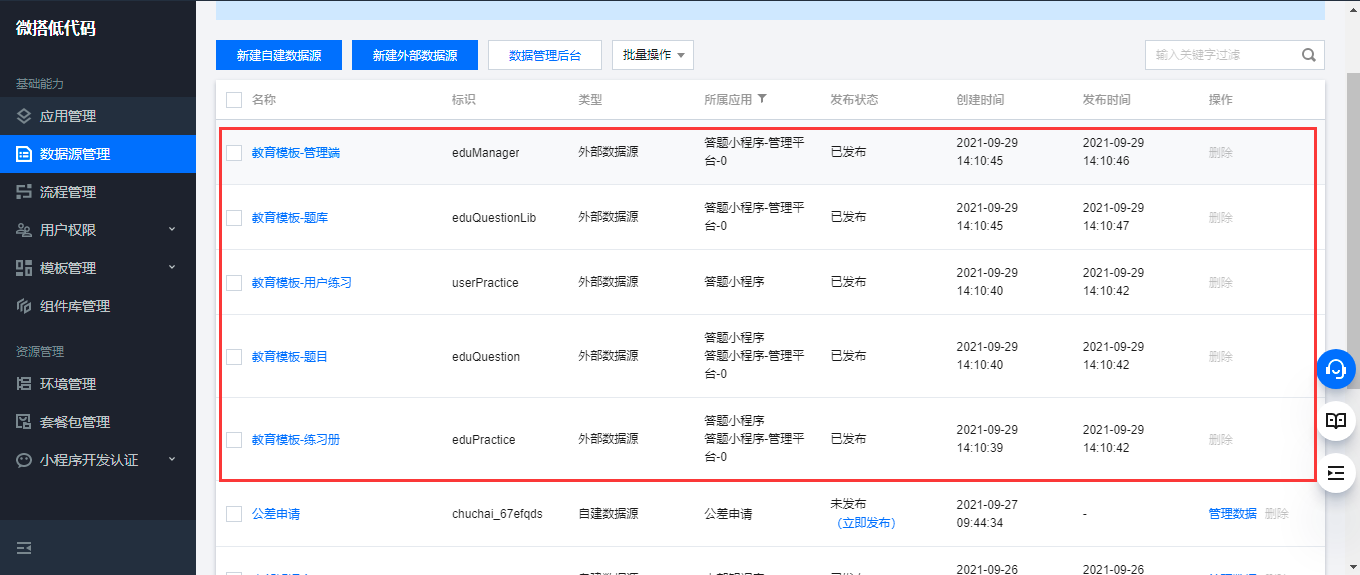
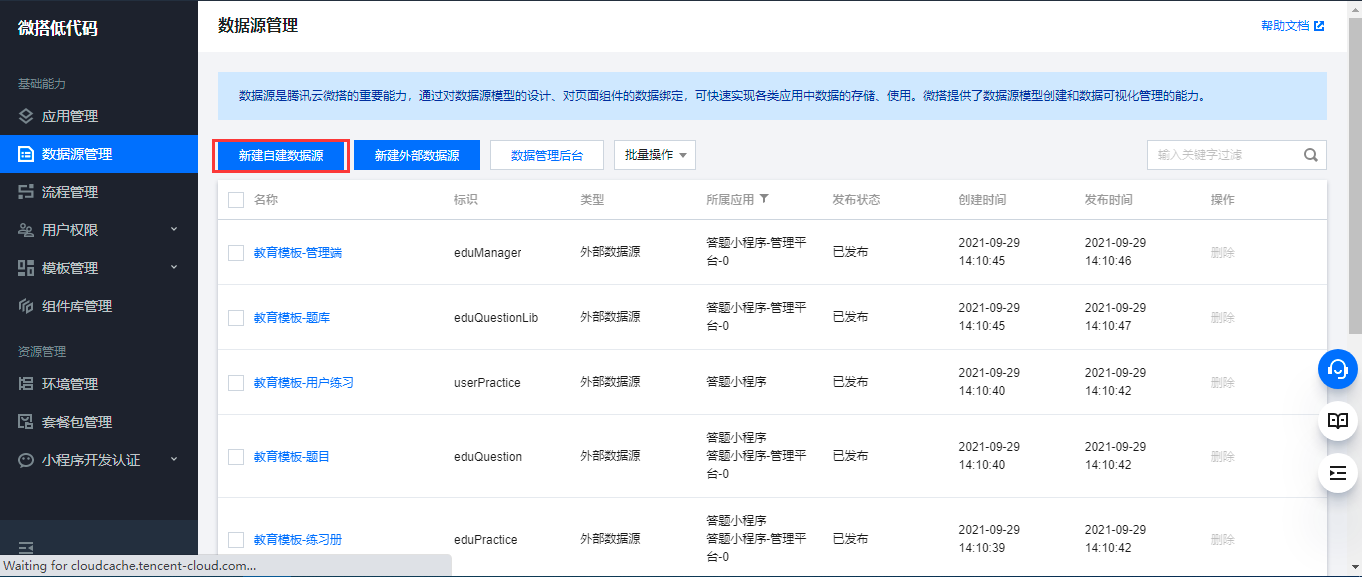
If you want to make good use of a set of templates, you must understand the structure. First, take a look at what data sources have been created. Click data source management to view the new data sources.

The fan's problem is to add questions by himself, but the data sources created now are external data sources, which need to be transformed into self built data sources. No, let's analyze each data source bit by bit.
Education template - Workbook
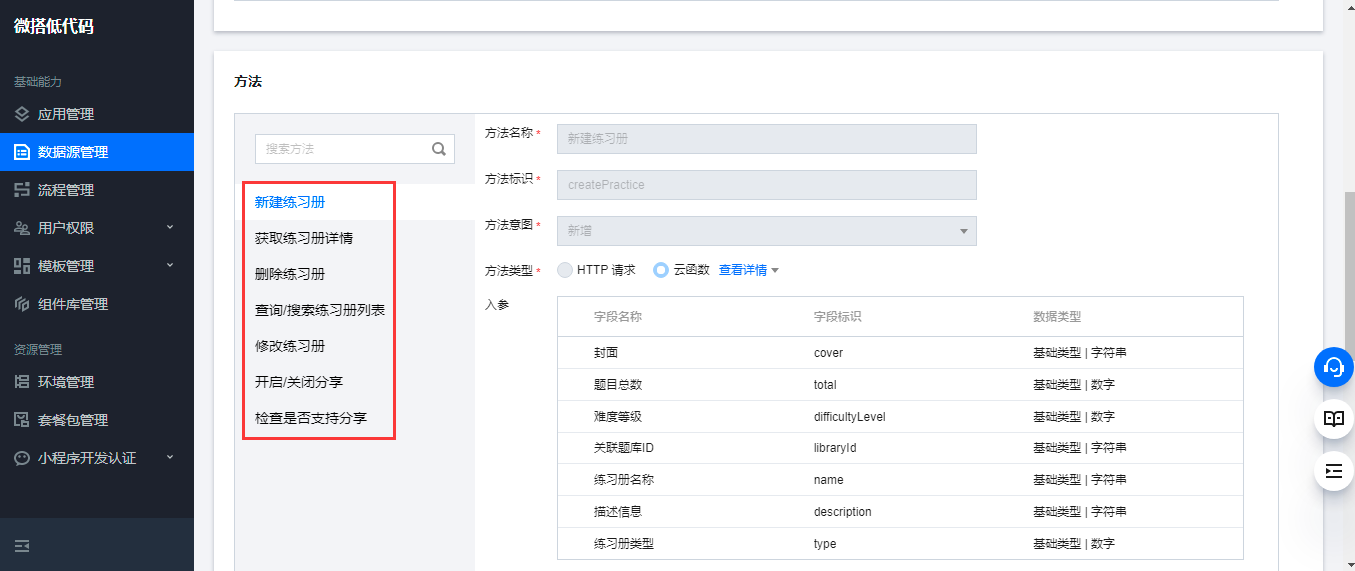
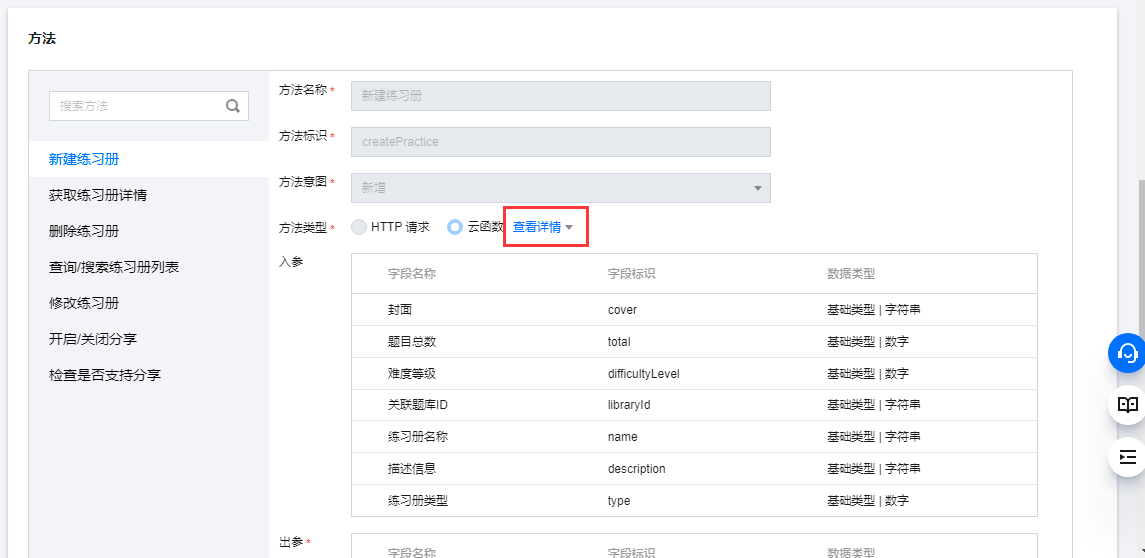
We can click the name of the data source to see what methods the data source has created

