In the previous stage, I wanted to play face recognition. I found an interesting plug-in package. Although it is not particularly powerful, it can still achieve results relatively. It is mainly simple. It can be used within 5 minutes. You can play it. Now I will share it with you
This plug-in is jquery.facedetection
First
npm install jquery.facedetectionIntroduce jquery first
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>Download the dependency package. We only need to import the dependency package and only need three js files
<script src="node_modules/jquery.facedetection/src/ccv.js"></script>
<script src="node_modules/jquery.facedetection/src/jquery.facedetection.js"></script>
<script src="node_modules/jquery.facedetection/src/cascade.js"></script>Direct code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html,body{
margin: 0;
padding:0;
}
.drawDiv{
position: absolute;
border: 3px solid yellow;
}
#image{
float: left;
}
.imgDiv{
float: left;
}
</style>
</head>
<body>
<img id="image" src=""/>
<div class="imgDiv">
<div class="draw"></div>
<br/>
<input type="button" value="Start recognition" onclick="identifyFace()">
<input type="file"onchange="selectImage(this);" />
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="node_modules/jquery.facedetection/src/ccv.js"></script> <script src="node_modules/jquery.facedetection/src/jquery.facedetection.js"></script> <script src="node_modules/jquery.facedetection/src/cascade.js"></script> <script>
//ID box style
var str='';
//Upload image, use file stream
function selectImage(file){
if(!file.files || !file.files[0]){
return;
}
var reader = new FileReader();
reader.onload = function(evt){
console.log(evt);
$('#image').attr('src', evt.target.result);
}
str = '';
document.getElementsByClassName('draw')[0].innerHTML = '';
reader.readAsDataURL(file.files[0]);
}
//Start recognition
function identifyFace() {
str='';
$('#image').faceDetection(
function (faces) {
for (var i in faces) {
//drawFace: the circular incoming method of recognition results
drawFace(faces[i].x, faces[i].y, faces[i].width, faces[i].height,faces[i].confidence);
}
}
);
}
//The x,y axis, width and height of image recognition area, confidence indicates confidence
function drawFace(x,y,width,height,confidence){
var confidenceStr='';
if(confidence<0){
confidenceStr='Full of confidence'
}else if(confidence>2){
confidenceStr='I'm not confident'
}else{
confidenceStr='So-so'
}
//Put the frame on
str+='<div class="drawDiv" style="left:'+x+'px;top:'+y+'px;width:'+width+'px;height:'+height+'px;">'+confidenceStr+'</div>'
document.getElementsByClassName('draw')[0].innerHTML=str
}
</script>
</body>
</html>Use faceDetection to identify the picture. The recognition result is passed to face parameter in the form of callback function. Export the recognition result through for in loop. X and y are the x,y directions, width and height of the recognition area respectively. Confidence indicates the confidence level. The confidence level may not be very standard, but it can be realized roughly
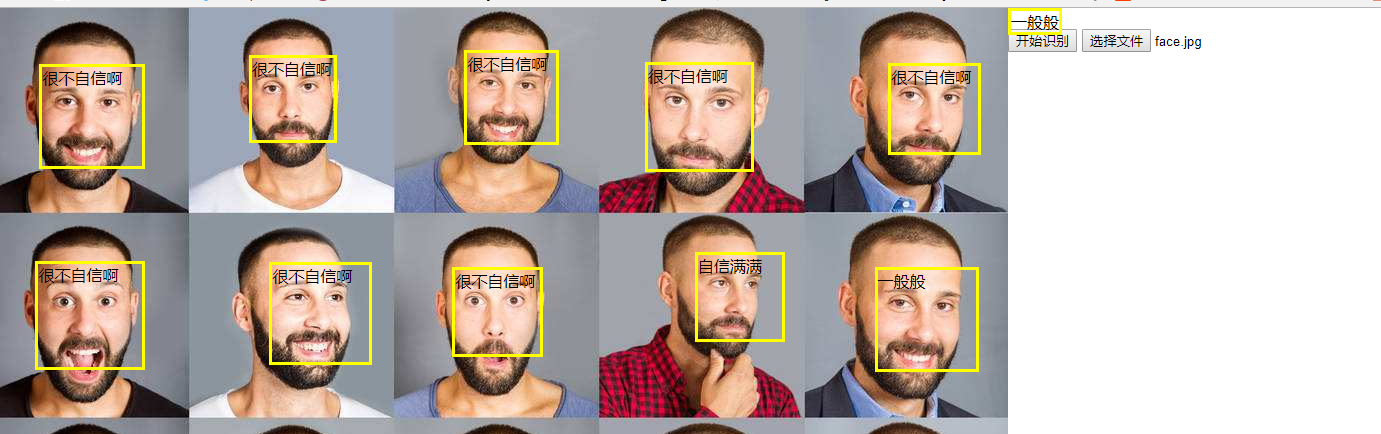
The recognition result looks like this

Project Preview
http://cgdmusic.cn:1234/face/index.html
github for plug-ins