Recently, the company has desktop client development requirements and has certain requirements for style and interface feedback. After comparing various open source UI frameworks, it is confirmed to use MaterialDesign.
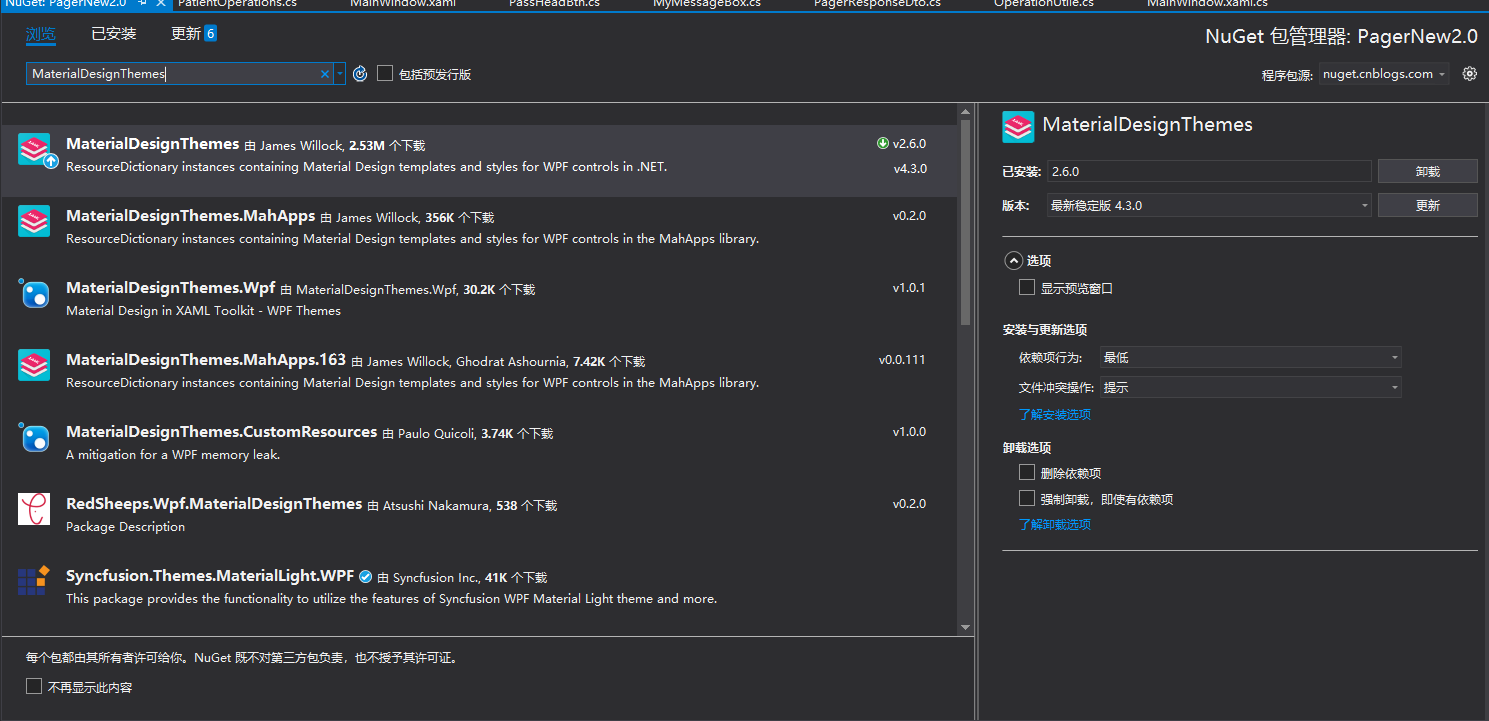
1. Introduce the framework MaterialDesignThemes. Note the corresponding version number. I use 2.6.0. The reason is this version of the video tutorial.

