In vue, props is used to transfer values from the parent component to the child component, and event bus can be used to transfer values between non parent and child components, or vuex can be used to see the following event bus examples.
Code on, as follows:
1,vue-bus.js
List-1 vue-bus.js
const install = function (Vue) { const Bus = new Vue({ methods: { emit(event, ...args) { this.$emit(event, ...args); }, on(event, callback) { this.$on(event, callback); }, off(event, callback) { this.$off(event, callback); } } }); Vue.prototype.$bus=Bus;//Because it's on the prototype }; export default install;
After that, introduce Vue bus.js into main.js, as shown in List-2 below.
List-2
import VueBus from './vue-bus' Vue.use(VueBus);
Create a counter.vue after. It can be placed under the components of the Vue scaffold or in other directories, as follows
2,counter.vue
List-3 counter.vue
<template> <div> {{number}} <button @click="handleAddRandom">Random increase</button> </div> </template> <script> export default { name: "counter", props: { number: { type: Number } }, methods: { handleAddRandom() { const num = Math.floor(Math.random() * 100 + 1); console.log("Productive num:" + num); this.$bus.emit('add', num); } } } </script> <style scoped> </style>
For the description of List-3 above, the parameter number from the parent component will be received and displayed; there is a button, click to call the function handleAddRandom, generate a random number, and call the event bus's exit method to give the random number to the event bus, which will be displayed by the event bus.
3,index.vue
Create index.vue
List-4 index.vue
<template> <div> //Random increase: <counter :number="number"></counter> </div> </template> <script> import counter from './counter' export default { name: "index", components: { counter }, data() { return { number: 0 } }, methods: { handleAddRandom(num) { this.number += num; } }, created() { //this.$bus.on needs to be used in created, otherwise it will not take effect this.$bus.on('add', this.handleAddRandom); }, beforeDestroy() { //Need to be removed in beforeDestroy this.$bus.off('add', this.handleAddRandom); } } </script> <style scoped> </style>
In List-4, counter.vue is introduced as its sub component to define the data number and pass it to the sub component. In the created method, listen for "add" through $bus.on, and then call the handleAddRandom method.
Create vue components before using ﹣ List-5 in router
import Vue from 'vue' import Router from 'vue-router' import indexBus from 'components/vuebus/index' Vue.use(Router); export default new Router({ routes: [ .... { path: '/indexBus', name: 'indexBus', //Route name, component: indexBus //Corresponding component template }, ] })
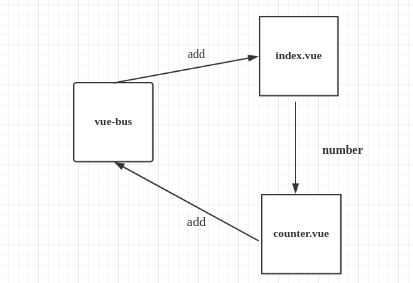
The whole is shown in Figure 1 below.

Figure 4.1
Reference:
1. Liang Hao, Vue.js, Tsinghua University Press