In some web pages, we often need to use some pop-up layer to prompt users. Our general practice is to use alert brought by browsers to process, but for different browsers, the style of parsing is different. We can first write a small demo to see the pop-up styles of each browser:
test The code is as follows:
Open test.html with each browser to see the effect of each browser:

It can be seen that each browser's parsing is different, which gives users a bad experience. So for websites, we may need a unified prompt box and prompt style. So what can we do to achieve such a function at the lowest cost? Here is a basis. jQuery Implementing hints:
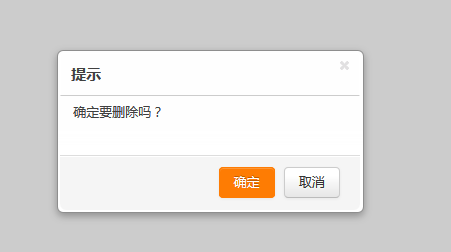
Step 1: Let's make a perfect prompt box first. jquery It happens to have a pop-up code built in.
<html> <header> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <link href="jquery-ui/bootstrap/jquery-ui-1.10.3.custom.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function() { //alert("pop-up test"); }) </script> <style> .clark_ui-dialog-title { float: left; color: #404040; text-overflow: ellipsis; overflow: hidden; } .ui-dialog .clark_ui-dialog-titlebar { position: relative; padding: 10px 10px; border: 0 0 0 1px solid; border-color: white; font-size: 15px; text-decoration: none; background: none; -webkit-border-bottom-right-radius: 0; -moz-border-radius-bottomright: 0; border-bottom-right-radius: 0; -webkit-border-bottom-left-radius: 0; -moz-border-radius-bottomleft: 0; border-bottom-left-radius: 0; border-bottom: 1px solid #ccc; } </style> </header> <body> </body> <div class="ui-widget-overlay ui-front" id="clark_zhezhao"></div> <div aria-labelledby="ui-id-2" aria-describedby="dialogconfirm" role="dialog" tabindex="-1" style=" height: auto; width: 300px; top: 308.5px; left: 566.5px;" class="ui-dialog ui-widget ui-widget-content ui-corner-all ui-front ui-dialog-buttons ui-draggable" id="clark_message_main"> <div class="clark_ui-dialog-titlebar ui-widget-header ui-corner-all ui-helper-clearfix"> <span class="clark_ui-dialog-title" id="clark_tishi_message">Tips</span> <button title="close" aria-disabled="false" role="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-icon-only ui-dialog-titlebar-close" id="clark_close_meesage"> <span class="ui-button-icon-primary ui-icon ui-icon-closethick"></span><span class="ui-button-text" >close</span> </button> </div> <div style="width: auto; min-height: 39px; max-height: none; height: auto;" class="ui-dialog-content ui-widget-content" id="clark_dialogconfirm">Are you sure you want to delete it?</div> <div class="ui-dialog-buttonpane ui-widget-content ui-helper-clearfix"> <div class="ui-dialog-buttonset"> <button aria-disabled="false" role="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" type="button" id="clark_sure_message_button"> <span class="ui-button-text">Determine</span> </button> <button aria-disabled="false" role="button" class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" type="button" id="clark_exit_message_button"> <span class="ui-button-text" id="clark_quxiao_message">cancel</span> </button> </div> </div> </div> </html>
Here we give a confirmation box:
That's too low a code reuse rate for us to write in this way, and if requirements change, we all have to change the pop-up layer code. It brings a lot of duplication of work to development. Here we can make use of it. js To achieve a lot of reuse work:
Step 2: Create JS objects