It seems that there are still many methods. Note that unlike the internal data source, the external data source can directly view the fields. Our external data source generally depends on the new method. The input parameter is the necessary parameter when adding, and the output parameter is the specific data returned to you.
When we transform the internal data source, the output parameter is actually the field we need. Here, let's rebuild the data source. On the list page of the data source, click the new self built data source button

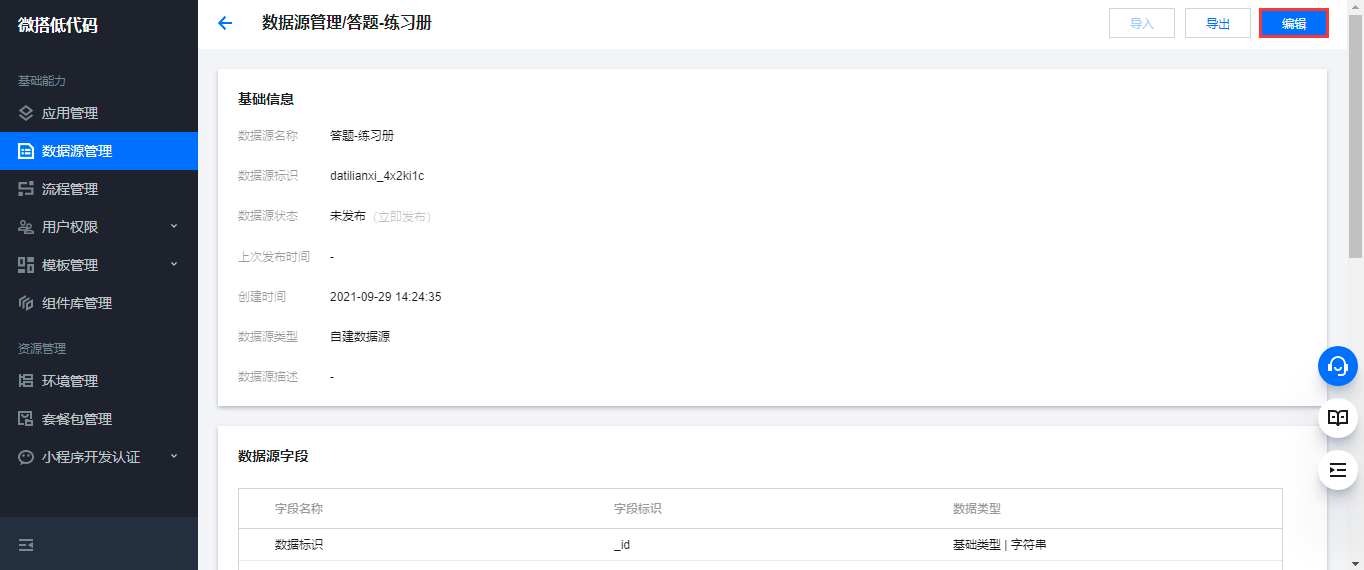
Enter the name and ID of the data source and click start new

Click the Edit button to edit the view

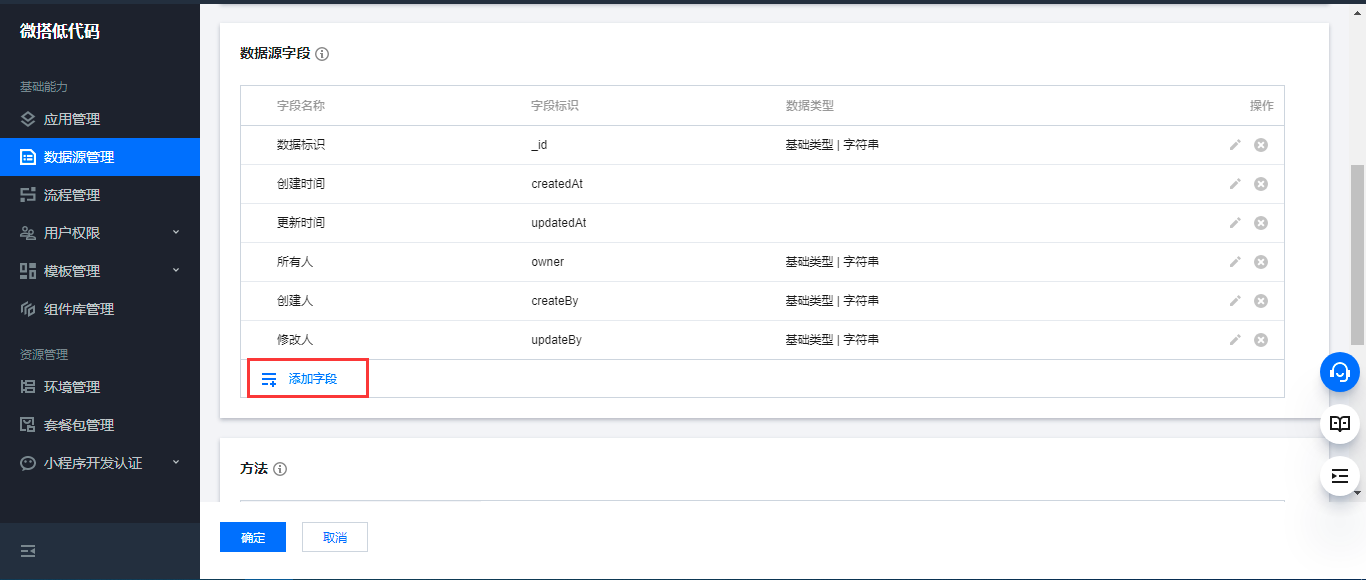
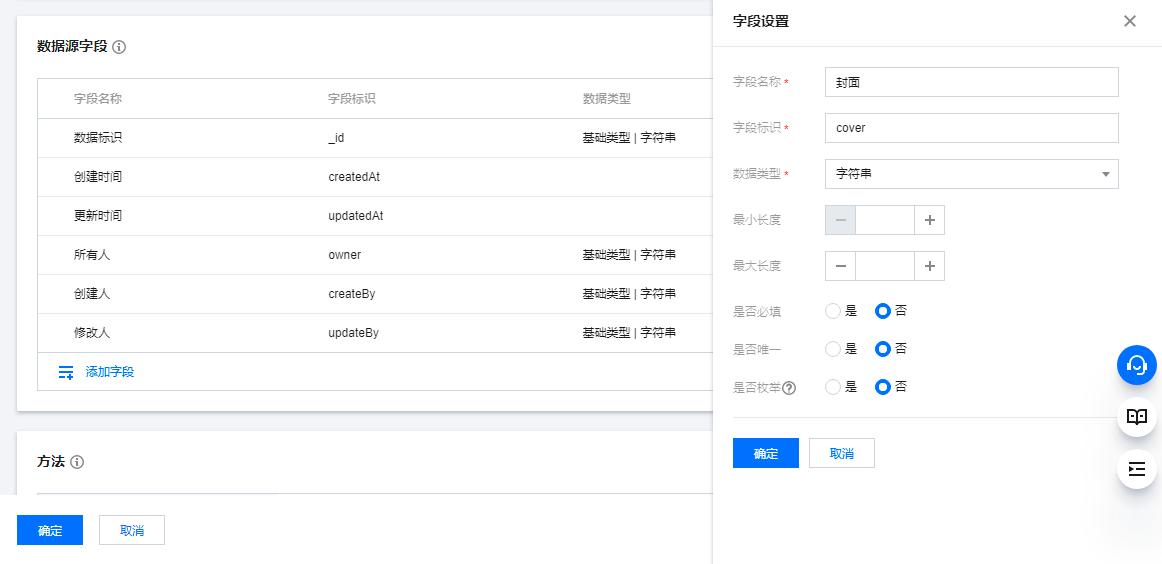
After entering the editing page, click the add field button to add a field

