At the beginning of Xiaobian's contact with TS, she felt more and more happy. When she was learning js at the beginning, she felt really confused. Now she has a sense of openness when learning ts. I feel that TS is more clear in logic and syntax. First, I present a section of TS code:
class Person{
constructor(public name: string) {
console.log("I am a boy.");
}
eat() {
console.log("I can eat.");
}
}
//Subclass inheriting Person
class boy extends Person{
//Add a new constructor to the subclass, which needs to refer to the constructor of the parent class
constructor(name: string, id: string) {
super(name);//Use of super keyword 1, reference the constructor of the parent class
this.id = id;
console.log("My id is "+this.id+". My name is "+this.name+".");//In order to make the layout more beautiful
}
id: any;
work() {
super.eat(); //Use of super keyword 2, calling the method of the parent class
this.dowork();
}
//Create a protected method that cannot be called outside the class to achieve a process that requires eating before learning
private dowork() {
console.log("I can learn well.")
}
}
var boy1 = new boy("Baron","666")
boy1.work();The children's shoes can feel the js code of the same function with their heart:
var __extends = (this && this.__extends) || (function () {
var extendStatics = function (d, b) {
extendStatics = Object.setPrototypeOf ||
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return extendStatics(d, b);
}
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
var Person = /** @class */ (function () {
function Person(name) {
this.name = name;
console.log("I am a boy.");
}
Person.prototype.eat = function () {
console.log("I can eat.");
};
return Person;
}());
//Subclass inheriting Person
var boy = /** @class */ (function (_super) {
__extends(boy, _super);
//Add a new constructor to the subclass, which needs to refer to the constructor of the parent class
function boy(name, id) {
var _this = _super.call(this, name) || this;
_this.id = id;
console.log("My id is " + _this.id + ". My name is " + _this.name + "."); //In order to make the layout more beautiful
return _this;
}
boy.prototype.work = function () {
_super.prototype.eat.call(this); //Use of super keyword 2, calling the method of the parent class
this.dowork();
};
//Create a protected method that cannot be called outside the class to achieve a process that requires eating before learning
boy.prototype.dowork = function () {
console.log("I can learn well.");
};
return boy;
}(Person));
var boy1 = new boy("Baron", "666");
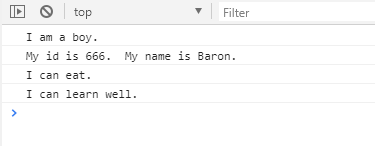
boy1.work();What we want to achieve:

Here we need to focus on:
1. The subclass must refer to the constructor of the parent class when creating a new constructor, which can use the "super" keyword.
2. The method of the subclass can call the method of the parent class with the "super" keyword.
3. Some methods that need to be restricted can be restricted by access modifiers.
Thank you for reading!