Leader: Ah Ren, you have an important task to perform.
Ah Ren: What task is so important?
Leader: Recently we have opened a new park and invited a writer to write a soft article to promote it. "Cloud Breaking Moon Flowers Shadow - SVG Multiple Technology Combination Realization" Unfortunately, besides being handsome, this writer is not good at reading at all, so he decided to send you undercover to this park to make some inquiries.
Are there any problems in this park? Are there gangs trading there or are overseas forces having bases there?
Leadership: More important than that. The main reason is that the popularity of the park is too bad. I hope you can pretend to be a tourist and help to understand the ideas of other tourists. In addition, I will talk more about the benefits of our park, encourage tourists to participate and activate the atmosphere.
Ah Ren: Leader, this job is not actually called undercover work. It has a more familiar name.
Leader: Really, what's the name?
Ah Ren: This one on the line is called the navy, and the one off the line is called the nursery.
Leader: You don't want to go?
Ah Ren: Leader, I graduated from computer major, do this.
Leader: Please use ten reasons to convince all programmers that PHP is the best language in the world.
Ah Ren: Leader, what's the name of your park?
Leader: SVG Park.
1. Neon lights for Beer Festival
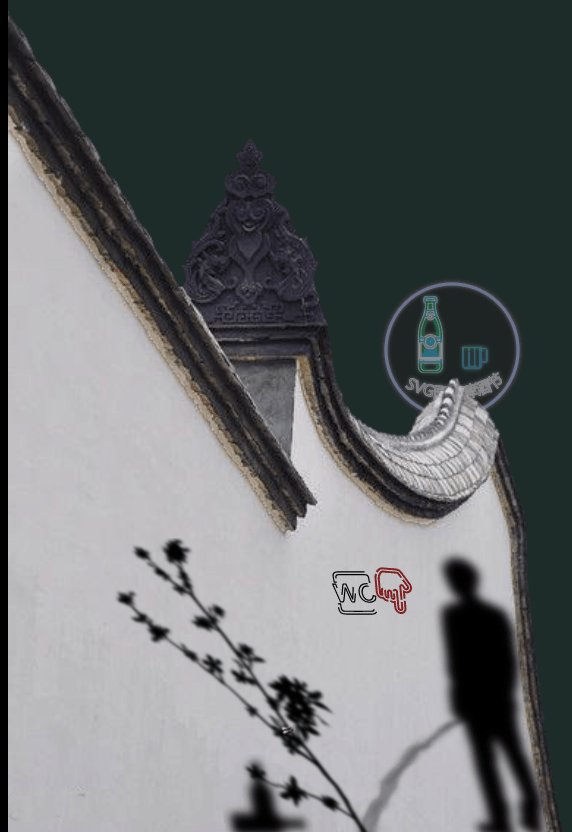
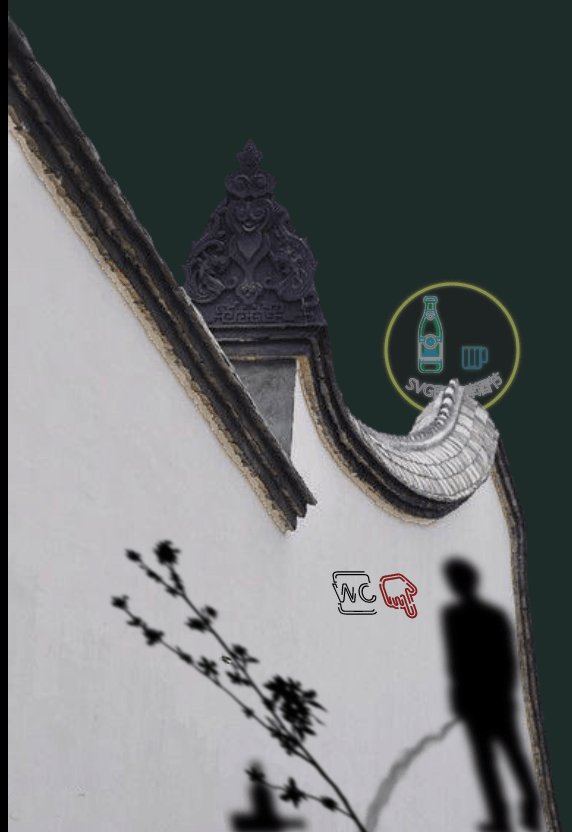
Ah Ren arrived at the SVG Park after some disguise (mainly replacing checked shirts and shoulder bags). Coincidentally, at a glance, I saw the neon sign in the park, which is holding a beer festival.

This is the code for the neon lights of the Beer Festival.