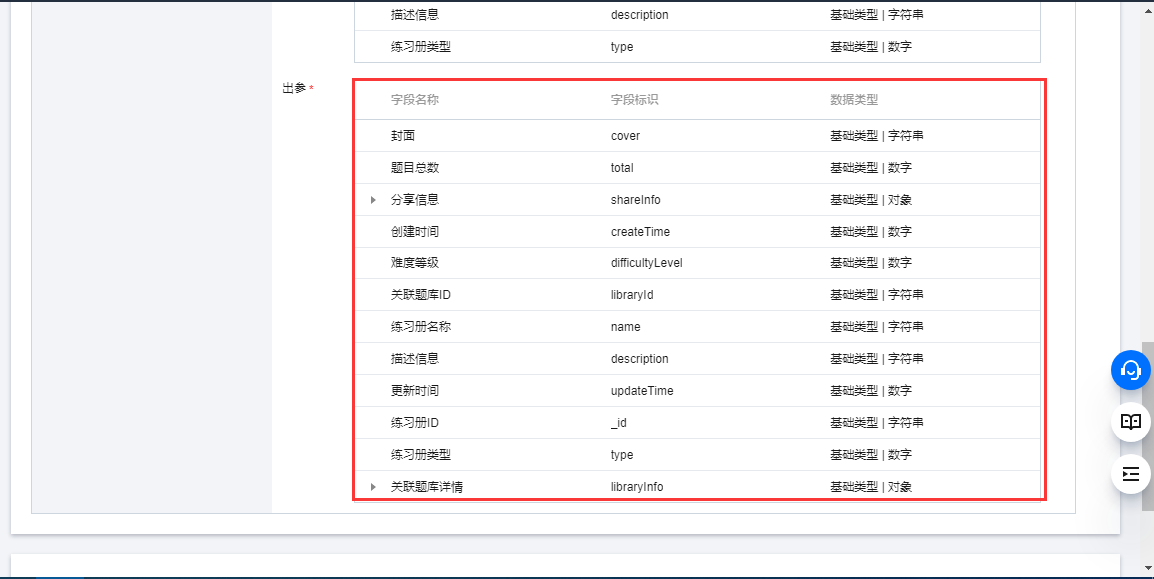
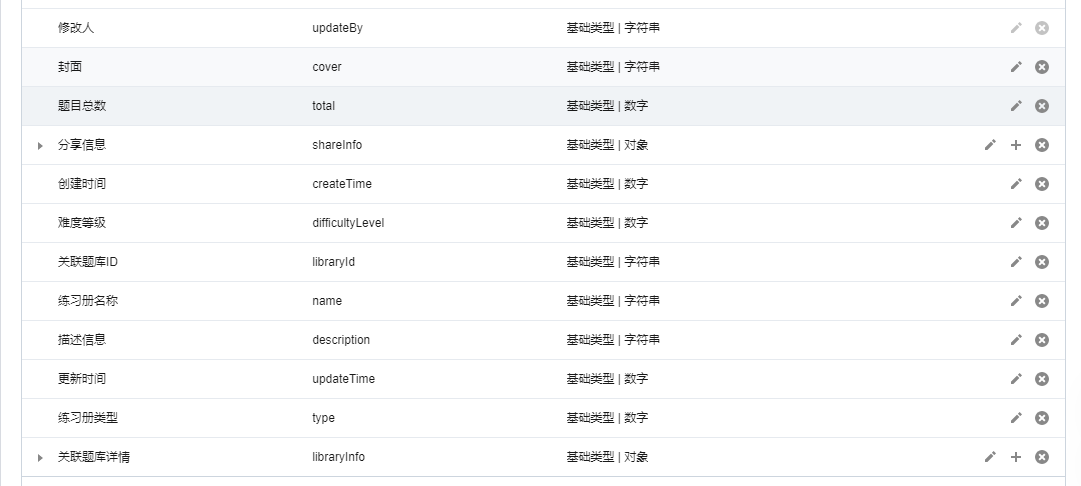
What fields should be added? At this time, we need to refer to the output parameters in our template and create them one by one