2. In App.xaml, the notes below the referenced style file need not be added first, and the specific functions will be mentioned later.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.LightBlue.xaml" /> <ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" /> </ResourceDictionary.MergedDictionaries> <!--Override frame body color--> <SolidColorBrush x:Key="PrimaryHueLightBrush" Color="#3b76ee" /> <SolidColorBrush x:Key="PrimaryHueLightForegroundBrush" Color="#3b76ee" /> <SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#3b76ee" /> <SolidColorBrush x:Key="PrimaryHueMidForegroundBrush" Color="#3b76ee" /> <SolidColorBrush x:Key="PrimaryHueDarkBrush" Color="#3b76ee" /> <SolidColorBrush x:Key="PrimaryHueDarkForegroundBrush" Color="#3b76ee" /> </ResourceDictionary> </Application.Resources>
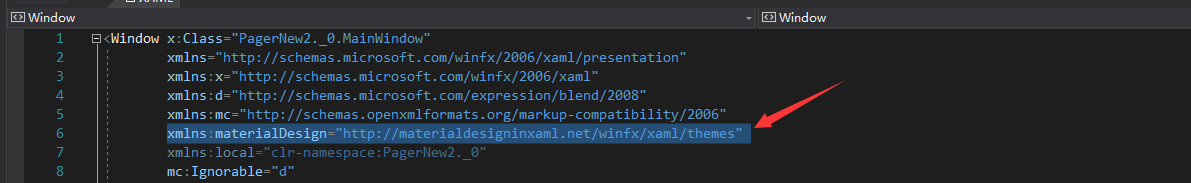
3. Introduce in form page code xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes "

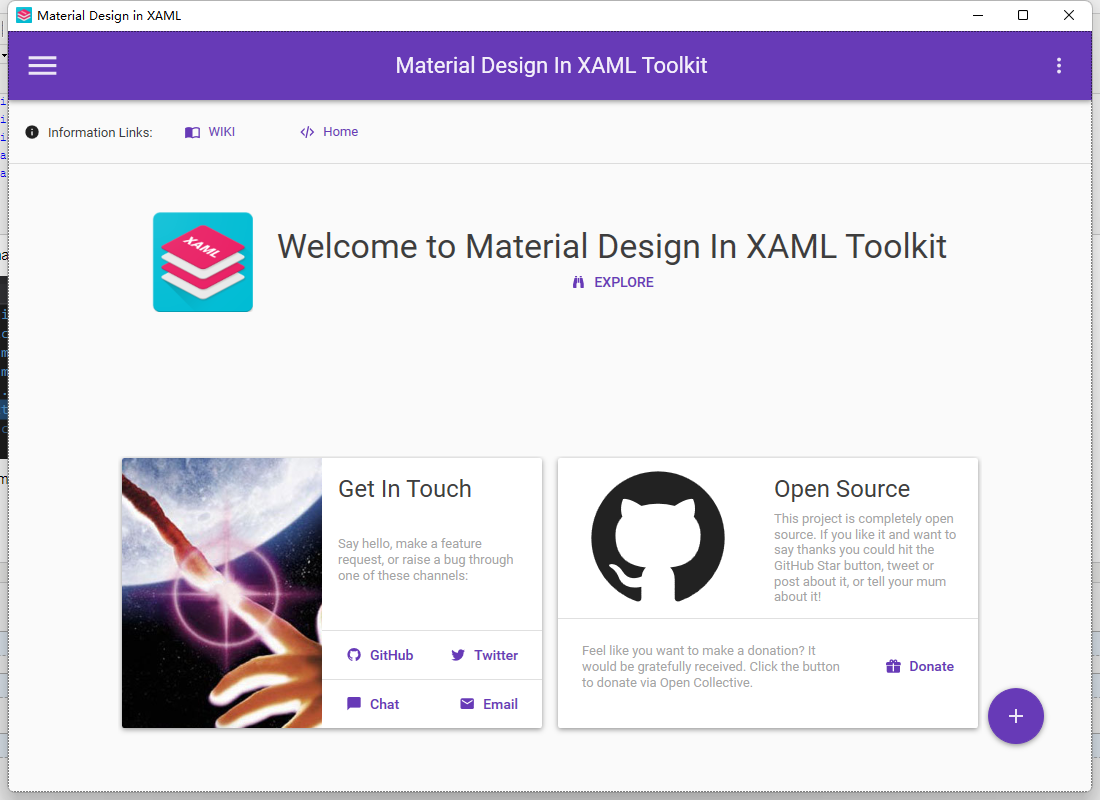
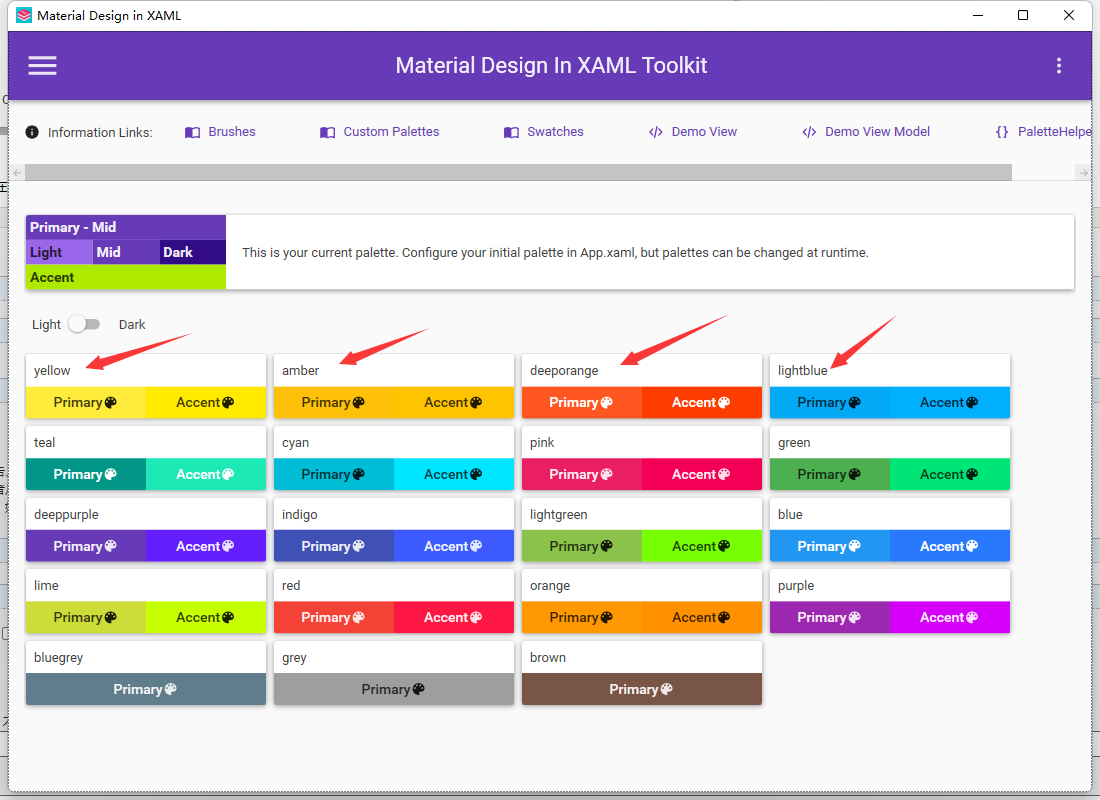
4. Download the demo app on the official website at: https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit/releases . Note that the download is the same as the version introduced in the first step. After opening, the interface is as follows:

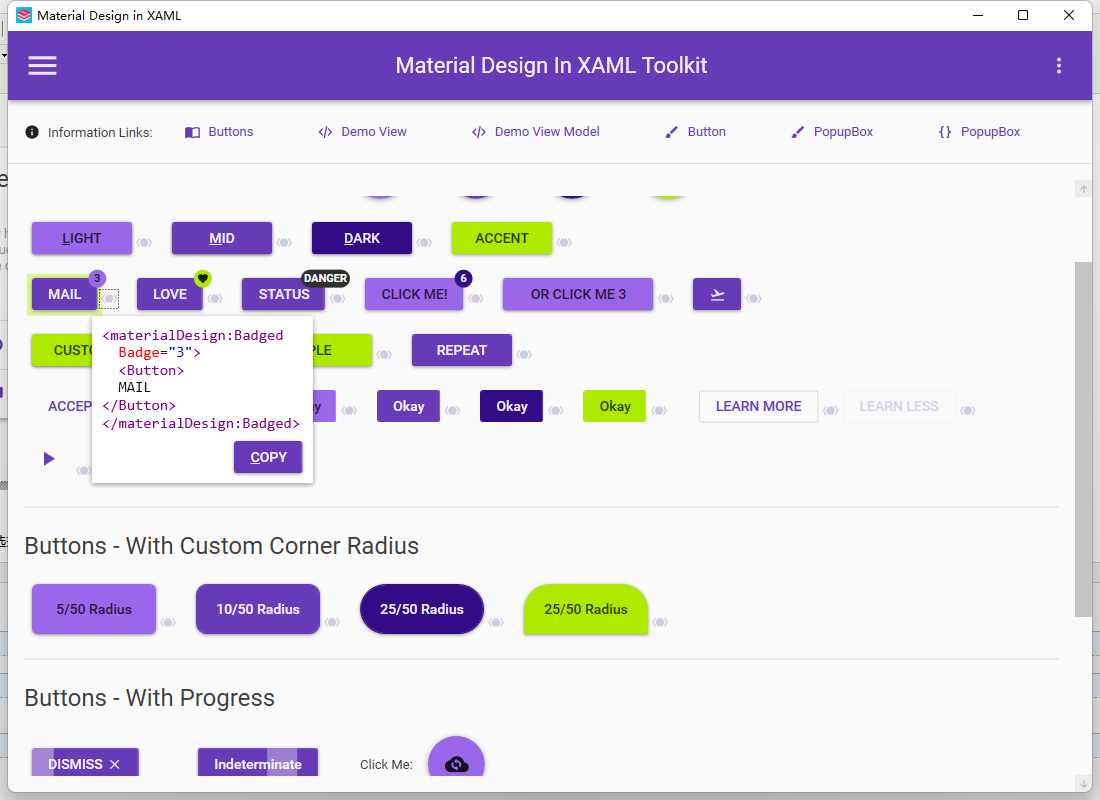
For example, if you want to use the style of a button, open the menu on the left, select button, find the desired button, and click the lower right corner to copy the code:

There are a lot of things here. You can look at them slowly if you need them.
5. Let's talk about the following configuration in step 3. Since the color designed by the company is not in the main color of the frame, I have rewritten all the colors of the LightBlue theme. Material design has many theme colors, which are all in the above demo.