<style> body { background: #1d2b29; width: 100vw; height: 100vh; margin: 0; overflow: hidden; } .svg-beerglass { animation: flicker 4.1s infinite; } @keyframes flicker { 0% { opacity: 0; } 49% { opacity: 0; } 50% { opacity: 1; } 100% { opacity: 1; } } </style> </head> <body> <svg width="2000px" height="670px"> <defs> <filter id="beerbottleblur" x="-100%" y="-100%" width="300%" height="300%"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" /> </filter> <svg id="beerbottle" t="1565578109000" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7275" width="128" height="128"> <path stroke="#29ABE2" stroke-width="25" d="M571.907998 79.770028H452.090002c-10.226 0-17.731999-9.612-15.25-19.532l5.874-23.499999a27.725999 27.725999 0 0 1 26.897999-21.001999h84.771998c12.724 0 23.813999 8.66 26.897999 21.001999l5.874 23.499999c2.482 9.92-5.022 19.531999-15.248 19.532z" fill="none" p-id="7276"></path> <path stroke="#009D00" stroke-width="25" d="M591.767998 1008.268h-159.539996c-35.515999 0-64.308998-28.789999-64.308998-64.307998V530.552014a521.779985 521.779985 0 0 1 48.024999-218.658993l0.002-0.002A521.769985 521.769985 0 0 0 463.970001 93.234027V79.768028h96.049998v13.463999a521.797985 521.797985 0 0 0 48.025998 218.660994 521.783985 521.783985 0 0 1 48.026999 218.660993v413.407988c0.002 35.515999-28.788999 64.305998-64.304998 64.305998z" fill="none" p-id="7277"></path> <path stroke="#00CA65" stroke-width="25" d="M607.025997 311.893021c-31.639999-68.551998-47.207999-143.155996-47.207998-218.659994V80.607028H511.56v12.623999c0 75.504998 16.618 150.108996 48.257999 218.660994 31.639999 68.551998 48.257999 143.156996 48.257998 218.660993V943.960002c0 35.515999-28.815999 64.031998-64.333998 64.031998h48.025999c35.515999 0 62.466998-28.515999 62.466998-64.031998V530.554014c0-75.501998-15.569-150.106996-47.208999-218.659993z" fill="none" p-id="7278"></path> <path stroke="#008442" stroke-width="25" d="M416.094003 311.893021c31.639999-68.551998 47.207999-143.155996 47.207998-218.659994V80.607028h48.257999v12.623999c0 75.504998-15.568 150.108996-47.207999 218.660994s-47.207999 143.156996-47.207998 218.660993V943.960002c0 35.515999 27.591999 64.031998 63.109998 64.031998h-48.025999c-35.515999 0-63.339998-28.515999-63.339998-64.031998V530.554014c-0.003-75.501998 15.566-150.106996 47.205999-218.659993z" fill="none" p-id="7279"></path> <path stroke="#29ABE2" stroke-width="25" d="M592.039998 271.871022H431.954002l16.01-80.041998h128.067996zM367.927004 832.167006h288.159992v48.025998h-288.159992z" fill="none" p-id="7280"></path> <path stroke="#FFFFFF" stroke-width="25" d="M367.927004 608.064012h288.159992V832.190006h-288.159992z" fill="none" p-id="7281"></path> <path stroke="#C7B299" stroke-width="25" d="M431.964002 608.064012a80.043998 80.043998 0 1 0 160.087996 0 80.043998 80.043998 0 1 0-160.087996 0z" fill="none" p-id="7282"></path> <path stroke="#29ABE2" stroke-width="25" d="M367.927004 560.038014h64.034998v48.025998h-64.034998z m224.124994 0h64.034998v48.025998h-64.034998zM479.990001 608.064012a32.017999 32.017999 0 1 0 64.035998 0 32.017999 32.017999 0 1 0-64.035998 0z" fill="none" p-id="7283"></path> <path stroke="#29ABE2" stroke-width="25" d="M511.998 655.807011c-26.331999 0-47.753999-21.422999-47.753999-47.754999s21.421999-47.753999 47.753999-47.753998 47.753999 21.421999 47.753999 47.753998-21.423999 47.754999-47.753999 47.754999z m0-64.034998c-8.978 0-16.282 7.304-16.282 16.281999s7.304 16.282 16.282 16.282 16.282-7.304 16.282-16.282-7.306-16.282-16.282-16.281999zM417.150003 768.805007h190.929994v31.472H417.150003z m29.373999-48.257998h130.083996v31.471999H446.524002z" fill="none" p-id="7284"></path> <path stroke="#C7B299" stroke-width="25" d="M479.990001 271.880022a32.017999 32.017999 0 1 0 64.035998 0 32.017999 32.017999 0 1 0-64.035998 0z" fill="none" p-id="7285"></path> <path stroke="white" stroke-width="10" d="M622.335997 305.301021c-30.187999-65.411998-46.251999-137.993996-46.547999-210.042994A31.217999 31.217999 0 0 0 596.699998 83.410028a31.269999 31.269999 0 0 0 5.723999-26.988l-5.873999-23.499999A43.399999 43.399999 0 0 0 554.383999 0.00003h-84.771998a43.397999 43.397999 0 0 0-42.163999 32.919999l-5.873999 23.499999a31.255999 31.255999 0 0 0 5.723999 