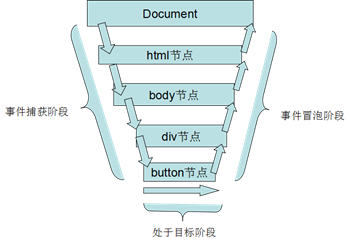
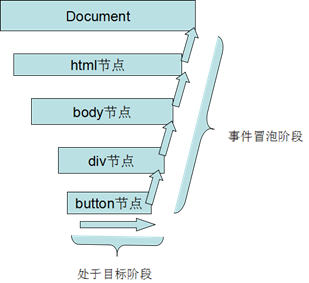
Capture phase - > target phase - > bubbling phase - > default behavior
Non IE:
IE:
Block event default behavior
wrong IE: event.preventDefault()
IE: event.returnValue=false;
Stop bubbles
wrong IE: event.stopPropagation ()
IE: event.cancelBubble=true;
Bubble phase registration event
Non IE:
event.addEventListener (type, callback, false)
Remove:
removeEventListener
true indicates that the event handle is executed during the capture phase (from outside to inside)
false (default) indicates that the event handle is executed during the bubbling phase (from inside out)
IE:
event.attachEvent ('on'+type, callback)
//Remove: detachEvent
else:
event['on'+type] = callback
//Remove: = null;
DOM0 level event
onclick, which can only be bound once, the new overlay is executed in the bubbling phase
DOM2 level event
addEventListener, which can be bound multiple times and executed in sequence
Simulated events
var btn=document.getElementById("mybtn");
wrong IE:
var event = document.createEvent("MouseEvent");
event.initMouseEvent("click",true,true,document.defaultView,0,0,0,0,0,false,false,false,false,0,null);
btn.dispatchEvent(event); //event.target will be set in this step,And trigger event type
IE:
var event = document.createEventObject();
event.screenX=100;
event.screenY=100;
event.clientX=100;
event.clientX=100;
event.ctrlKey=false;
btn.fireEvent("onclick",event); //event.serElement will be set in this step, And trigger event type
Custom DOM events
var event=document.createEvent("CustomEvent");
event.initCustomEvent (type,bubble,cancelable,detail);
textbox.dispatchEvent(event);
Example:
<html>
<body>
<div>
<button id="button">click</button>
<input type="text" id="inputText"/>
</div>
</body>
</html>
var input=document.getElementById("inputText");
EventUtil.addEventListener(input,"myevent",function(event){
event=EventUtil.getEvent(event);
alert(event.detail.message); //Accessing information in detail
});//Events on registration
var button=document.getElementById("button");
button.function(){
if(document.implementation.hasFeature("CustomEvents","3.0")){ //Check for support
var event=document.createEvent("CustomEvent");
event.initCustomEvent("myevent",true,false,{message:"helloworld"});
input.dispatchEvent(event);
} //Event triggered by button button
}
The document.createEventObject() method in IE does not support custom DOM events