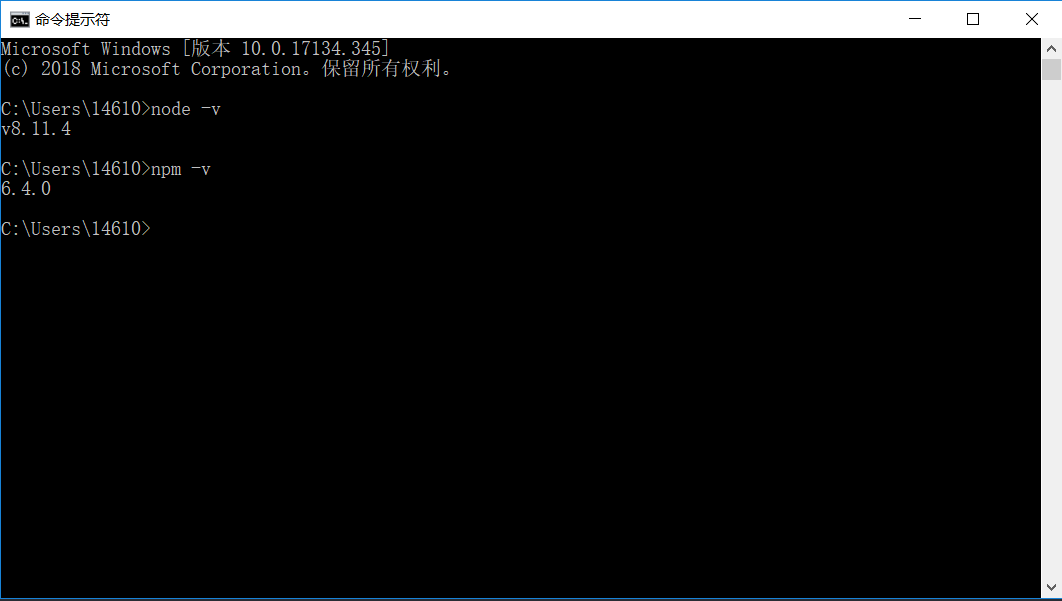
1. Detection of node and npm
Check for node.js and npm first
$ node -v //If so, the installation of node.js is successful! $ node -v v8.4.0 //If yes, the installation of npm is successful! $npm -v $ npm -v 5.3.0

2. install hexo
Run the following command in git-bash to install hexo
Install hexo Global
$ npm install -g hexo-cli
Create folders
hexo init blog cd blog npm install
Then run
$ npm install
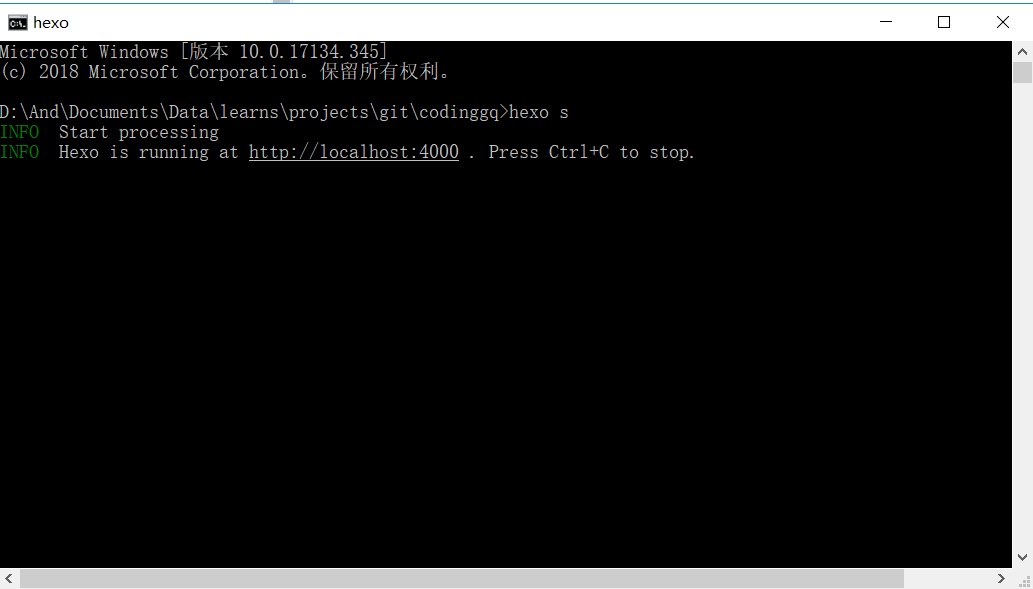
You can build a local server with a port of 4000 and open a browser. http://localhost:4000 You can visit your own blog.

3. Switching Themes
Copy of Theme Code
Copies of themes can also be made directly by using git. First, go to the root directory of your blog, and then open git-bash to run.
git clone https://github.com/iissnan/hexo-theme-next themes/next
Enable theme
Find the _config.yml file in the blog root directory, find the theme inside, and change it to
theme: next
Run hexo s again to see if the theme works.