Cover field

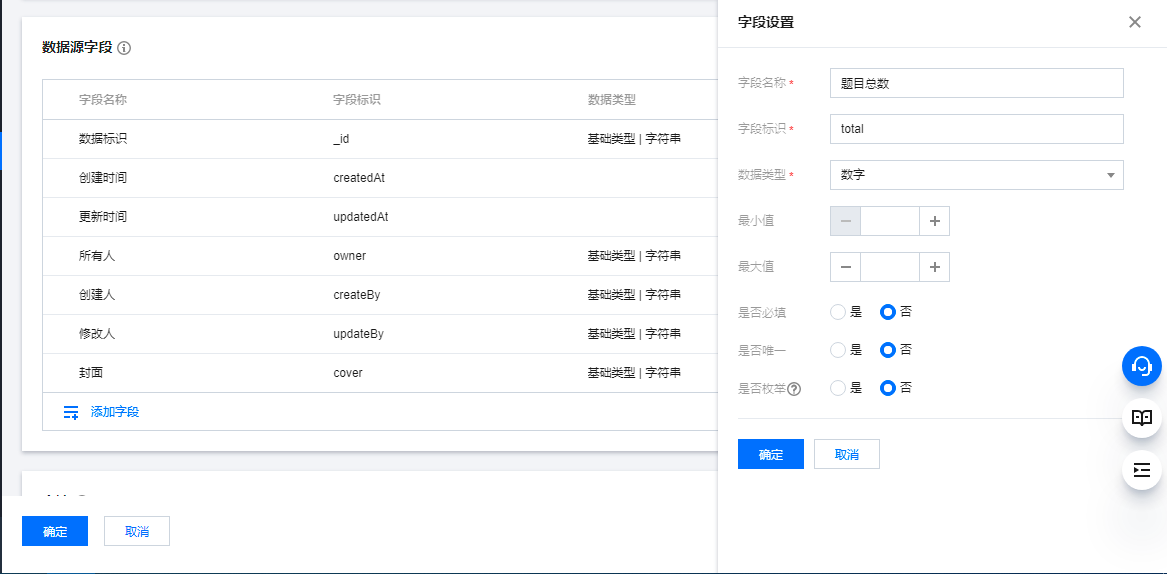
Total number of topics

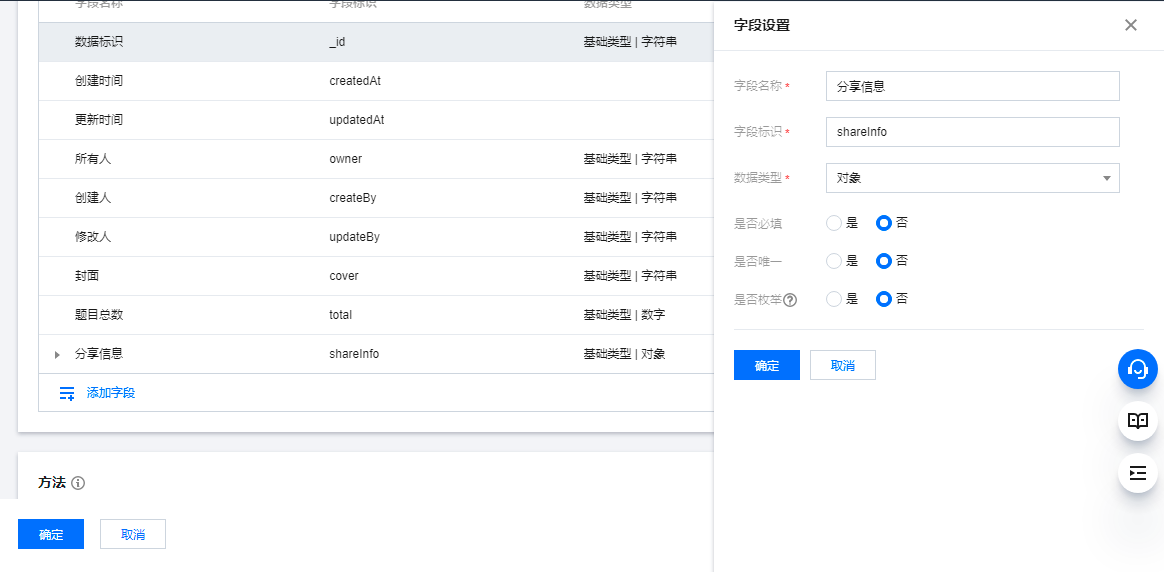
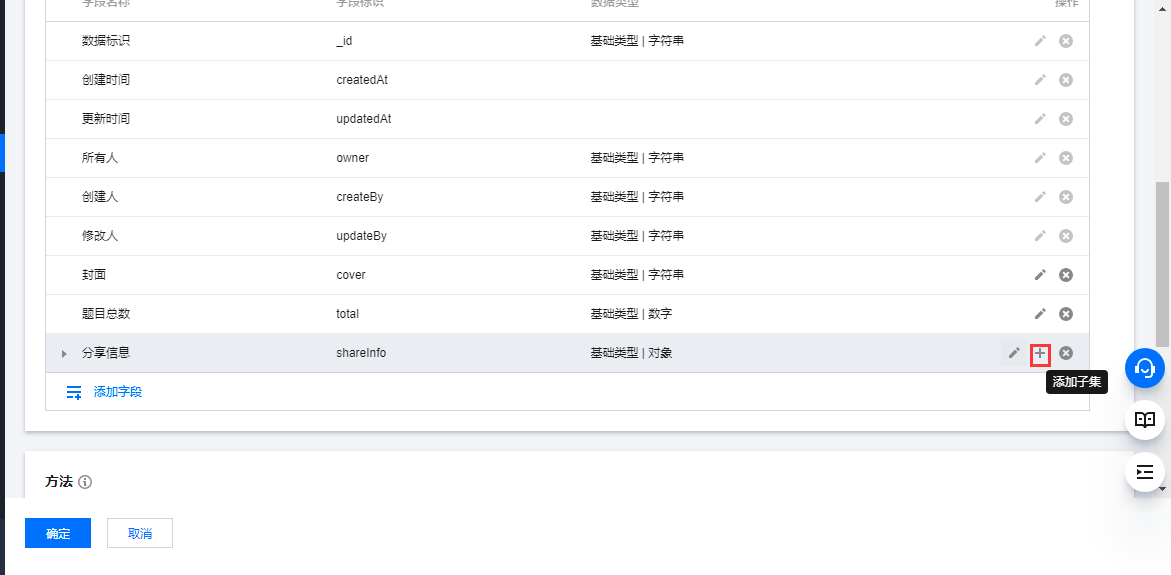
Share information

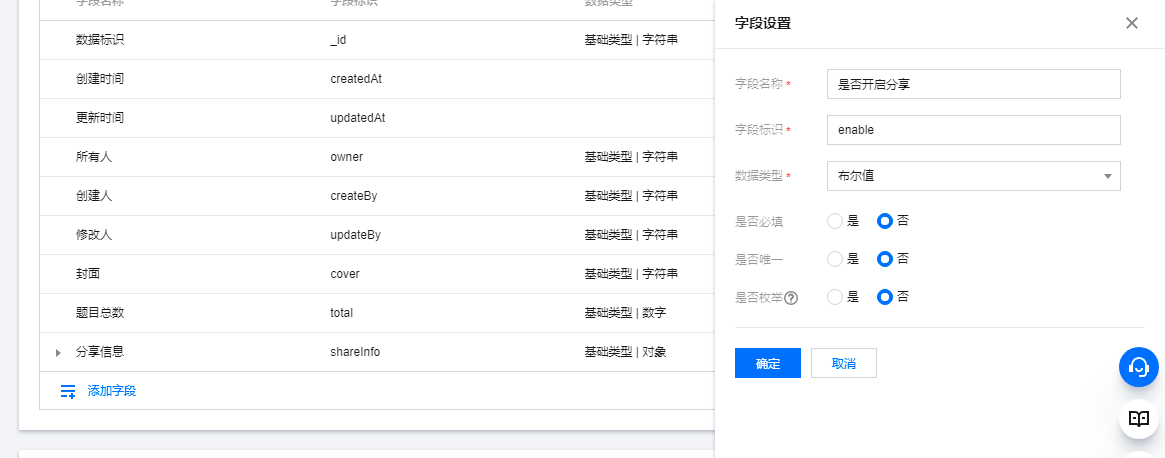
It should be noted that sharing is an object type. We need to add fields first, and then add attributes to the object

