1. Installation
react router has multiple versions of packages, and react-router-dom is used in web Applications
npm install react-router-dom --save
2. Use
2.0 Preparation
Introduce router in src\index.js and apply it to the outermost component (Router only needs to be referenced once)
import React from 'react' import { render } from 'react-dom' //Rename Router to switch BrowserRouter to HashRouter //import { HashRouter as Router } from 'react-router-dom' import { BrowserRouter as Router } from 'react-router-dom' import App from './App' render( <Router> <App/> </Router>, document.querySelector('#root') )
2.1 Route
Layer <Route>Components in Component Packages requiring routing
-
color{red}{*}path property is route
-
Compoonent is a related component that enables routing
-
render is similar to a component in that it can return components or DOMS for rendering and is mutually exclusive from component
render can pass parameters when used, but component cannot
render() { return ( <div> <ul> <li>home page</li> <li>Article</li> <li>user</li> </ul> <Route path="/render" render={()=><div>render</div>}/> <Route component={Home} path="/home" /> <Route component={Article} path="/article" /> <Route component={Users} path="/users" /> </div> ) }
This allows the use of routes in the Url to render the corresponding parts
eg:
localhost:3000/home

Because render can pass in parameters, state judgments can be made for different rendering, such as login judgments
compoent for rendering without parameters
2.2 Link
A jump is achieved when the to property is the route to the jump in the <Link>component layer of the package that needs to be jumped
import React, { Component } from 'react' import { Route, Link } from 'react-router-dom' import { Home, Article, Users } from './views' export default class App extends Component { render() { return ( <div> <ul> <li><Link to="/home">home page</Link></li> <li><Link to="/article">Article</Link></li> <li><Link to="/users">user</Link></li> </ul> <Route component={Home} path="/home" /> <Route component={Article} path="/article" /> <Route component={Users} path="/users" /> </div> ) } }
eg: Add jumps to the contents of the <li>tag

In addition to the Link component, there are NavLink components
2.3 Redirect
Routes can be redirected with the from and to attributes.Commonly used to jump home pages when routes do not match
eg:
<Redirect from="/*" to="home" />
2.4 Switch
The <Switch>component wraps multiple routes and, like switch syntax, jumps the first matching Route, often with <Redirect>
eg:
<Switch> <Route component={Home} path="/home" /> <Route component={Article} path="/article" /> <Route component={Users} path="/users" /> <Redirect from="/" to="home" /> </Switch>
However, the matching path of <Switch>is not a perfect match, but a fuzzy match. If you want to use exact matching, it is often used when the route has inclusion relationships.
eg:
<Switch> <Route component={Home} path="/home" /> {/*Adding exact to shorter routes avoids routing Switch interception issues*/} <Route component={Article} path="/article" exact/> <Route component={ArticleDetail} path="/article/:id" /> <Route component={Users} path="/users" /> <Redirect from="/" to="home" /> </Switch>
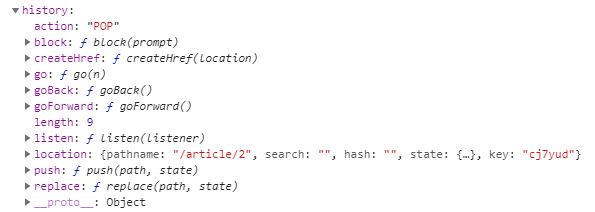
2.5 history
There are many properties about routing in props after using Router, including history
There are many ways in history:

For example, you want to click a button to return to the home page
<button onClick={this.goHome}>Jump to Home Page</button> ... goHome = () => { this.props.history.push('/home') }
Similarly, push can pass parameters:
goHome = () => { // this.props.history.push('/home') this.props.history.push({ pathname: '/home', state:{ id: this.props.match.params.id } }) } ren
3. Use of withRouter
Components can only use Router content when rendered by Router, but what if some components are rendered inside other components and are not rendered by Router?
Solution: With withRouter, withRouter is a high-order component that enables decorated components to implement Router's approach
eg: want to jump home page inside component
import React, { Component } from 'react' import { withRouter } from 'react-router-dom' @withRouter class BackHome extends Component { handleClick = () => { this.props.history.push({ pathname: '/home', state: { id: this.props.match.params.id } }) } render() { return ( <div> <button onClick={this.handleClick}>Jump to Home Page</button> </div> ) } }
After using withRouter, there are Router methods in props

4. Ways of passing React Router parameters
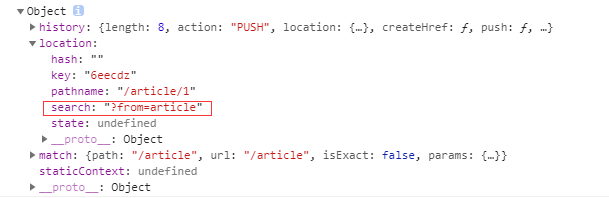
4.1 Using query string parameters
Show Pass-Through Methods
{/* Show Passwords--article */} <Link to="/article/1?from=article">Article 1</Link>
Routing: /article/1?from=article
Parameters can be obtained in props.location.search
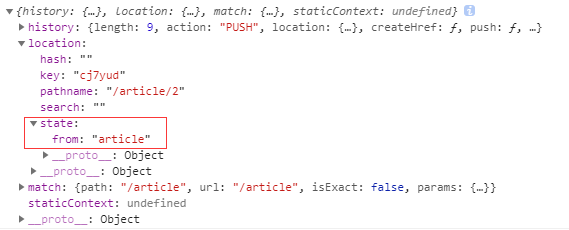
4.2 Use state parameters
Implicit parameter transfer method, often used for buried points
{/* Implicit parameter transfer, often used for burying points */} <Link to={{ pathname:'/article/2', state:{ from:'article' } }}>Article 2</Link>
Routing: /article/2
Parameters can be obtained in props.location.state
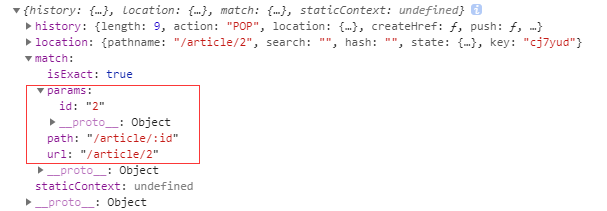
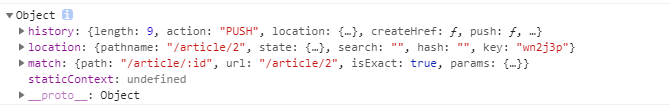
4.3 Dynamic Routing
<Route component={ArticleDetail} path="/article/:id"/>
Routing: /article/2
Parameters can be obtained in props.match.params.id