26.988 31.213999 31.213999 0 0 0 20.914 11.847999c-0.296 72.049998-16.362 144.636996-46.549999 210.042994-32.366999 70.125998-49.474999 148.018996-49.474998 225.250993v413.407988c0 44.135999 35.908999 80.041998 80.042997 80.041998h159.539996c44.135999 0 80.042998-35.905999 80.042997-80.041998V530.554014c-0.002-77.235998-17.109999-155.128995-49.476998-225.252993z m-65.017998-48.447999c-6.312-18.991999-24.235999-32.735999-45.319999-32.735999s-39.007999 13.74-45.319999 32.735999h-12.585999a543.389984 543.389984 0 0 0 12.987999-48.257998h89.837998a543.759984 543.759984 0 0 0 12.987999 48.257998h-12.587999z m-29.039999 15.018c0 8.976-7.304 16.282-16.282 16.282s-16.282-7.304-16.282-16.282 7.304-16.282 16.282-16.281999c8.978 0.002 16.282 7.308 16.282 16.281999z m16.015999-176.362995c0.12 27.259999 2.404 54.586998 6.698 81.616998h-77.985998c4.292-27.031999 6.58-54.356998 6.7-81.616998h64.587998z m-74.681998-64.035998h84.771998a11.974 11.974 0 0 1 11.633999 9.082l5.93 23.475999-0.038 0.002h-119.799996l5.87-23.477999a11.972 11.972 0 0 1 11.631999-9.082z m-39.377999 287.014992c4.57-9.902 8.8-19.973999 12.756-30.159999h24.175999c6.718 18.249999 24.279999 31.299999 44.829999 31.299999 20.551999 0 38.111999-13.05 44.829999-31.299999H580.999998a529.687984 529.687984 0 0 0 12.756 30.161999c30.471999 66.019998 46.575999 139.352996 46.575998 212.066993V544.300014h-56.943998c-17.549999-19.635999-43.049999-32.025999-71.397998-32.025999s-53.845998 12.39-71.397998 32.025999h-56.943998v-13.748c0.01-72.709998 16.116-146.041996 46.585998-212.064993zM383.658004 817.060006V624.030012h33.919999c7.63 45.232999 47.051999 79.802998 94.419997 79.802997s86.789997-34.573999 94.419997-79.802997h33.919999v193.029994h-256.679992z m256.679992 31.471999v14.688h-256.679992v-14.688h256.679992zM417.490003 592.556013h-33.833999V575.770013h38.173999a95.157997 95.157997 0 0 0-4.34 16.786z m30.199999 15.497999c0-35.457999 28.847999-64.305998 64.305998-64.305998s64.305998 28.847999 64.305998 64.305998-28.847999 64.306998-64.305998 64.306998-64.305998-28.847999-64.305998-64.306998z m158.813995-15.497999a94.769997 94.769997 0 0 0-4.342-16.786h38.173999v16.786h-33.831999z m-14.735999 399.975988h-159.539996c-26.781999 0-48.569999-21.789999-48.569998-48.569999v-49.268998h256.679992v49.268998c0 26.779999-21.789999 48.569999-48.569998 48.569999z" fill="none" p-id="7286"></path> </svg> <svg id="beerglass" t="1565581315581" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8508" width="70" height="70"> <path d="M804.352 406.016l-82.432 0-48.64 0 0 473.6-97.792 0L575.488 408.064c-17.408 11.776-14.848 19.968-36.864 23.552l0 447.488L435.2 879.104 435.2 430.08c-19.968-4.608-20.992-12.8-36.864-24.064l0 473.6L294.4 879.616 294.4 406.016 250.88 406.016l0 445.952c0 45.568 36.864 82.432 82.432 82.432l304.128 0c45.568 0 86.528-36.864 86.528-82.432l0-64 80.384 0c36.352 0 66.048-29.696 66.048-66.048L870.4 472.064C870.4 435.712 841.216 406.016 804.352 406.016zM825.856 742.912l-101.888 0L723.968 450.048l101.888 0L825.856 742.912z" p-id="8509" fill="#60B9EE"></path> <path class="svg-beerglass" d="M485.376 403.456c-39.424 0-75.776-16.384-102.4-45.056-19.968 14.336-43.52 22.016-68.096 22.016-53.248 0-99.84-36.352-112.64-87.552-16.896-12.8-26.624-32.768-26.624-54.272 0-37.888 30.72-69.12 69.12-69.12 1.024 0 2.048 0 3.072 0 16.896-12.288 36.352-19.456 56.32-21.504 14.848-32.768 47.616-54.784 83.968-54.784 27.136 0 52.736 11.776 70.144 32.256 18.944-4.096 36.352-4.096 55.808 0.512 17.408-20.48 43.008-32.768 70.656-32.768 35.328 0 67.584 20.48 82.944 52.224 60.928 4.096 109.056 54.272 109.056 116.224 0 64-52.224 116.224-116.224 116.224-25.088 0-49.152-8.192-69.12-23.04C564.224 385.536 525.824 403.456 485.376 403.456zM386.56 319.488l8.704 11.776c22.016 28.672 54.784 45.056 90.112 45.056 36.352 0 71.168-17.92 92.672-48.128l9.216-12.8 11.264 10.752c16.896 16.384 38.912 25.088 61.952 25.088 49.152 0 89.6-39.936 89.6-89.6 0-49.152-39.936-89.088-89.088-89.6-0.512 0-1.024 0-2.048 0l-9.728 0-3.072-9.216c-9.728-25.6-34.304-43.008-61.44-43.008-21.504 0-41.984 10.752-54.272 28.672l-5.632 7.68-9.216-2.56c-21.504-6.144-38.4-6.144-59.392-0.512l-9.216 2.56L441.856 148.48c-12.288-17.408-32.256-28.16-53.76-28.16-28.16 0-52.736 17.92-61.952 