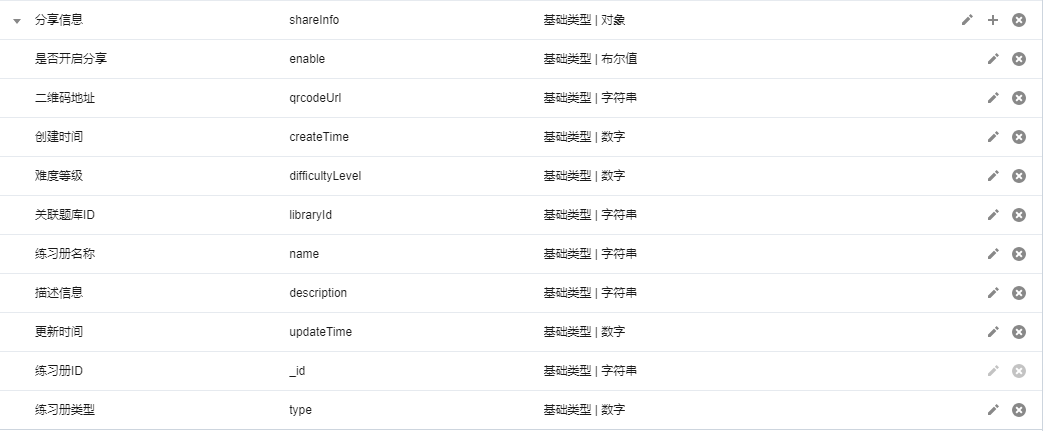
Add attributes to the object according to the fields of the external data source in turn


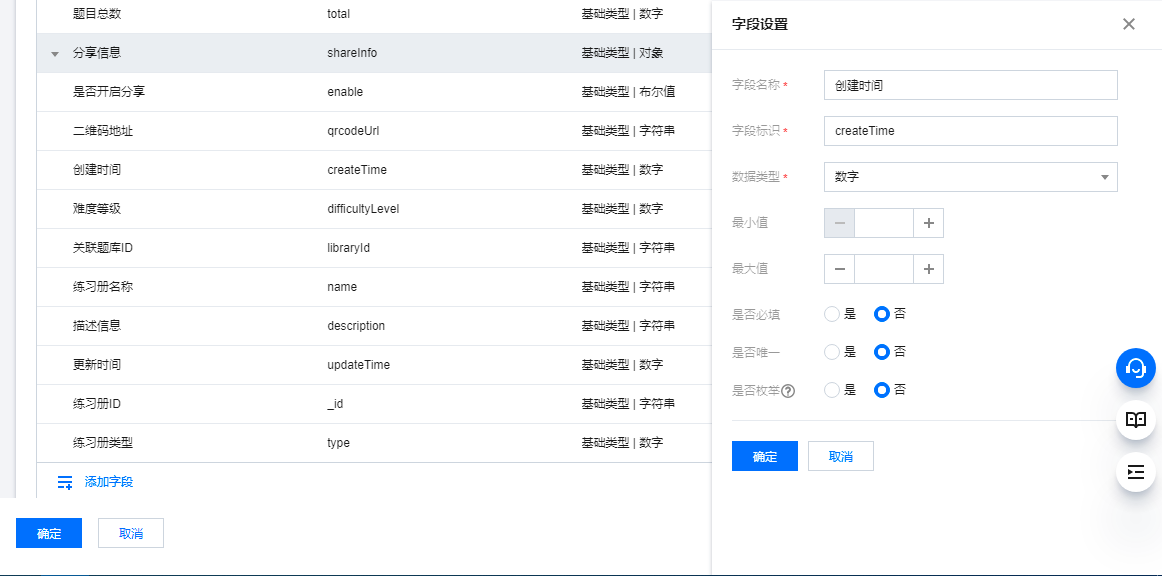
Creation time

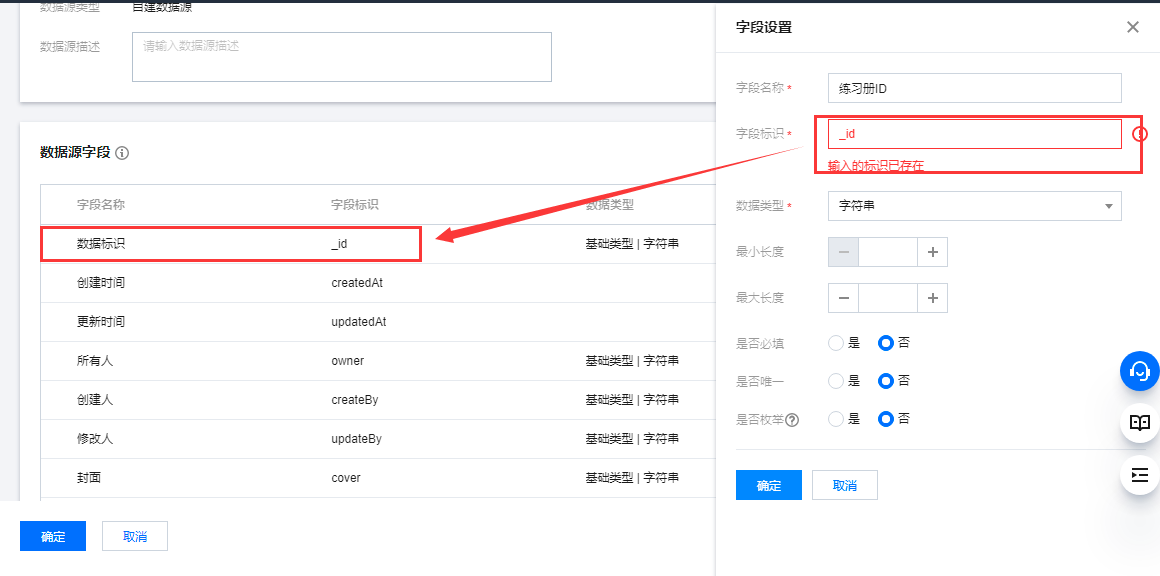
I won't show the following fields one by one. There are many. There is a problem here. When adding to the workbook ID, you will be prompted that it exists. In fact, it is because this ID is duplicate with the ID of its own data source

The solution is not to add this field. After a series of reconstruction, we can rebuild the fields of the external data source with the internal data source

Problems to be solved in reverse engineering
The question asked by this fan is actually called reverse engineering in the software field. We realize the software step by step according to the product design. The reverse thinking is that we deduce his original idea according to the built program.
Above, we use reverse thinking to deduce the structure of the data table from the new method of external data sources. The next step is to further deduce how his method is implemented. How to do this step depends on his source code
How to add a workbook
Let's first check if the cloud function is written. You can see the specific code by clicking the View Details button next to the cloud function

const Joi = require('joi');
const { LcapContainer } = require('@cloudbase/lcap-business-sdk');
const DEFAULT_COVER_URL = 'https://tva1.sinaimg.cn/large/008i3skNgy1gs8bk2v5wdj305k05kweb.jpg';
/**
* Data source method body logic
*/
async function main(params, context) {
const { services } = new LcapContainer({
lcDatasourceCtx: context,
});
const { tcbService: { db }, utilService } = services;
const schema = Joi.object({
name: Joi.string()
.min(1)
.max(200)
.required(),
// 1: Make questions in sequence; 2: Random questions
type: Joi.number()
.valid(1, 2)
.required(),
cover: Joi.string()
.valid()
.default(DEFAULT_COVER_URL),
description: Joi.string()
.allow('', null)
.default(''),
libraryId: Joi.string()
.valid()
.required(),
total: Joi.number()
.min(1)
.max(200)
.integer()
.required(),
difficultyLevel: Joi.number()
.min(1)
.max(5)
.integer()
.required(),
});
const validParams = utilService.checkParams(params || {}, schema);
validParams.createTime = utilService.getLocalDayjs().valueOf();
validParams.updateTime = validParams.createTime;
validParams.shareInfo = {
enable: false,
updateTime: validParams.createTime,
shortId: '',
qrcodeUrl: '',
};
// Check: does the question bank exist
const libCol = db.collection('lcap-business-edu-question-lib');
const libRes = await libCol.doc(validParams.libraryId).get();
if (!(Array.isArray(libRes.data) && libRes.data.length > 0)) {
throw new Error('Question bank does not exist, please select again');
}
const libraryInfo = libRes.data[0];
// Check: are there so many questions in the question bank
const questionCol = db.collection('lcap-business-edu-questions');
const { total: libQuestionTotal } = await questionCol.where({ libraryId: validParams.libraryId }).count();
if (libQuestionTotal < validParams.total) {
throw new Error(`Question bank ${libQuestionTotal} There are not enough questions`);
}
// Create exercise
const practiceCol = db.collection('lcap-business-edu-practice');
const { id } = await practiceCol.add(validParams);
if (!id) {
throw new Error('Creation failed');
}
return {
_id: id,
libraryInfo,
...validParams,
};
};
/**
* Local test logic
*/
if ((new LcapContainer()).services.configService.isLocalDev()) {
main({
name: 'yuanxin-0720-Test Workbook',
type: 1, // Make questions in sequence
libraryId: 'b00064a760e65f9825cf43203c0422ac',
total: 12,
difficultyLevel: 1,
}).then((res) => {
console.log('>>> res is', res);
});
}
module.exports = main;
To understand cloud functions, there are several basic prerequisites. First, you need to have basic knowledge of javascript. Writing cloud functions basically needs to be proficient. Because the technology of large factories is relatively advanced, you also need to further master the syntax of es6, and basically master es6.
It's hard to master the above two. I recommend learning these two techniques in the rookie tutorial first


