Many of the screenshots you see on the web about phantomjs are used in conjunction with node s and require input commands to execute.So I want to achieve the function of entering a web address to take a screen and output pictures.Example: http://120.77.171.182:8080/laravel&phantomjs/public/, you can see the effect here.
1: Download and install phantomjs
2: Install Background Integrated Environment Appserv
3. Install the laravel development framework
3. Implementation code and precautions
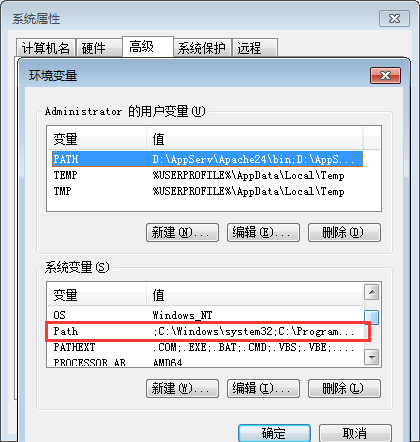
1. phantomjs is well installed and downloaded to any directory at http://phantomjs.org/Official Network (Note: If you want to save time, it's best to install in the local environment variable directory as shown below). If you don't want to download to this directory, add the path where phantomjs will be placed after downloading to the computer properties

2. appserv integrated environment, you can download the appserv program to my Baidu network disk link: http://pan.baidu.com/s/1bpNHJcV password: kdx4, install manually.Of course, this integration environment is just for easy deployment, which integrates appache, which is simple and convenient.This step can also be omitted if you want to publish using iis.
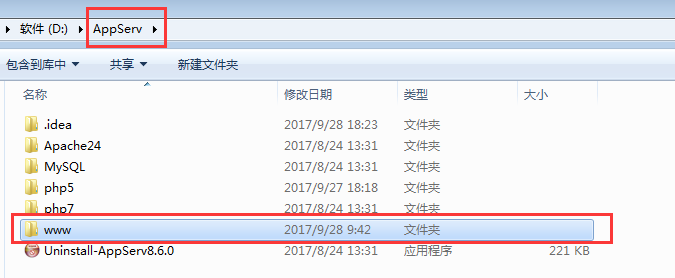
3. LaravelFramework Download, Link: http://pan.baidu.com/s/1dFB26Sp Password: ki0f Download Unzipped into the WW folder under the appserv folder just installed.

Now you can see if the installation was successful.Enter the path http://localhost/laravel/public/under your browser, as this appserv defaults to port 80, and if it was not modified during installation, you need to confirm that iis does not occupy port 80.If the browser has an interface, the installation is successful.If no interface appears, go to Control Panel - "Administrative Tools -" Services to see if Apache 24 and mysql57 are started, or start them manually.


Now that all the programs you need are installed, start writing the code below.
First create a js file in the bin directory of the phantomjs folder

Snp.js code
var page = require('webpage').create(); var args = require('system').args; var url = args[1]; var filename = args[2]; page.viewportSize={width:1024,height:768}; page.open(url, function () { page.render(filename); phantom.exit(); });
Next, to modify the html code in the views folder of resources under the laravelfolder, I just renamed laraveland, if renamed, the browser input address should change as well

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!--<meta name="viewport" content="width=device-width, initial-scale=1.0" />--> <meta name="keywords" content="" /> <meta name="description" content="" /> <title>Snapshot Generation</title> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <style> * { margin: 0; padding: 0; } form { padding: 20px; } div { margin: 20px 0 0; } input { width: 200px; padding: 4px 2px; } #placeholder { display: none; } </style> </head> <body> <form action="" id="form"> <input type="text" id="url" /> <button type="submit">take a snapshot</button> <div> <img src="" alt="" id="placeholder" /> </div> </form> <script> $(function(){ $('#form').submit(function(){ if (typeof($(this).data('generate')) !== 'undefined' && $(this).data('generate') === true) { alert('Please be patient while a snapshot of the website is being generated...'); return false; } $(this).data('generate', true); $('button').text('Generating snapshots...').attr('disabled', true); $.ajax({ type: 'GET', url: 'http://localhost/laravel&phantomjs/public/test1', data: 'url=' $('#url').val(), success: function(data){ $('#placeholder').attr('src', data).show(); $('#form').data('generate', false); $('button').text('take a snapshot').attr('disabled', false); } }); return false; }); }); </script> </body> </html>
Create a new PHP file in this controllers directory named controller.php at the end

blogcontroller.php file code
<?php namespace App\Http\Controllers; use Illuminate\Routing\Controller; use Illuminate\Support\Facades\DB; class BlogController extends Controller { public function test1() { if (isset($_GET['url'])) { set_time_limit(0); $url = trim($_GET['url']); $filePath = md5($url).'.png'; if (is_file($filePath)) { exit($filePath); } $command = "D:/phantomjs/bin/phantomjs D:/phantomjs/bin/snap.js {$url} {$filePath}"; //This is where phantomjs is actually called.Use paths to implement calls @exec($command); exit($filePath); } } }
The last step is to write a route, and the following path is where you configure the route

The implementation code is
<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | This file is where you may define all of the routes that are handled | by your application. Just tell Laravel the URIs it should respond | to using a Closure or controller method. Build something great! | */ Route::get('/', function () { return view('welcome'); }); Route::any('test1',['uses'=>'BlogController@test1']); //Configure Routing
The code is here. Now let's see how it works. Enter any web address and click Generate Snapshot. The picture will be generated below.

Finally, the picture is saved to the directory

The screenshots feature is over, but there are still a lot to optimize.
In the process of realizing this, we have encountered a lot of difficulties.For example, how to integrate phantomjs with the laravel framework, how to solve cross-domain issues on the deployment server, and so on.