45.056L323.072 174.08l-9.216 0c-19.456 0.512-37.888 7.168-53.76 19.968l-4.608 3.584-7.68-1.024c-1.024 0-2.048-0.512-3.072-0.512-23.04 0-41.984 18.944-41.984 41.984 0 14.336 7.168 27.136 18.944 35.328l4.608 3.072 1.024 5.632C236.032 323.584 272.896 353.28 314.88 353.28c22.528 0 44.032-8.704 60.416-24.064L386.56 319.488z" p-id="8510" fill="#60B9EE"></path> <path style="fill:#60b9ee;fill-opacity:1;stroke:#60b9ee;stroke-width:38.5823288;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" d="m 250.87999,406.01599 h 470.1288" id="path1387" inkscape:connector-curvature="0" /> </svg> <g id="beerbottleneon"> <use xlink:href="#beerbottle" filter="url(#beerbottleblur)" /> <use xlink:href="#beerbottle" opacity="0.9" /> </g> <g id="beerbottleneon1"> <use xlink:href="#beerbottleneon"> <animateTransform attributeName="transform" id="f1" attributeType='XML' begin='0s;t1.end' dur='2s' type="rotate" from="0 0 0" to="0 0 0" /> <animateTransform attributeName="transform" id="s1" attributeType='XML' begin='f1.end' dur='0.1s' type="rotate" from="0 64 64" to="70 64 64" /> <animateTransform attributeName="transform" id="t1" attributeType='XML' begin='s1.end' dur='2s' type="rotate" from="70 64 64" to="70 64 64" /> </use> </g> <g id="beerglassneon"> <use xlink:href="#beerglass" filter="url(#beerbottleblur)" /> <use xlink:href="#beerglass" opacity="0.5" /> </g> <path id="beerpath" d="M -20.501285,20 A 97.750643,50 0 0 0 175,20" /> <text id="beerday" fill-opacity="0.4" stroke="white" stroke-width="1" fill="none" font-size="25"> <textPath xlink:href="#Beerpath "Start Offset=" 40 ">SVG Park Beer Festival </textPath> </text> <g id="beerdayneon"> <use xlink:href="#beerday" filter="url(#beerbottleblur)" /> <use xlink:href="#beerday" opacity="0.9" /> </g> <circle id="beercircleback" r="110" fill="black" /> <circle id="beercircle" r="110" stroke="#31FF98" stroke-width="8" fill="none" > <animate attributeName="stroke" id="f2" begin="0s;t2.end" from="#FFFFFF" to="#A8A8FF" dur="2s" /> <animate attributeName="stroke" id="s2" begin="f2.end" from="#A8A8FF" to="#FFFF00" dur="2s" /> <animate attributeName="stroke" id="t2" begin="s2.end" from="#FFFF00" to="#FFFFFF" dur="2s" /> </circle> <g id="beercircleneon"> <use xlink:href="#beercircle" filter="url(#beerbottleblur)" /> <use xlink:href="#beercircle" opacity="0.9" /> </g> <g id="beerdayboard"> <use xlink:href="#beercircleback" x="110" y="110" /> <use xlink:href="#beerbottleneon1" x="10" y="20" /> <use xlink:href="#beerglassneon" x="110" y="78" /> <use xlink:href="#beerdayneon" x="30" y="120" /> <use xlink:href="#beercircleneon" x="110" y="110" /> </g> </defs> <use xlink:href="#beerdayboard" x="10" y="10"/> </svg>
For articles about neon lights, you can see my previous articles. "Decaded and Eroded Light - CSS+SVG to Realize Neon Lighting Effect" and "Blind Your Krypton Golden Eye - CSS+SVG to Realize Neon Animation" The main point here is that some knowledge points have not been used before.
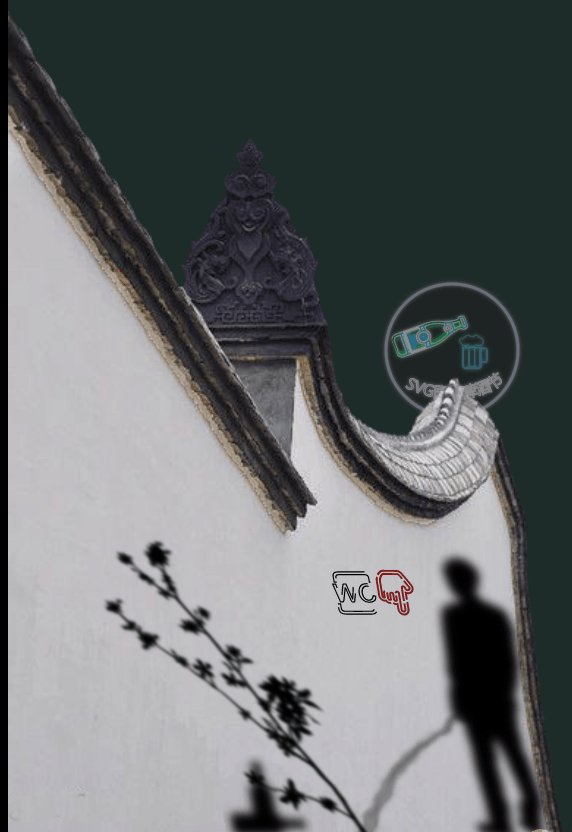
css Animation effect, through opacity Let the beer bottle suddenly disappear @keyframes flicker { 0% { opacity: 0; } 49% { opacity: 0; } 50% { opacity: 1; } 100% { opacity: 1; } } ...... svg Animation effect, through rotate Let the beer bottle tilt abruptly by 70 degrees <animateTransform attributeName="transform" id="f1" attributeType='XML' begin='0s;t1.end' dur='2s' type="rotate" from="0 0 0" to="0 0 0" /> <animateTransform attributeName="transform" id="s1" attributeType='XML' begin='f1.end' dur='0.1s' type="rotate" from="0 64 64" to="70 64 64" /> <animateTransform attributeName="transform" id="t1" attributeType='XML' begin='s1.end' dur='2s' type="rotate" from="70 64 64" to="70 64 64" />
Generally, css animation and SVG animation are moving smoothly, but in order to show the effect of the instantaneous switching of neon lights, I set up a sudden switching in the key frame, so it hasn't changed at 49% of the time, but suddenly displayed at 50% of the time, combined with the animation effect of svg, a quick rotation of an angle at a certain point in time will cause it. The beer bottle suddenly switched the neon effect of pouring wine. The same is true for the emergence and disappearance of bubbles in beer cups.
