1. Environmental configuration
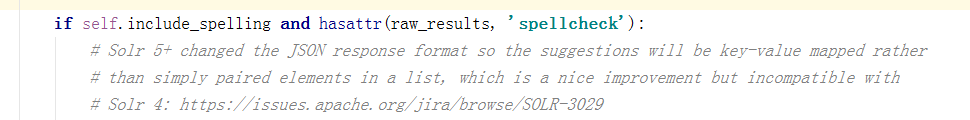
This is very important! Please look carefully! Because of the mismatch of versions, Benbo spent a day on debug. Although the interface of solr 5.0.0 is good, it is incompatible with haystack, which was verified by debug of the trampler. There is such a comment in solr_backend of haystack source code: 
Later, Benbo tried to modify the code in the framework, trying to make it compatible with solr 5, but with limited ability, he could not understand the twists and turns in haystack, so he had to bow to the author's power temporarily and return to the version obediently.
Environment version and download address:
solr: 3.6.1
http://archive.apache.org/dist/lucene/solr/3.6.1/
haystack: 2.6.0
https://github.com/django-haystack/django-haystack/tree/v2.6.0
Django: 1.8 (pip can be used directly, specified version)
pysolr: 3.6.0 (pip can be used directly, specified version)
Operating system: Windows 7 64 bits
IDE: Pycharm
Database: Mysql
2. Configuration process
(1) Start solr 
Using the cmd command, directory to java-jar start.jar in example, and then enter the solr interface http://localhost:8983/solr/admin/ As follows: 
(2) Create a new Django project in pycharm and add the following configuration to its setting s
The directory is as follows, where book is my app name 
#Add Haystack to INSTALLED_APPS
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'haystack',
'your app name'
)#Configuring solr Engine
HAYSTACK_CONNECTIONS = {
'default': {
'ENGINE': 'haystack.backends.solr_backend.SolrEngine',
'URL': 'http://127.0.0.1:8983/solr/'
},
}#Database Configuration
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your db name',
'USER':'your user name',
'PASSWORD':'your passwor',
'HOST':'',
'PORT':'',
}
}(3) New models
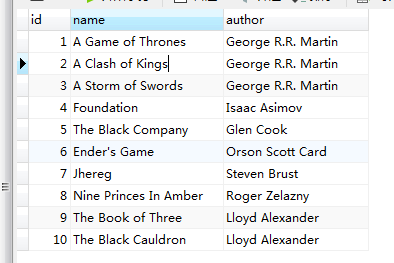
In this paper, the database is relatively simple and contains only three fields, as follows: 
class Book(models.Model):
name = models.CharField(max_length=140) #The length must be specified here.
author = models.CharField(max_length=140)After the model is built in Django, the tabler can be generated automatically. The commands are as follows:
# Enter this command in the folder where manage.py is located
python manage.py syncdb
#Note: Django 1.7 and above requires the following commands
python manage.py makemigrations
python manage.py migrate(4) Create new search_indexes.py in the book directory
class BookIndex(indexes.SearchIndex, indexes.Indexable): #The class name must be Model_name+Index that needs to be retrieved, where the book needs to be retrieved, so create the bookIndex
text = indexes.CharField(document=True, use_template=True)
name = indexes.CharField(model_attr='name')
author = indexes.CharField(model_attr='author')
def get_model(self): #Overload get_model method
return Book
def index_queryset(self,using=None): #Use cannot be omitted
return self.get_model().objects.all()(5) New templates/search/indexes/book/book_text.txt:
<!-- lang: html -->
</h2>{{ object.name }}</h2>
<p>{{ object.author }}</p>Add urls.py
url(r'^admin/', include(admin.site.urls)),
url(r'^search/', include('haystack.urls')),
url(r'^$', include('haystack.urls')),_New templates/search/search.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Search</h2>
<form method="get" action=".">
<table>
{{ form.as_table }}
<tr>
<td> </td>
<td>
<input type="submit" value="Search">
</td>
</tr>
</table>
{% if query %}
<h3>Results</h3>
{% for result in page.object_list %}
<p>
Name: {{ result.object.name }}
</p>
<p>
Author: {{ result.object.author }}
</p>
{% empty %}
<p>No results found.</p>
{% endfor %}
{% if page.has_previous or page.has_next %}
<div>
{% if page.has_previous %}<a href="?q={{ query }}&page={{ page.previous_page_number }}">{% endif %}« Previous{% if page.has_previous %}</a>{% endif %}
|
{% if page.has_next %}<a href="?q={{ query }}&page={{ page.next_page_number }}">{% endif %}Next »{% if page.has_next %}</a>{% endif %}
</div>
{% endif %}
{% else %}
{# Show some example queries to run, maybe query syntax, something else? #}
{% endif %}
</form>
</body>
</html>_Generate schema and then override your path/solr-3.6.1/example/solr/conf/schema.xml
python manage.py build_solr_schema _Reconstructing Index Files
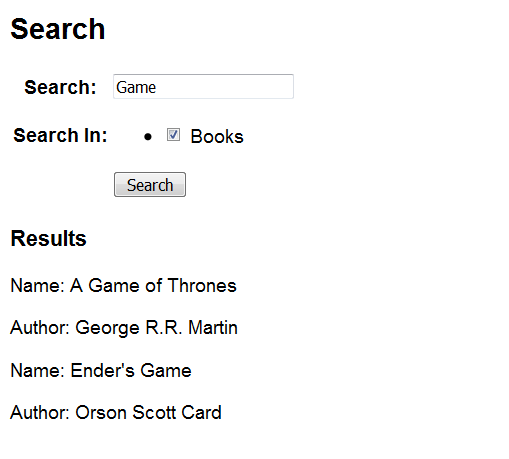
python manage.py rebuild_index3. Result presentation 
After thousands of hardships! Scatter flowers! Among them, there are countless trampling holes. Finally, they are ready. Reprinted please indicate the source! The next one is to add Chinese word segmentation and interface beautification.
Reference material:
http://www.ziqiangxuetang.com/django/django-models.html
http://www.2cto.com/kf/201610/557680.html
https://my.oschina.net/zhuf/blog/95491