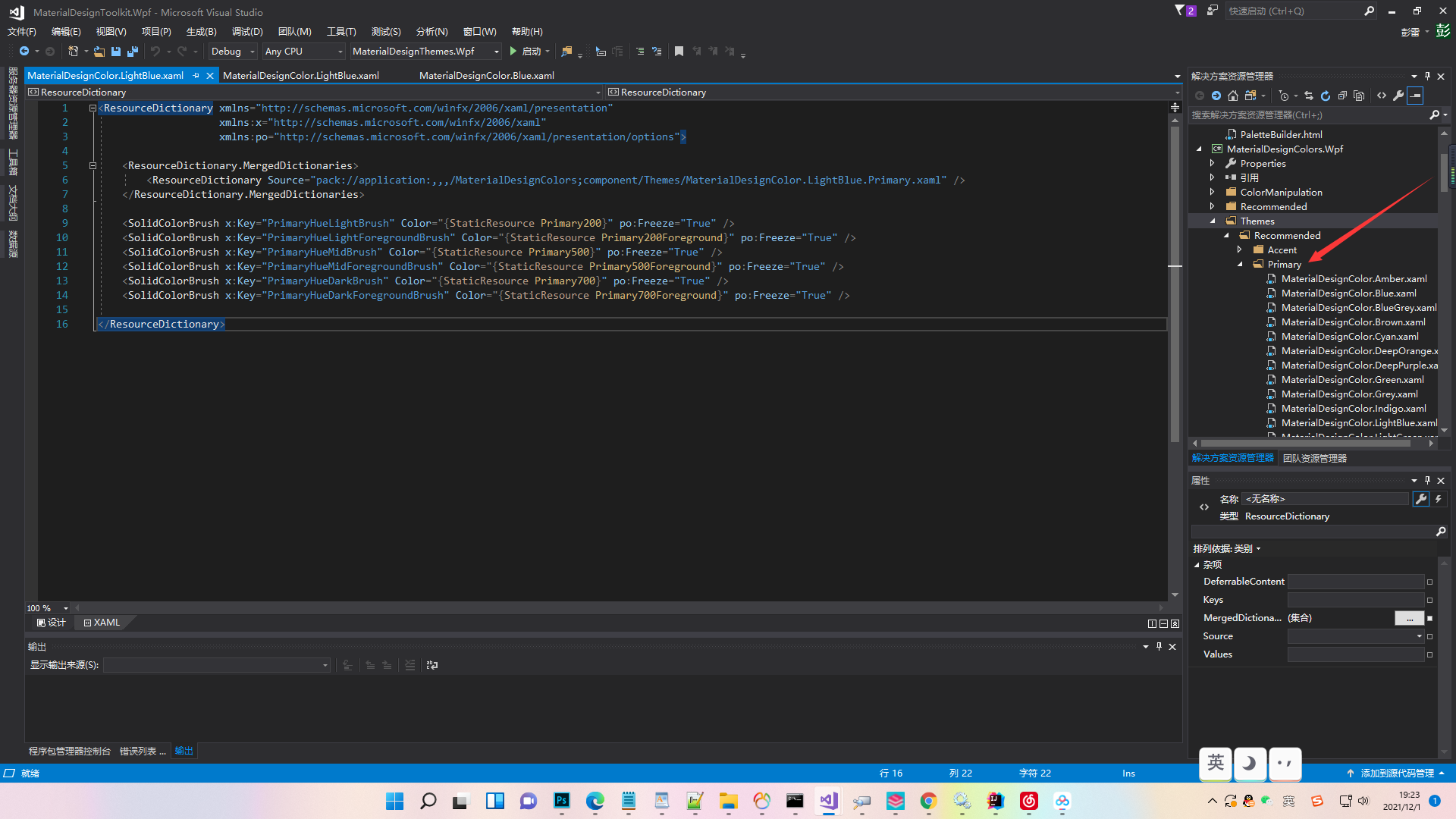
These are subject names, and you can directly replace the file names after the Primary node in the configuration file in step 3. If you can't find the theme color you need, just like me, change all the colors to the color you want. As for why you know this change, Download MaterialDesign After the source code, under the MaterialDesignColors.Wpf class library, open the folder as shown in the figure and find the corresponding theme configuration file. After opening, it is as shown in my figure. I didn't see what it meant. I copied all lines 9-14 into my project and changed the color. Finally, it was like my configuration file.

6. How to copy the property code of the frame control
MaterialDesignThemes.Wpf.ButtonAssist.SetCornerRadius(waitPaientBtn, new CornerRadius(10, 0, 0, 0));
7. Some effect pages and some company products have to be coded.
Landing page

Business interface

Self encapsulated reminder page