"SVG Park Beer Festival" uses the "textPath" in svg.
<path id="beerpath" d="M -20.501285,20 A 97.750643,50 0 0 0 175,20" />
Draw a path first. It actually looks like this.

"SVG Park Beer Festival" will be arranged along its path, but the arrangement starts from the upper left corner, so we use the startOffset parameter to adjust the position of the beginning of the text, and finally adjust the code is
<text id="beerday" fill-opacity="0.4" stroke="white" stroke-width="1" fill="none" font-size="25"> <textPath xlink:href="#Beerpath "Start Offset=" 40 ">SVG Park Beer Festival </textPath> </text>
Another way to adjust the position is to modify the coordinates of the text and set a value for the x of the text to adjust the position of the text.
<text id="beerday" fill-opacity="0.4" stroke="white" stroke-width="1" fill="none" font-size="25" x="40"> <textPath xlink:href="#Beerpath > SVG Park Beer Festival </textPath > </text>
This separate effect can be seen online here: Please look at it.
2. WC Identification
In order to accomplish the task of leadership, Ah Ren took the lead in drinking beer and stirring up the atmosphere of tourists. At the peak of the beer festival, Ah Ren suddenly felt the rebound of beer, and his urine rushed up. There was a wall in the distance with the WC sign on it. Ah Ren was holding the wall and staggering past.

In order to make the old, I have dealt with the WC, so that the logo is broken, the code is as follows:
<svg id="wc" t="1565534122398" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5989" width="32" height="32"> <path stroke="black" stroke-width="25" stroke-dasharray="910,324" d="M326.8 408.7c-22.1 79.5-44.2 159-66.2 238.6-16.4 59.3-16.3 59.3-83.6 54.6C143.9 577.3 110.4 451.4 75.9 322h62.4c23.5 103.4 47.1 206.8 72.4 318.2 21.7-82 41.5-156.9 61.3-231.9 3.2-12 5.9-24 9-36 14.5-55.6 14.5-55.6 78.6-50.3 27.7 104.2 55.7 209.8 86.4 325.6 22.1-100.7 41.5-190.7 61.7-280.5 11.3-50.6 11.8-50.5 71.3-44.3-33.6 126.6-66.9 252.3-100 377-61.1 9.4-61 9.3-75.5-44.8-22-82.1-44.3-164.1-66.4-246.1-3.4 0-6.8-0.1-10.3-0.2zM170 278.5h-53.6c0-46.7-3.7-92.5 1.1-137.4 4.3-39.7 41.2-69.9 81.3-75.9 15.8-2.4 32.1-3.1 48.1-3.2 180.8-0.2 361.7-0.3 542.5-0.1 99 0.2 134.1 35.7 134.1 134.4v82.1h-57.1c0-31.9 0.5-62.5-0.1-93-0.9-47.1-16.4-63.7-62-63.8-190.7-0.4-381.5-0.4-572.2 0-45.5 0.1-61.2 17-62 63.8-0.5 29.6-0.1 59.2-0.1 93.1zM112.9 745.1H170c0 31.9-0.4 62.5 0.1 93 0.8 46.8 16.5 63.8 62 63.9 190.7 0.4 381.5 0.4 572.2 0 45.6-0.1 61-16.7 62.2-63.8 0.7-28.4 0.9-56.9 1.4-85.3 0-1.2 0.7-2.3 2.1-6.4h50.1c0 45.3 3.6 91.1-1.1 136-4.1 39.4-41 69.8-81.4 75.9-17.1 2.6-34.5 3.2-51.8 3.2-178.3 0.2-356.7 0.3-535 0.1-103.9-0.1-137.8-34.3-137.8-138.2-0.1-25.7-0.1-51.4-0.1-78.4zM898.7 569.2c17.5 4.3 33.8 8.3 49.7 12.1-0.4 59.4-46.1 111.1-109.8 122.9-69.4 12.9-136.4 4.5-183.4-52.5-54.9-66.7-58.1-145.2-30.2-224.9 24.4-69.7 86.5-111.7 163.1-113.3 73.7-1.6 131.3 37.8 162 114.1-17.4 4.9-34.3 9.7-53.3 15-3.4-5.6-7-10.2-9.3-15.4-17.7-40.5-49.7-62.6-92.7-63.2-45.9-0.7-80.6 23-101.2 63.9-27 53.7-29.5 109.2-6.7 165.2 18.2 44.9 57.7 73 102.2 73.4 45.3 0.4 81.7-26.5 100.5-74.5 2.6-6.6 5.3-13.3 9.1-22.8z" p-id="5990" fill="none"></path> </svg>
It's mainly stroke-dasharray. Specific Look here
Another broken object is the sign of the finger. In order to show the unstable and swaying appearance in the wind, the animation effect is used. The code is as follows:
<use id="finger" xlink:href="#finger"> <animateTransform attributeName="transform" id="first1" begin="0s;second1.end" dur="0.5s" type="rotate" from="80" to="100"></animateTransform> <animateTransform attributeName="transform" id="second1" begin="first1.end" dur="0.8s" type="rotate" from="100" to="80"></animateTransform> </use>
This is animateTransform. In the animation of svg, the core is three swordsmen: animate,animateTransform and animateMotion.
