Understanding of content type of POST submitted data;
Content type refers to the content encoding type when http/https sends information to the server. contentType is used to indicate the type of data stream sent. The server uses a specific parsing method to obtain the data in the data stream according to the encoding type.
In network requests, common content types are as follows:
text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif,
Application / x-www-form-urlencoded, multipart / form data, application / JSON, application / XML, etc.
Among them, text / HTML, text / plain, text / CSS, text / JavaScript, image / jpeg, image / PNG and image / GIF are common page resource types.
Application / x-www-form-urlencoded, multipart / form data, application / JSON, and application / XML are four common resource types for ajax requests, form submission, or file upload.
The enctype attribute can be defined in the form, which means how to encode the form data before sending it to the server. By default, form data is encoded as
"application/x-www-form-unlencoded".
The common attribute values of enctype are as follows: application / x-www-form-unencoded: encode all characters before sending (by default);
Multipart / form data, no character encoding. Use this value when using file upload.
1: application/x-www-form-urlencoded is mainly used for the following:
1.1: the most common way to submit data through POST.
1.2: the default submission method of the native form (you can use enctype to specify the submission data type).
1.3: jquery, zepto and other default post request submission methods.
1. First, let's look at the data of the default submission method of post in the form; The code is as follows:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> </head> <body> <div id="app"> <form action="http://www.example.com" method="POST"> <p>username: <input type="text" name="fname" /></p> <p>age: <input type="text" name="age" /></p> <input type="submit" value="Submit" /> </form> </div> </body> </html>
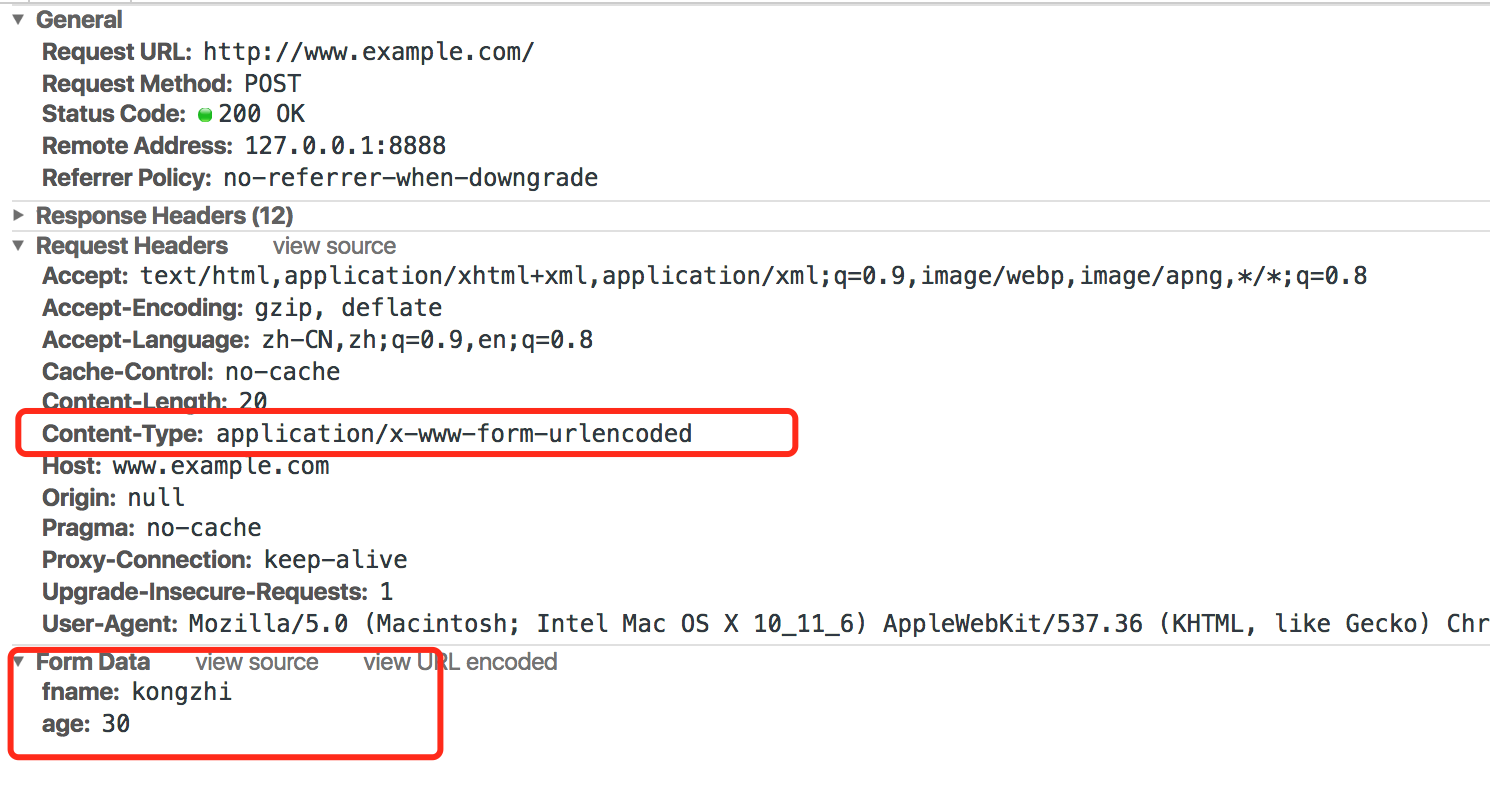
As shown in the figure below:

application/x-www-form-urlencoded is the most commonly used request encoding method. It supports GET/POST and other methods. All data becomes the form of key value pairs key1 = value1 & key2 = Value2
And special characters need to be escaped into utf-8 numbers. For example, spaces will become% 20;
The default submission method is application/x-www-form-urlencoded. In the network panel of chrome, the default request body is parsed. Display in the form of formData;
The following is submitted using ajax;
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script> </head> <body> <div id="app"> <div class="btn">send out post request</div> </div> <script> var obj = { "name": 'CntChen', "info": 'Front-End', }; $('.btn').click(function() { $.ajax({ url: 'www.example.com', type: 'POST', dataType: 'json', data: obj, success: function(d) { } }) }); </script> </body> </html>
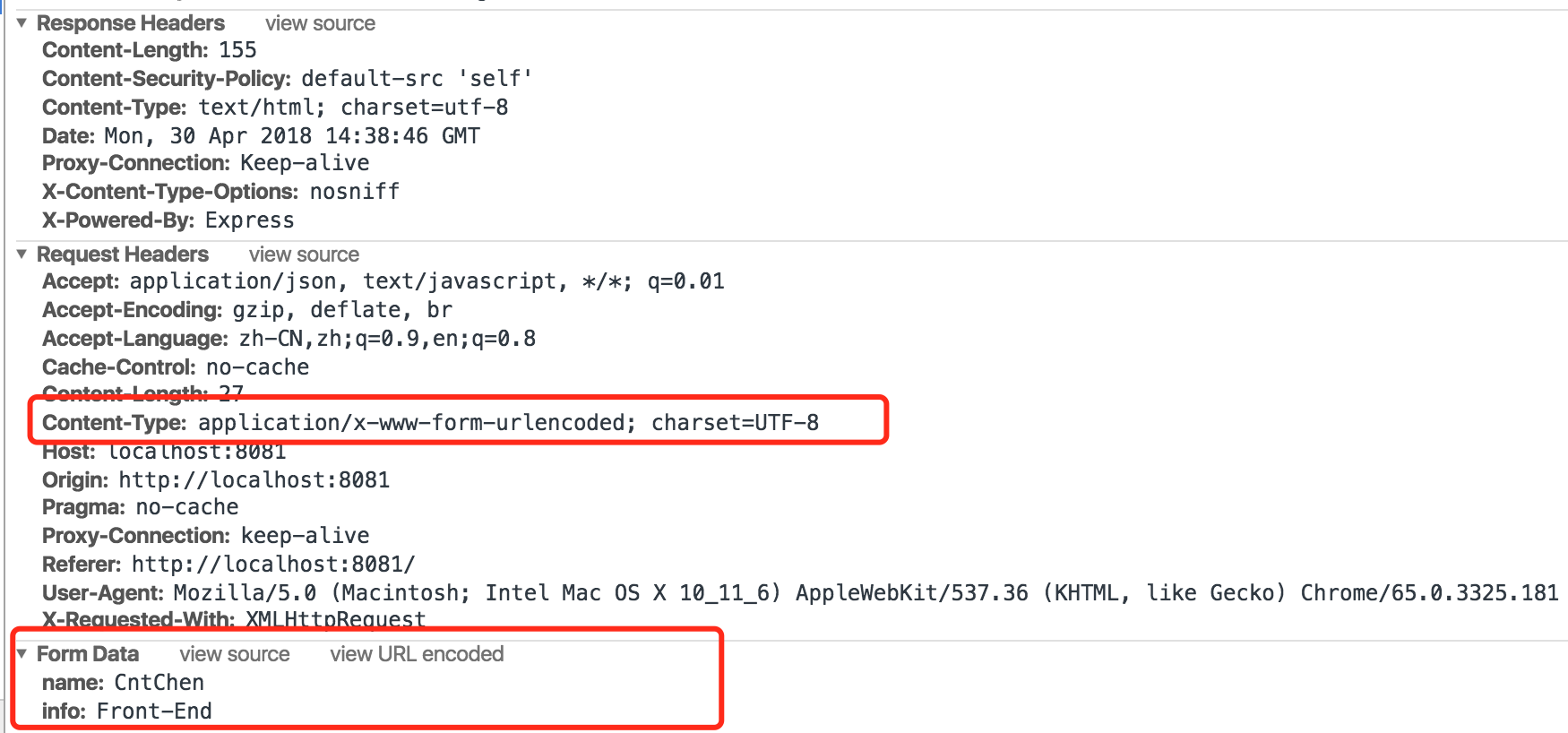
As shown in the figure below:

As above, the default submitted contentType is application/x-www-form-urlencoded. At this time, the submitted data will be formatted as:
username=111&age=2;
If the request type is GET, the formatted string will be directly spliced in the url and sent to the server; If the request type is POST, the formatted string will be sent in the Form Data of http body.