I'm afraid not, because reverse is to implement the other party's code again. Basic skills can't escape.
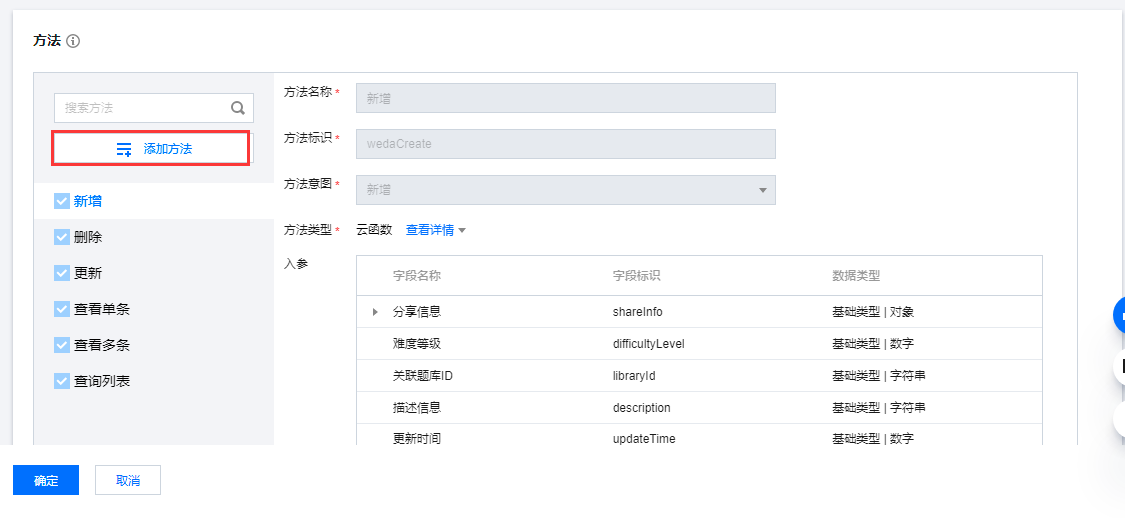
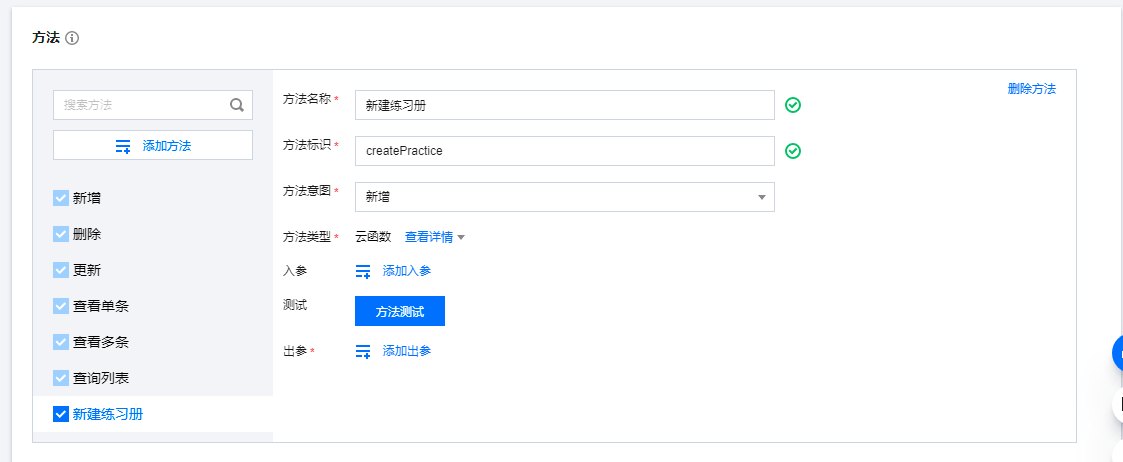
Well, after the specific reverse method is mentioned, how can we implement it? At this time, I'm afraid we can't use the method created by the official. Click the add method button to add a new method

Enter the method name and method ID

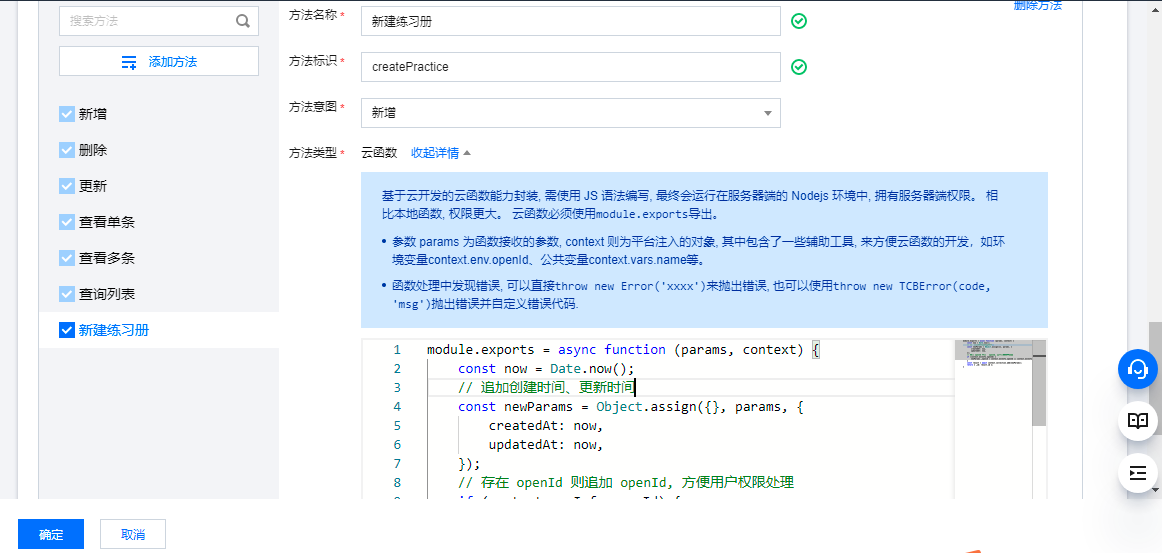
Then click to view the details, which is to add your own code