- animate is mainly used to change the numeric properties of elements, such as width,height and color.
- The animateTransform is mainly used to change the attributes of element transformation. It is mainly matched with the attributes of Transform to make some enlargement, reduction and oblique rotation changes. This example is used for rotate.
- The animateMotion mainly makes path changes, which are described in detail in the following cases.
3. Intense urination
Ah Ren was confused by the WC sign. He didn't know the meaning of the finger arrow. Looking at the waving finger pointing to the ground, he suddenly realized that it was an open-air toilet. The sign meant to let him solve the problem right here. He could not think much about the urgency of his lower body. He unlocked the zipper.
Actually, the first thing I want to do is to use it before I use it. "A Cloud on the horizon - Creating a Cloud with html by Hand, That's the Real Kind" The filter combinations, feTurbulence+feDisplacementMap, are used to change graphics through noise and distortion, but the effect is difficult to say. This is the original urogram:

It's a flash I made in the inkscap tool. At first glance, it's drawn by people who have experience in life. This radian, this wave feeling, how can it be done without decades of standing urine experience. Then the first edition was made with filter plus animate effect.
<filter id="filter-suibian" width="350%" height="250%" x="-100%" y="-100%"> <feTurbulence type="fractalNoise" baseFrequency="0.015" numOctaves="1" seed="1" /> <feDisplacementMap in="SourceGraphic" scale="0"> <animate attributeName="scale" id="first2" begin="0s;second2.end" from="5" to="15" dur="0.5s"> </animate> <animate attributeName="scale" id="second2" begin="first2.end" from="15" to="5" dur="1s"></animate> </feDisplacementMap> </filter> ... <use xlink:href="#suibian" filter="url(#filter-suibian)"/>
The final results are as follows:

This effect is quite weird. After seeing it for a long time, I feel that I still need to go to Guangzhou Men's Hospital to solve the problem of lower urinary department. Under the strong discomfort of lower body, I gave up and decided to go to the second edition.
<filter id="shock2"> <feTurbulence type="fractalNoise" baseFrequency="0.1" numOctaves="1" seed="2" result="noise" id="noise"> <animate attributeType="XML" attributeName="seed" from="2" to="120" dur="10s" repeatCount="indefinite" /> </feTurbulence> <feMorphology id="morph3" in="SourceGraphic" operator="dilate" radius="1" result="morph1" /> <feMorphology id="morph4" in="morph1" operator="erode" radius="1" result="morph2" /> <feComposite operator="out" in="morph2" in2="morph1" result="strokeText" /> <feDisplacementMap xChannelSelector="R" yChannelSelector="G" in="strokeText" in2="noise" result="displacementMap" color-interpolation-filters="auto" scale="10" /> <feGaussianBlur stdDeviation="1" result="coloredBlur" /> <feMerge> <feMergeNode in="coloredBlur" /> <feMergeNode in="displacementMap" /> </feMerge> </filter> <filter id="blur-suibian"> <feGaussianBlur in="SourceGraphic" stdDeviation="2" /> </filter> <g id="suibian1"> <use xlink:href="#suibian" width="310" filter="url(#blur-suibian)" /> </g> <use xlink:href="#suibian1" filter="url(#shock2)" />
This combination of filter s, in fact, is not used here, you have seen me. "Blind Your Krypton Golden Eye - CSS+SVG to Realize Neon Animation" As the people in this article know, this filter is used for neon effect. I add some Fe Gaussian Blur to try it (bah, no attempt). Don't try, I don't know. After you try, I will.

Feel that at least there is no urological problem, but Ah Ren's beer must drink a lot, a bit large.
4. Flies crawl and crawl
Ah Ren was happy at last, but this uncivilized action also caused changes in the surrounding environment. A fly sensitive to the smell came here and was intoxicated with the smell (Qingdao or pure?).
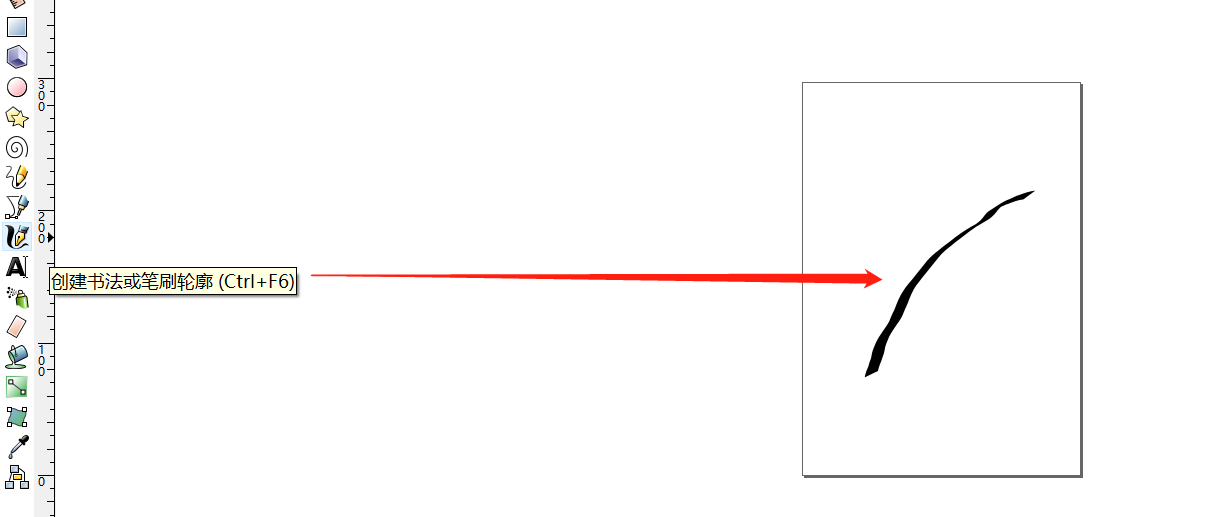
The animateMotion I mentioned before is finally going to be used. In order to get animateMotion on the stage, I specially assigned a fly. Is it easy for me?