4. Publish to coding
The premise is that you register one first. coding Account number
Hexo provides a deployment command, hexo deploy. First, you need to install the hexo-deployer-git plug-in.
npm install hexo-deployer-git --save
Then configure the _config.yml file:
deploy: type: git repoistory: https://git.coding.net/codinggq/problog.git branch: master
Preview effect
Build a private warehouse on coding, find the coding address of the code, fill in the configuration above, and execute it directly.
hexo deploy
If not unexpectedly, you will fill in coding's username and password to complete the upload operation. It's more convenient if you have ssh configuration.
At this time, open pages service in the corresponding coding project. According to coding suggestion, because it is not a jekyll project, we need to create a new. nojekyll file (empty file is fine, in fact, not to build it), so we can visit our blog later.
Finally, run the following command to upload to coding
$ hexo g $ hexo d
If you can't use git, enter the following command
mkdir problog cd problog git init echo "# problog" >> README.md git add README.md git commit -m "first commit" git remote add origin https://git.coding.net/codinggq/problog.git git push -u origin master
NEXT Theme Profile Example:
# ---------------------------------------------------------------
# Site Information Settings
# ---------------------------------------------------------------
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /favicon.ico
# Set default keywords (Use a comma to separate)
keywords: "Note taking"
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss:
# Specify the date when the site was setup
#since: 2015
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# When running the site in a subdirectory (e.g. domain.tld/blog), remove the leading slash (/archives -> archives)
menu:
home: /
# categories: /categories
about: /about
archives: /archives
# tags: /tags
commonweal: /404.html
# Enable/Disable menu icons.
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of menu item and value is the name of FontAwsome icon. Key is case-senstive.
# When an question mask icon presenting up means that the item has no mapping icon.
menu_icons:
enable: true
#KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome
home: home
about: user
categories: th
tags: tags
archives: archive
commonweal: heartbeat
# ---------------------------------------------------------------
# Scheme Settings
# ---------------------------------------------------------------
# Schemes
#scheme: Muse
scheme: Mist
#scheme: Pisces
# ---------------------------------------------------------------
# Font Settings
# - Find fonts on Google Fonts (https://www.google.com/fonts)
# - All fonts set here will have the following styles:
# light, light italic, normal, normal intalic, bold, bold italic
# - Be aware that setting too much fonts will cause site running slowly
# - Introduce in 5.0.1
# ---------------------------------------------------------------
font:
enable: true
# Uri of fonts host. E.g. //fonts.googleapis.com (Default)
host:
# Global font settings used on <body> element.
global:
# external: true will load this font family from host.
external: true
family: monaco,"PingFang SC",sans-serif,"Microsoft YaHei"
# Font settings for Headlines (h1, h2, h3, h4, h5, h6)
# Fallback to `global` font settings.
headings:
external: true
family:
# Font settings for posts
# Fallback to `global` font settings.
posts:
external: true
family:
# Font settings for Logo
# Fallback to `global` font settings.
# The `size` option use `px` as unit
logo:
external: true
family: Lobster Two
size: 24
# Font settings for <code> and code blocks.
codes:
external: true
family: monaco,consolas, Menlo,
size: 16
# ---------------------------------------------------------------
# Sidebar Settings
# ---------------------------------------------------------------
# Social Links
# Key is the link label showing to end users.
# Value is the target link (E.g. GitHub: https://github.com/iissnan)
social:
GitHub: https://github.com/hardesyy
//Microblog: http://weibo.com/hardesyy
//Know: https://www.zhihu.com/people/fengjun17
# Social Links Icons
# Icon Mapping:
# Map a menu item to a specific FontAwesome icon name.
# Key is the name of the item and value is the name of FontAwsome icon. Key is case-senstive.
# When an globe mask icon presenting up means that the item has no mapping icon.
social_icons:
enable: true
# Icon Mappings.
# KeyMapsToSocalItemKey: NameOfTheIconFromFontAwesome
GitHub: github
//weibo
//Know: weibo
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.jpg
# in site directory(source/uploads): /uploads/avatar.jpg
#avatar:
# Table Of Contents in the Sidebar
toc:
enable: true
# Automatically add list number to toc.
number: true
# Creative Commons 4.0 International License.
# http://creativecommons.org/
# Available: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
#creative_commons: by-nc-sa
#creative_commons:
sidebar:
# Sidebar Position, available value: left | right
position: left
#position: right
# Sidebar Display, available value:
# - post expand on posts automatically. Default.
# - always expand for all pages automatically
# - hide expand only when click on the sidebar toggle icon.
# - remove Totally remove sidebar including sidebar toggler.
display: post
#display: always
#display: hide
#display: remove
# Blogrolls
links_title: Links
#links_layout: block
#links_layout: inline
links:
//Liu Yang: http://www.lyblog.net/
//Liao Xuefeng: http://www.liaoxuefeng.com/
//Ruan Yifeng: http://www.ruanyifeng.com/blog/
FED: http://taobaofed.org/
FEX: http://fex.baidu.com/
//Wonderful Dance Troupe: http://www.75team.com/
AlloyTeam: http://www.alloyteam.com/
CDC: http://cdc.tencent.com/
ISUX: http://isux.tencent.com/
TGideas: http://tgideas.qq.com/
Nodejs API: http://nodeapi.ucdok.com/
# ---------------------------------------------------------------
# Misc Theme Settings
# ---------------------------------------------------------------
# Custom Logo.
# !!Only available for Default Scheme currently.
# Options:
# enabled: [true/false] - Replace with specific image
# image: url-of-image - Images's url
custom_logo:
enabled: true
image: https://coding.net/static/project_icon/scenery-15.png
# Code Highlight theme
# Available value:
# normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: night eighties
# Automatically scroll page to section which is under <!-- more --> mark.
scroll_to_more: true
# Automatically Excerpt. Not recommand.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: false
length: 150
# Wechat Subscriber
#wechat_subscriber:
#enabled: true
#qcode: /path/to/your/wechatqcode ex. /uploads/wechat-qcode.jpg
#description: ex. subscribe to my blog by scanning my public wechat account
# Reward
reward_comment: Stick to original technology sharing, your support will encourage me to continue to create!
wechatpay: /uploads/wxpay.png
alipay: /uploads/alipay.jpg
# ---------------------------------------------------------------
# Third Party Services Settings
# ---------------------------------------------------------------
# MathJax Support
mathjax:
enable: false
cdn: //cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# Swiftype Search API Key
#swiftype_key:
# Baidu Analytics ID
#baidu_analytics:
# Duoshuo ShortName
duoshuo_shortname: "fengjun"
# Disqus
#disqus_shortname:
# Baidu Share
# Available value:
# button | slide
#baidushare:
## type: button
# Share
#jiathis:
#add_this_id:
# Share
duoshuo_share: true
# Google Webmaster tools verification setting
# See: https://www.google.com/webmasters/
#google_site_verification:
# Google Analytics
#google_analytics:
# CNZZ count
#cnzz_siteid:
# Make duoshuo show UA
# user_id must NOT be null when admin_enable is true!
# you can visit http://dev.duoshuo.com get duoshuo user id.
duoshuo_info:
ua_enable: true
admin_enable: true
user_id: 0
admin_nickname: "Prof. Feng"
# Facebook SDK Support.
# https://github.com/iissnan/hexo-theme-next/pull/410
facebook_sdk:
enable: false
app_id: #<app_id>
fb_admin: #<user_id>
like_button: #true
webmaster: #true
search:
path: search.xml
field: post
format: html
limit: 10000
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: "icBW7OnYytaPAOf6yjFE7a1M-gzGzoHsz"
app_key: "uclxPv0g8Ebku9LNqoD5XX1B"
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:
# count values only if the other configs are false
enable: false
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i>
page_pv_footer:
# Tencent analytics ID
tencent_analytics: "59595400"
# Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO
baidu_push: true
#! ---------------------------------------------------------------
#! DO NOT EDIT THE FOLLOWING SETTINGS
#! UNLESS YOU KNOW WHAT YOU ARE DOING
#! ---------------------------------------------------------------
# Motion
use_motion: true
# Fancybox
fancybox: true
# since
since: 2013
# Wechat Subscriber
wechat_subscriber:
enabled: true
qcode: /uploads/wechat-qcode.jpg
description: Scan,Pay attention to me!
# Script Vendors.
# Set a CDN address for the vendor you want to customize.
# For example
# jquery: https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js
# Be aware that you should use the same version as internal ones to avoid potential problems.
vendors:
# Internal path prefix. Please do not edit it.
_internal: vendors
# Internal version: 2.1.3
jquery:
# Internal version: 2.1.5
# http://fancyapps.com/fancybox/
fancybox:
fancybox_css:
# Internal version: 1.0.6
# https://github.com/ftlabs/fastclick
fastclick:
# Internal version: 1.9.7
# https://github.com/tuupola/jquery_lazyload
lazyload:
# Internal version: 1.2.1
# http://VelocityJS.org
velocity:
# Internal version: 1.2.1
# http://VelocityJS.org
velocity_ui:
# Internal version: 0.7.9
# https://faisalman.github.io/ua-parser-js/
ua_parser:
# Internal version: 4.4.0
# http://fontawesome.io/
fontawesome:
# Assets
css: css
js: js
images: images
# Theme version
version: 5.0.15. Write at the end
This is a more economical and affordable way to build your own personal blog.
Finally, I wish all programmers a happy holiday!