/** * Custom pop-up object */ function Message(){ this.MBID = "clark_zhezhao";//Mask ID this.DID ="clark_message_main";//ID of the prompt box this.TSID = "clark_tishi_message";//ID of prompt information this.MAINID = "clark_dialogconfirm"; //ID of Content Information this.CLOSEID = "clark_close_meesage" ;//Close button ID this.SUREID = "clark_sure_message_button" ;//Determine the ID of the button this.EXITID = "clark_exit_message_button" ;//Cancel button ID this.tishiMssage = ""; //Prompt information this.showtishiMessage = true; //Whether to display prompt information this.mainMessage = ""; //Content information this.showMainMessage = true; //Whether to display content information this.showCloseButton = true; //Whether to display the close button this.showSureButton = true; //Whether to display confirmation button this.showSureButtonText = "Determine"; this.showExitButton = true; //Whether to display the exit button this.showExitButtonText = "cancel"; this.height = "auto"; //Height of the prompt box this.width = "300px"; //Width of prompt box this.top = "308.5px"; //Location control of prompt box--distance from the top this.left = "566.5px"; //Location control of prompt box--distance from left margin /** * Close the prompt box */ this.close = function(){ $("#"+this.MBID).hide(); $("#"+this.DID).hide(); } /** * display */ this.show = function(){ $("#"+this.MBID).show(); $("#"+this.DID).show(); //Whether to display prompt information if(this.showtishiMessage){ $("#"+this.TSID).show(); $("#"+this.TSID).html(this.tishiMssage); }else{ $("#"+this.TSID).hide(); } //Whether to display the main content or not if(this.showMainMessage){ $("#"+this.MAINID).show(); $("#"+this.MAINID).html(this.mainMessage); }else{ $("#"+this.MAINID).hide(); } //Whether to display the close button if(!this.showCloseButton){ $("#"+this.CLOSEID).hide(); }else{ $("#"+this.CLOSEID).show(); var MBID = this.MBID; var DID = this.DID $("#"+this.CLOSEID).click(function(){ $("#"+MBID).hide(); $("#"+DID).hide(); }); } //Whether to display confirmation button if(!this.showSureButton){ $("#"+this.SUREID).hide(); }else{ $("#"+this.SUREID).show(); $("#"+this.SUREID).text(this.showSureButtonText); } //Whether to display the exit button if(!this.showExitButton){ $("#"+this.EXITID).hide(); }else{ $("#"+this.EXITID).show(); $("#"+this.EXITID).text(this.showExitButtonText); var MBID = this.MBID; var DID = this.DID $("#"+this.EXITID).click(function(){ $("#"+MBID).hide(); $("#"+DID).hide(); }) } $("#"+this.DID).css("top",this.top); $("#"+this.DID).css("height",this.height); $("#"+this.DID).css("width",this.width); $("#"+this.DID).css("left",this.left); } }
Step 3: Hide the pop-up layer and use the message object to control the display
Add display: none to div; attribute, hide div
<div class="ui-widget-overlay ui-front" id="clark_zhezhao" style="display:none;"></div> <div aria-labelledby="ui-id-2" aria-describedby="dialogconfirm" role="dialog" tabindex="-1" style="display: none; height: auto; width: 300px; top: 308.5px; left: 566.5px;" class="ui-dialog ui-widget ui-widget-content ui-corner-all ui-front ui-dialog-buttons ui-draggable" id="clark_message_main">
Create a message object and call the show() method of the message to display the pop-up layer
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/Message.js"></script> <link href="jquery-ui/bootstrap/jquery-ui-1.10.3.custom.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function() { var message = new Message(); message.show(); }) </script>
Setting up pop-up layer content
<script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript" src="js/Message.js"></script> <link href="jquery-ui/bootstrap/jquery-ui-1.10.3.custom.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function() { var message = new Message(); message.tishiMssage = "Delete prompt"; message.mainMessage = "Are you sure you want to delete data?"; message.showSureButton = true; message.showExitButton = true; message.show(); }) </script>
In this way, we can also control message prompts by setting other properties of message. At this point, we can control the pop-up layer through the message object, but for us, we can better encapsulate it. If we use JS to output our pop-up layer, the pop-up layer will be completely separated from the page.
http://blog.csdn.net/zhuwei_clark/article/details/52161905