This is the roadmap I sketched with inkscap, with a little fly - -------------->. It's very small.
It's very small.
<g id="fly"> <image xlink:href="fly.png" filter="url(#shadow)" width="8"> <animateMotion path="m -54.38608,206.12261 34.03516,7.36844 38.94745,-3.50878 48.070278,-12.63161 26.315844,-21.40355 35.438668,18.24565 47.7194,-14.38599 43.50886,-31.22814 9.82459,-23.15794 -6.31581,-16.84214 -17.54389,-7.01756 -22.10531,0.70176 -9.82458,21.40355 -8.42107,23.50882 -35.78955,1.75439 -23.50883,-14.73687 -34.035154,16.49126 -29.824624,28.42111 -46.3158872,20.7018 -25.9649658,-14.38599 -16.491265,12.28072 z" dur="10s" rotate="auto" repeatCount="indefinite" /> </image> </g>
The path here is the svg source code of the zigzag figure in the picture above. With animateMotion, flies can follow the path of the path. Pay attention to the rotate parameter. If not set to auto, the picture of flies is just translating along the path. It's very false. It looks like this.

Apparently, the flies that backed up are not living things on Earth. It's easy for Ah Ren to suspect that this is the base of alien life. In order to dispel Ah Ren's suspicion, I decided to add the rotate attribute. With rotate=auto, the image will automatically adjust its angle along the path. The effect is as follows

This is much more true.
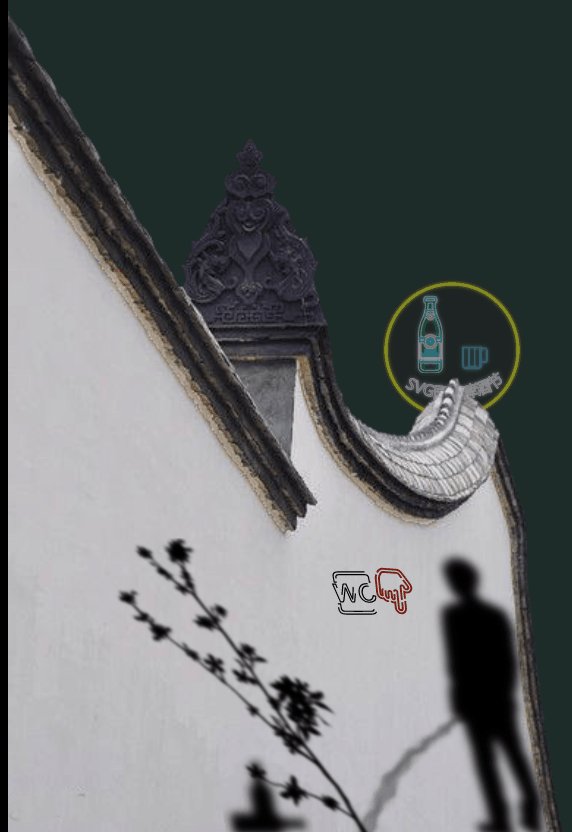
5. Three Shadows
Before Ah Ren actually came, he read the article carefully. "Cloud Breaking Moon Flowers Shadow - SVG Multiple Technology Combination Realization" In order to prove that he had come, he pointed the running water at the flower.
Story inside: As mentioned in the last article, Zhang Xian, the author of Flower Shadow in the past month, has a nickname "Zhang Sanying". In honor of him, I gathered up the shadow of flowers, Ah Ren's shadow and the shadow of beer bottles, which are also three shadows.
