MathJax is an open source JavaScript display engine for LaTeX, MathML, and ASCII math representations for all modern browsers.
Display MathML
MathML is a mathematical markup language. It is a standard based on XML (a subset of Standard General Markup Language), which is used to write mathematical symbols and formulas on the Internet. Some browsers support MathML, but not all browsers support it. Using MathJax can avoid inconsistent output.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"></script>
</head>
<body>
<p>(MathML)Solving inequality
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>f</mi>
<mo>(</mo>
<mi>x</mi>
<mo>)</mo>
<mo>></mo>
<mfrac>
<msqrt>
<mn>2</mn>
</msqrt>
<mn>8</mn>
</mfrac>
<mo>+</mo>
<mn>1</mn>
</math>
</p>
</body>
</html>
Display LaTeX
LaTeX is a plain text format that requires special delimiters to separate mathematical formulas from other text. After adding the use of a single dollar symbol as a mathematical delimiter:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"></script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
processEscapes: true
}
});
</script>
</head>
<body>
<p>(MathML)Solving inequality
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mi>f</mi>
<mo>(</mo>
<mi>x</mi>
<mo>)</mo>
<mo>></mo>
<mfrac>
<msqrt>
<mn>2</mn>
</msqrt>
<mn>8</mn>
</mfrac>
<mo>+</mo>
<mn>1</mn>
</math>
</p>
<p>(LaTeX)Solving inequality $f(x)>\frac{\sqrt2}8+1$</p>
</body>
</html>
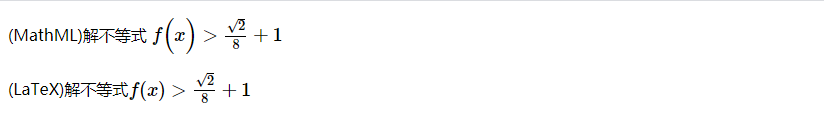
Display results: