Use of Web Workers and summary of knowledge points
Catalog
Use of Web Workers and summary of knowledge points
1. Quick view of knowledge points
2.1 simple use of special worker
2.2 simple use of shared worker
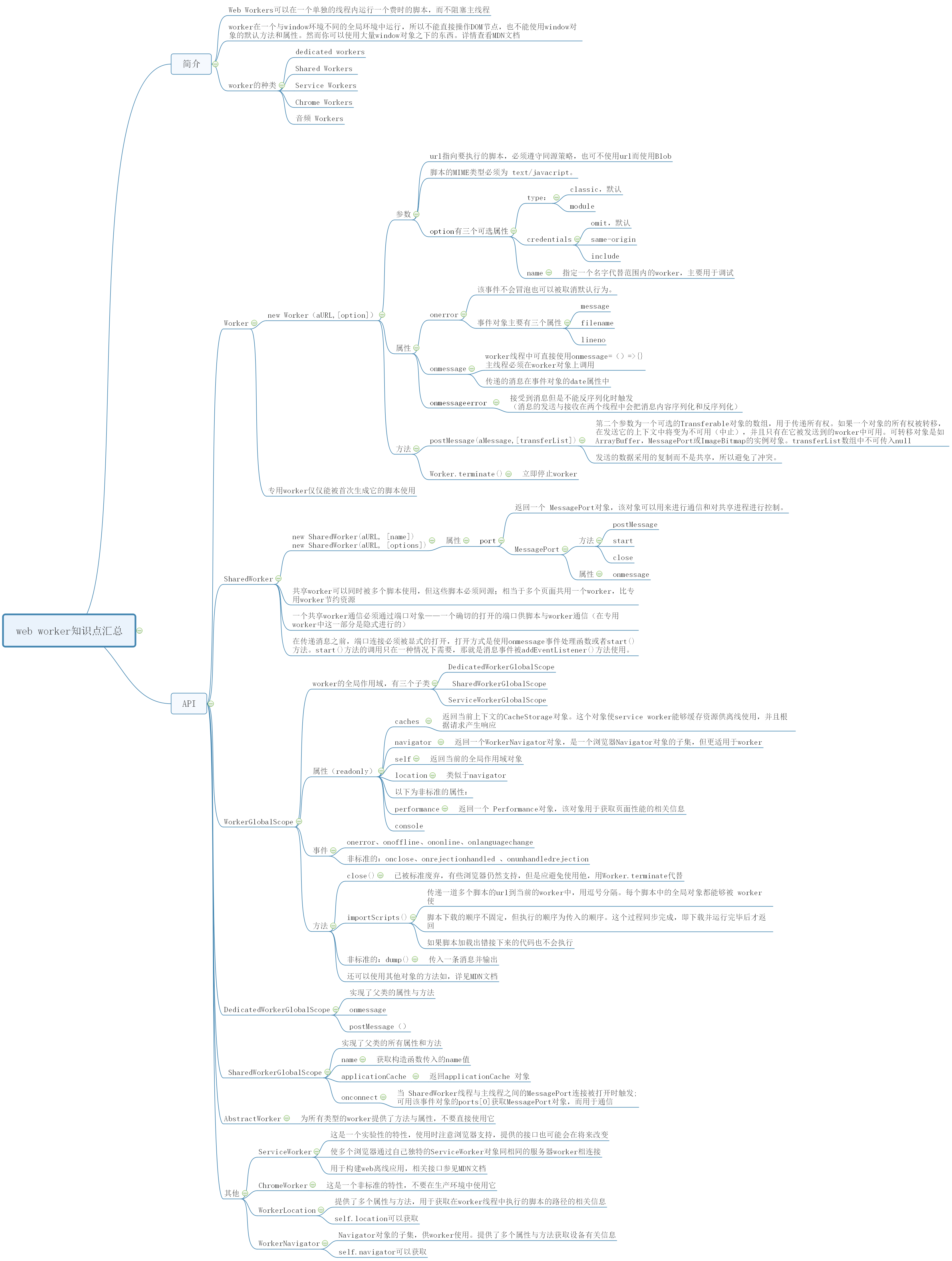
1. Quick view of knowledge points

2. Easy to use
2.1 simple use of special worker
Use worker to calculate a simple multiplication of two numbers. The main thread passes the user's input and fills the result returned by worker thread into the page. The following is the code of the main thread. In three steps, create worker, send message and bind event to get the return result. You can end the worker if you need to.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title >delicatedWorker</title>
</head>
<body>
<input id="num1" type="number"> *
<input id="num2" type="number">
<button id="btn">Be equal to</button>
<input id="output" type="text">
<script type="text/javascript">
var output = document.getElementById('output');
//Create a dedicated worker object
const delicatedWorker = new Worker('./script/dw.js');
document.getElementById('btn').onclick = function(){
const num1 = document.getElementById('num1').value,
num2 = document.getElementById('num2').value;
output.value = 'In calculation...';
// Send message to worker thread
delicatedWorker.postMessage([num1,num2]);
console.log('send success');
}
// Binding event, listening for messages returned by worker thread
delicatedWorker.onmessage = function(e){
let result = e.data;
output.value = e.data;
console.log('receive success');
}
delicatedWorker.onerror = function(e){
console.log(e.message);
}
//Terminate worker thread now
// delicatedWorker.terminate();
</script>
</body>
</html>The following is the code of the worker thread, binding events to receive messages, process messages, and return messages.
// Listen for messages sent by the main thread
onmessage = function(e){
let result = e.data[0] * e.data[1];
setTimeout(()=>postMessage(result),1000);
}
// Introduce more scripts
// importScripts()
//An example of transferring ownership of an object
// var uInt8Array = new Uint8Array(1024*1024*32);
// for (var i = 0; i < uInt8Array .length; ++i) {
// uInt8Array[i] = i;
// }
// onmessage = function(e){
// setTimeout(()=>postMessage(uInt8Array.buffer,[uInt8Array.buffer]),1000);
// }2.2 simple use of shared worker
For the same example, the same steps are only slightly different with the writing method of shared worker. Here is the code of the main thread:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SharedWorker1</title>
</head>
<body>
<input id="num1" type="number"> *
<input id="num2" type="number">
<button id="btn">Be equal to</button>
<input id="output" type="text">
<script type="text/javascript">
//Create shared worker
const sharedWorker = new SharedWorker('script/sw.js');
document.getElementById('btn').onclick = function(){
const num1 = document.getElementById('num1').value,
num2 = document.getElementById('num2').value;
//send message
sharedWorker.port.postMessage([num1,num2]);
}
// Receive message, write directly with onmessage
// sharedWorker.port.onmessage = function(e){
// document.getElementById('output').value = e.data;
// }
// Write with start()
sharedWorker.port.addEventListener('message',(e)=>{
document.getElementById('output').value = e.data;
});
sharedWorker.port.start();
</script>
</body>
</html>Here is the code for the worker thread:
// When a port connection is created, use the onconnect event handler to execute the code
onconnect = function(e){
// Use the ports property of the event to get the port and store it in a variable
let port = e.ports[0];
// Send message to main thread
port.onmessage = function(e){
port.postMessage(e.data[0]*e.data[1])
}
}3. References
MDN web docs => Web Workers API