Flower Shadow Code:
<image id="huazhi" xlink:href="huazhi.png" width="100"> <animateTransform attributeName="transform" id="first" begin="0s;third.end" dur="0.5s" type="rotate" from="0 73 199" to="-5 73 199"></animateTransform> <animateTransform attributeName="transform" id="second" begin="first.end" dur="0.2s" type="rotate" from="-5 73 199" to="-7 73 199"></animateTransform> <animateTransform attributeName="transform" id="third" begin="second.end" dur="0.4s" type="rotate" from="-7 73 199" to="0 73 199"></animateTransform> </image> <use id="huazhiyin" xlink:href="#huazhi" filter="url(#huazhishadow)" transform="skewX(29)" /> <use xlink:href="#huazhiyin" x="-225" y="390" />
The code of the back shadow:
<image xlink:href="by.png" x="140" y="368" width="150" filter="url(#blur-moon)" transform="skewX(10)" />
Code for the shadow of beer bottles (bottles are drawn with svg, not png)
<svg id="jiupin" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" width="210mm" height="297mm" viewBox="0 0 210 297" version="1.1" id="svg5721" inkscape:version="0.92.4 (5da689c313, 2019-01-14)" sodipodi:docname="jiuping.svg"> <defs id="defs5715" /> <sodipodi:namedview id="base" pagecolor="#ffffff" bordercolor="#666666" borderopacity="1.0" inkscape:pageopacity="0.0" inkscape:pageshadow="2" inkscape:zoom="0.35" inkscape:cx="-112.85714" inkscape:cy="560" inkscape:document-units="mm" inkscape:current-layer="layer1" showgrid="false" inkscape:window-width="1920" inkscape:window-height="1000" inkscape:window-x="-11" inkscape:window-y="-11" inkscape:window-maximized="1" /> <metadata id="metadata5718"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> <dc:title></dc:title> </cc:Work> </rdf:RDF> </metadata> <g inkscape:label="Layer 1" inkscape:groupmode="layer" id="layer1"> <path style="fill:#000000;stroke-width:0.12662637" inkscape:connector-curvature="0" d="m 96.940112,135.10889 c -1.332179,-1.77624 -4.440595,-4.4406 -6.660894,-5.77278 -2.220298,-1.33218 -3.108418,-4.88465 -3.108418,-5.77277 0,-0.88812 0.44406,-4.4406 0.44406,-6.21684 0,-1.77623 -1.332178,-5.32871 -1.332178,-6.66089 -0.44406,-0.88812 -0.888119,-3.99654 -0.888119,-6.21683 0,0 1.332179,0.44405 1.332179,-1.33218 V 91.146988 c 0,0 0.444058,-0.88812 -1.332179,-1.332179 -1.776239,-0.44406 -4.440597,-0.888119 -6.660894,-0.888119 -2.220299,0 -5.328715,0.444059 -6.660894,0.888119 -1.776239,0.444059 -1.776239,0.888119 -1.776239,0.888119 v 11.989612 c 0,1.77624 1.776239,1.77624 1.776239,1.77624 0,2.22029 -0.44406,5.32871 -0.88812,6.21683 -0.444059,1.33218 -1.332179,4.88466 -1.332179,6.66089 0,1.77624 0.44406,5.32872 0.44406,6.21684 0,0.88812 -0.44406,4.44059 -3.108416,5.77277 -2.664359,1.33218 -5.328717,3.99654 -6.660895,5.77278 -1.332179,1.77624 -0.888119,5.77277 -0.888119,5.77277 v 48.84656 c 0,0 0,16.4302 0.44406,20.42674 0,3.99654 2.664357,7.54902 2.664357,7.54902 h 32.41635 c 0,0 2.664358,-3.55248 2.664358,-7.54902 0,-3.99654 0.44406,-20.42674 0.44406,-20.42674 v -48.84656 c -0.44406,0 0,-3.99653 -1.332179,-5.77277 z" p-id="5216" id="path5700" /> <path style="fill:#000000;stroke-width:0.12662637" inkscape:connector-curvature="0" d="m 100.93664,215.48368 c 1.77624,-1.33218 4.4406,-4.4406 5.77278,-6.6609 1.33218,-2.22029 4.88465,-3.10841 5.77277,-3.10841 0.88812,0 4.4406,0.44406 6.21684,0.44406 1.77623,0 5.77277,-1.33218 6.66089,-1.33218 0.88812,-0.44406 3.99654,-0.88812 6.66089,-0.44406 0,0 -0.44406,1.33218 1.33218,1.33218 h 11.98961 c 0,0 0.88812,0.44406 1.33218,-1.33218 0.44406,-1.77624 0.44406,-4.4406 0.44406,-6.6609 0,-2.22029 -0.44406,-4.88465 -0.44406,-6.66089 -0.44406,-1.77624 -1.33218,-1.33218 -1.33218,-1.33218 h -11.98961 c -1.77624,0 -1.33218,1.33218 -1.33218,1.33218 -2.66435,0 -5.32871,-0.44406 -6.66089,-0.44406 -0.88812,-0.44406 -4.88466,-1.33218 -6.66089,-1.33218 -1.77624,0 -5.32872,0.44406 -6.21684,0.44406 -0.88812,0 -4.44059,-0.44406 -5.77277,-3.10842 -1.33218,-2.66435 -3.99654,-5.32871 -5.77278,-6.66089 -1.776237,-1.33218 -5.772767,-0.88812 -5.772767,-0.88812 H 46.317299 c 0,0 -16.430195,0 -20.426735,0.44406 -3.99654,0 -7.54902,2.66436 -7.54902,2.66436 v 32.41635 c 0,0 3.55248,2.66436 7.54902,2.66436 3.99654,0 20.426735,0.44406 20.426735,0.44406 h 48.846574 c 0,-1.33218 3.99653,-0.88812 5.772767,-2.2203 z" p-id="5217" id="path5702" /> </g> </svg> <use id="jiupinshadow" xlink:href="#jiupin" width="80" filter="url(#blur-moon)" transform="skewX(10)" /> <use xlink:href="#jiupinshadow" x="40" y="0" />
The final full version of the picture is like this.

Leader: Ah Ren, I heard you worked hard on the atmosphere of the beer festival.
Ah Ren: Yes, in order to boost the popularity of the park, I drank a lot and inspired a lot of people. Do you think the leaders are satisfied?
Leader: Satisfaction, young man has a future, but there's something you need to finish.
Ah Ren: What's the matter?
Leader: People on the other side of the park said that when you finally left the scene of the beer festival, they shouted'I invited this round', and they sent the bill.
Ah Ren: Leader, that's too much for me to count.