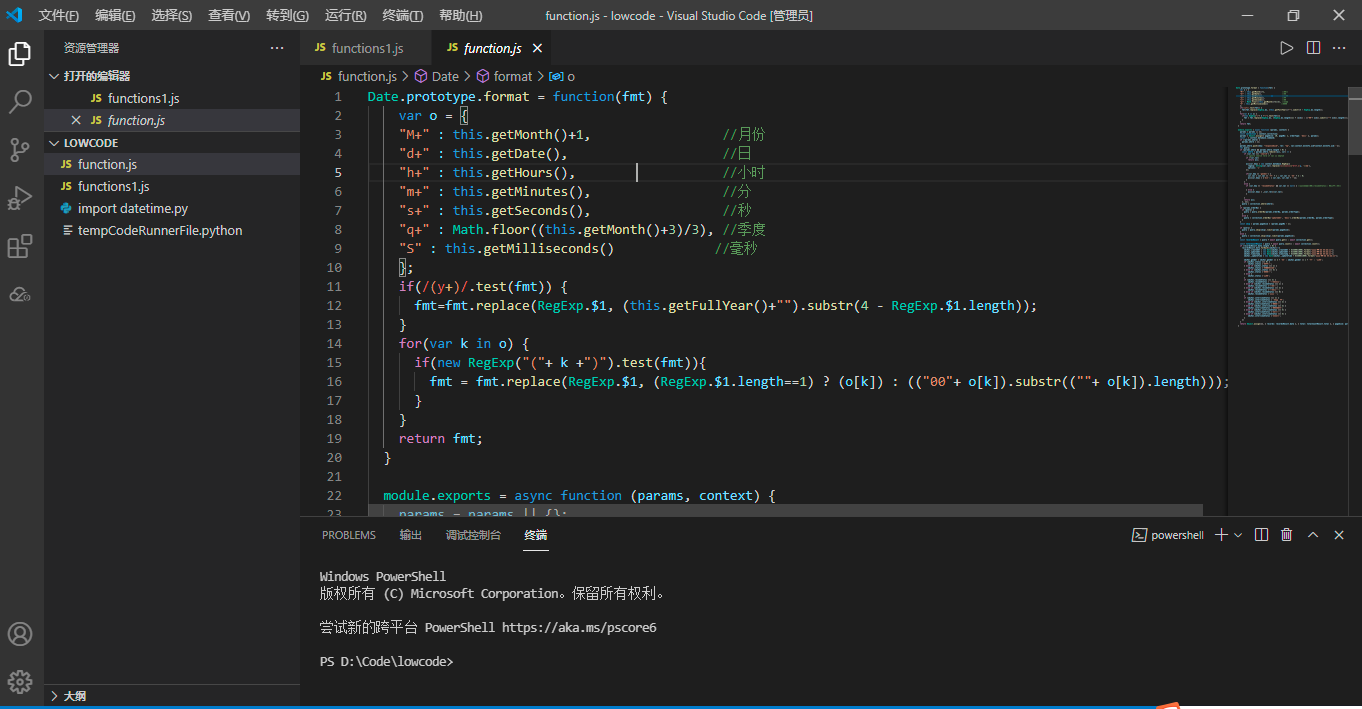
At present, it is not very convenient to write code directly online. Generally, I recommend writing it in vscode, and then paste it into the editor for debugging

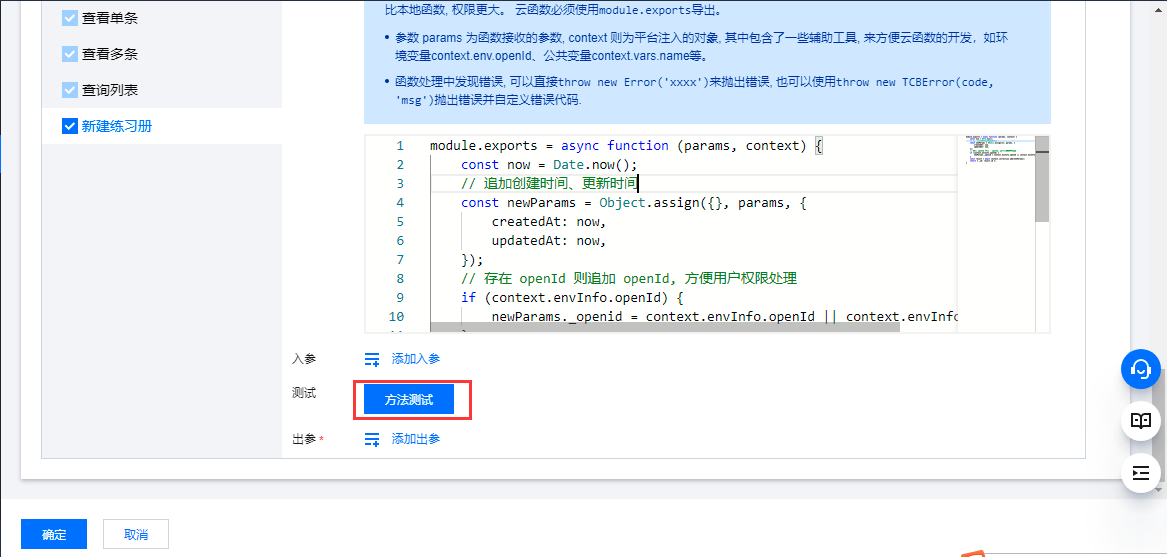
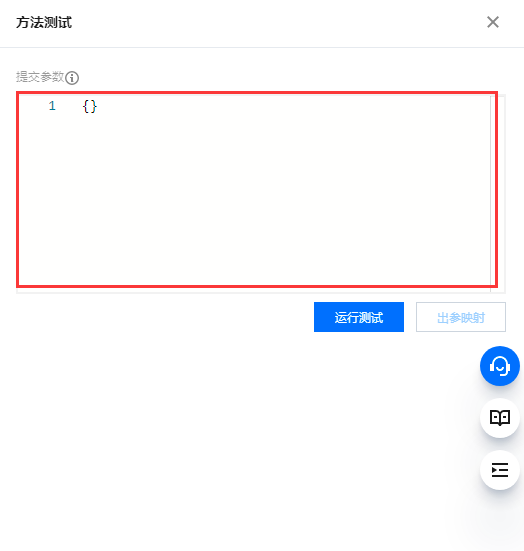
The cloud function development process requires online testing. It can only be used normally in the application after passing the test. Click the method test button

You need to construct your own parameters and run the test

It is not over until the test returns success after adjustment. Another point is the problem of parameter output. Generally, after successful debugging, you can directly output the parameter implicitly, saving the addition of parameters one by one.
After all the methods are reconstructed, what is the next step
Through efforts, the data source has been reconstructed and the method has been reconstructed. The next step is to transform the application. We need to change the external data source in the application into our internal data source
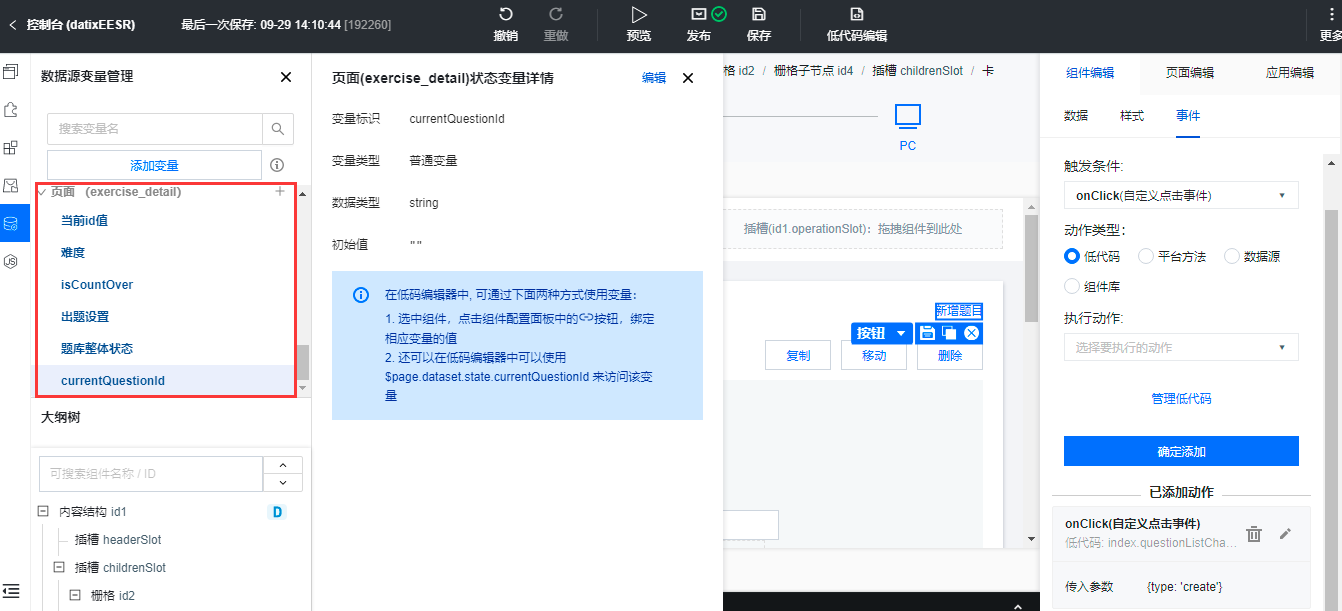
First, we need to transform the PC application. First, we need to check whether external data sources are used in data source variable management. If so, we will switch to internal data sources

