Today, we share the detection of user login names in the login interface. We all know that it is a waste of resources to detect all user names on the server side. Every time a user clicks on the login, he will send it to the server for detection. For the server, the load is relatively large. So it is very necessary to filter the illegal information of users in the customer service.
Source download
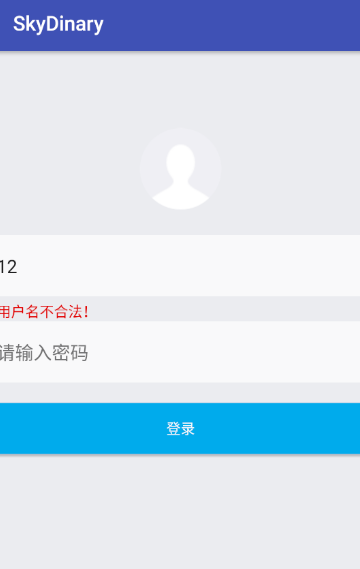
First look at the effect: 
When the user enters a username of less than 3 or more than 9, a red prompt appears and the login button is not clickable. 
When the input username is large in the legal range, the prompt disappears. If the password is not empty, the login button can be clicked.
Although the function is very small, it uses a lot of things:
- Monitoring of EditText Lost Focus Events
- Get the input character and detect the length
- A prompt appears when the username is not valid
- Setting the login button is not clickable
Next, take a look at the source code. In order to make the landing interface more beautiful, I rounded the landing control, which is the home page address of the open source and eye-catching CircleImageView project:
https://github.com/hdodenhof/CircleImageView:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/colorLogin"
>
<!-- Login progress -->
<ProgressBar
android:id="@+id/login_progress"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:visibility="gone" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="180dp"
android:id="@+id/head_img"
>
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@mipmap/nav_head"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="25dp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
android:orientation="vertical">
<EditText
android:id="@+id/et_user"
android:layout_width="match_parent"
android:layout_height="60dp"
android:hint="@string/userName"
android:background="@color/colorLoginForm"
android:layout_marginBottom="5dp"
/>
<TextView
android:id="@+id/tv_tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/error"
/>
<EditText
android:id="@+id/et_pass"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="@color/colorLoginForm"
android:hint="@string/passWord"
android:paddingTop="1dp"
/>
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/loginButton"
android:text="@string/loginButton"
android:textColor="@color/colorLoginForm"
/>
</LinearLayout>Then modify MainAvtivity.class:
public class MainActivity extends AppCompatActivity {
EditText etUser;
EditText etPassWord;
TextView tvTip;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Initialize View Control
findView();
//Username operations used to detect input
checkLength();
}
private void checkLength() {
//Setting Focus Change Listening Events for etUser
etUser.setOnFocusChangeListener(new View.OnFocusChangeListener(){
@Override
public void onFocusChange(View v, boolean hasFocus) {
//User Name Detection If Focus Loss
if(etUser.hasFocus()==false){
//If the user name length is less than 3 or greater than 9, the user name is prompted for error and the login is not clickable
if(etUser.getText().toString().length()>9||etUser.getText().toString().length()<3){
tvTip.setText("User name is illegal!");
button.setClickable(false);
}else{
//If the username is legitimate and the password is not empty, set the prompt font disappearance button to click
if(etPassWord.getText().toString()!=""){
button.setClickable(true);
tvTip.setText("");
}
}
}
}
});
}
private void findView() {
etUser= (EditText) findViewById(R.id.et_user);
etPassWord= (EditText) findViewById(R.id.et_pass);
tvTip= (TextView) findViewById(R.id.tv_tip);
button= (Button) findViewById(R.id.button);
}
}
The core of the whole code is to monitor the focus change of the edit box, and then judge the user name.