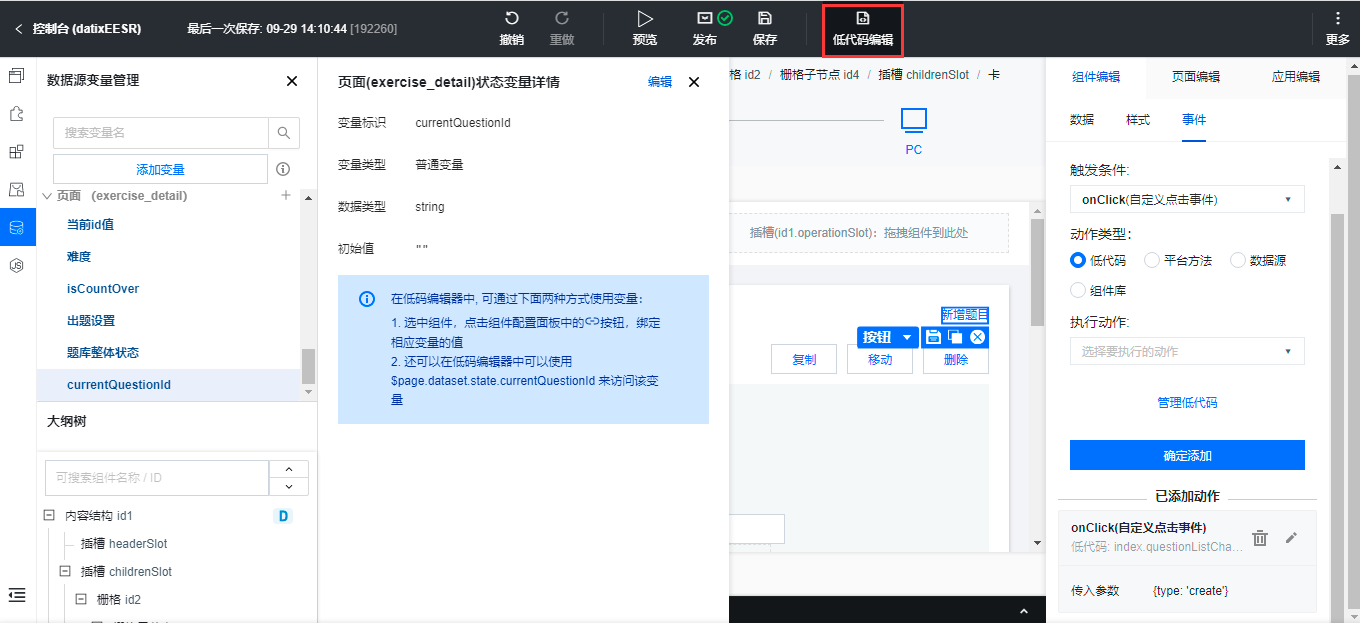
After checking, it is not used, that is, the operation is carried out in the low code. Click low code editing


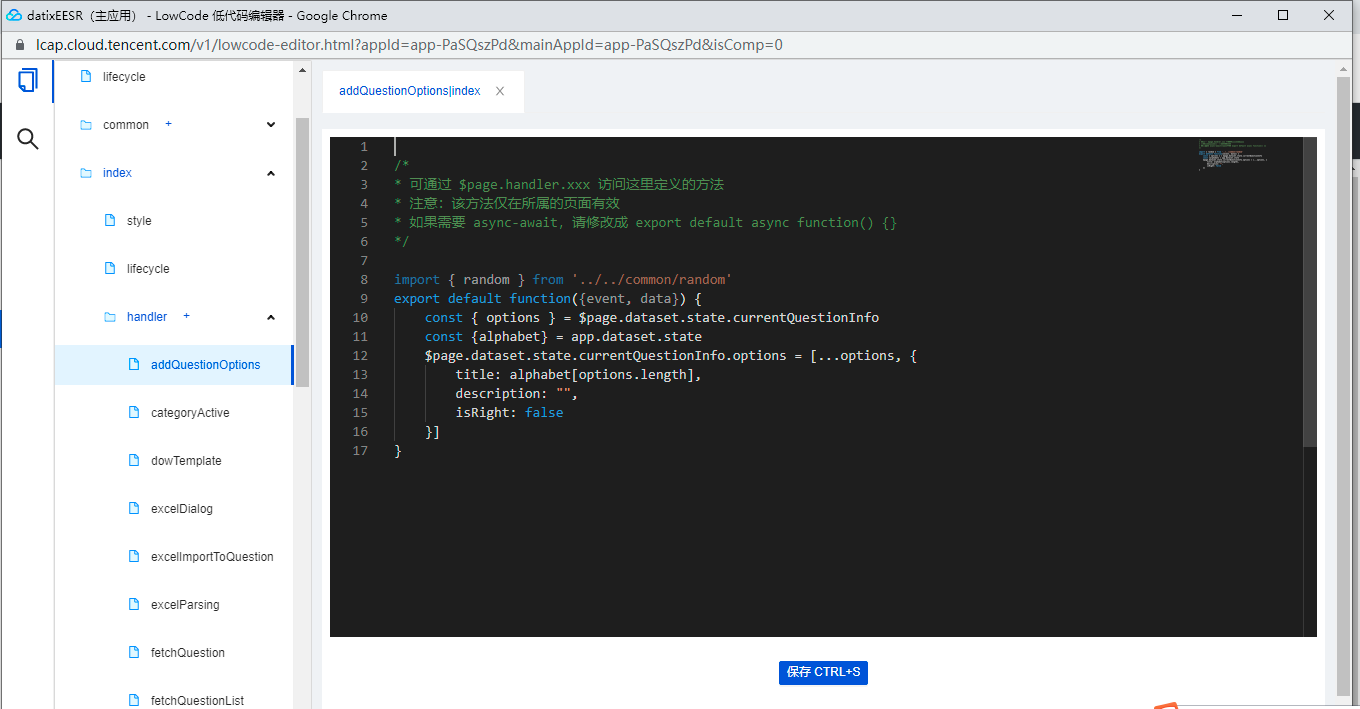
We can see that a lot of official APIs are used here. We need to skillfully use the api of official data sources
summary
This article is to answer the questions of fans and give some thinking methods for the specific transformation of official applications. Of course, official templates are simple and complex. Complex templates involve a lot of programming knowledge, which returns to the origin of the problem.
Instead of transforming the official application, it's better to write one by yourself, but the use of advanced functions involves pure code programming, which requires high ability. My suggestion is to see whether the official follow-up meeting will open the question bank. At that time, we can just use the template directly. Transformation is not impossible, but it will take more energy.