2: Multipart / form data
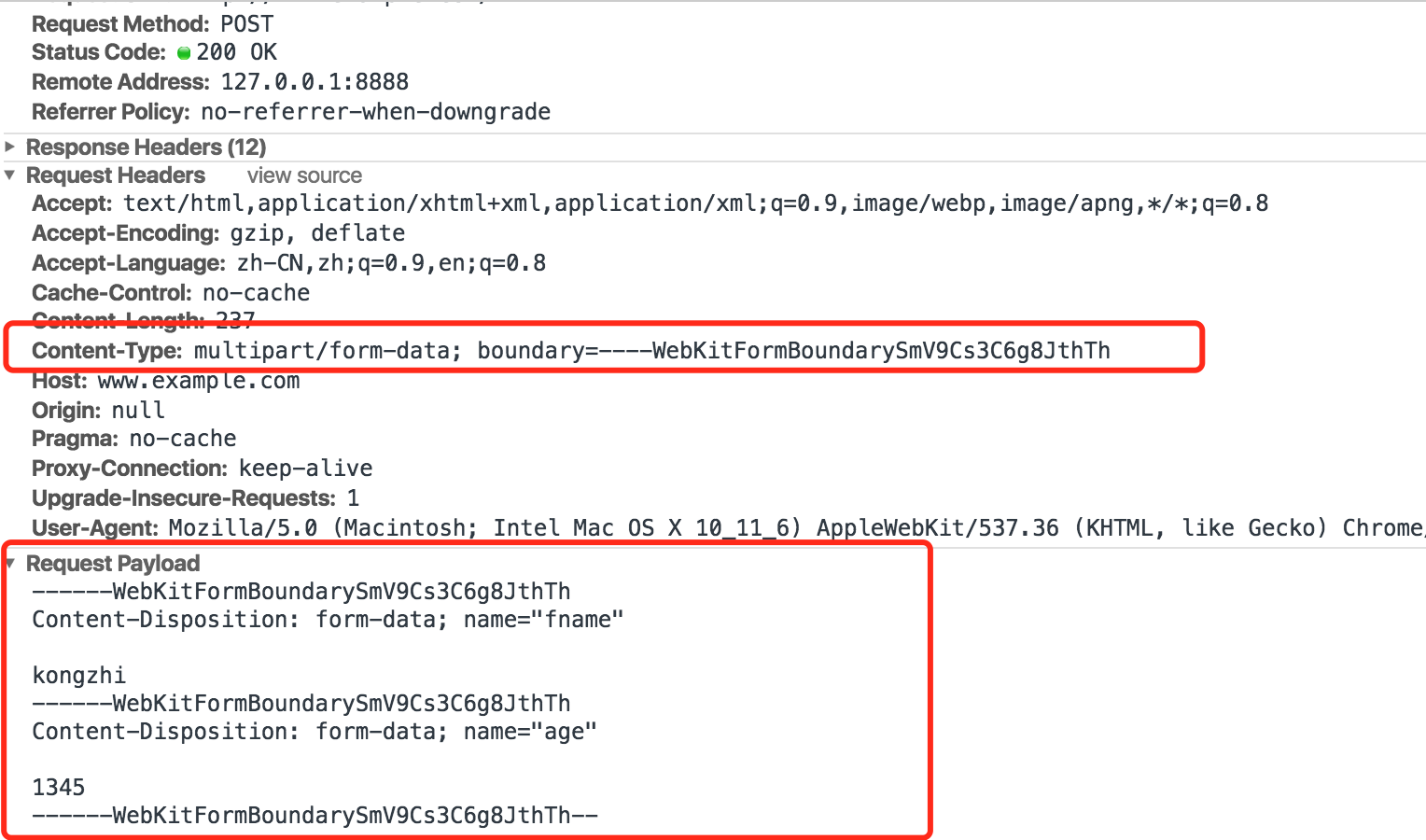
When uploading a file using a form, you must specify that the enctype attribute value of the form is multipart / form data. The request body is divided into multiple parts, and each part is divided by -- boundary;
The html code is as follows:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> </head> <body> <div id="app"> <form action="http://www.example.com" method="POST" enctype="multipart/form-data"> <p>username: <input type="text" name="fname" /></p> <p>age: <input type="text" name="age" /></p> <input type="submit" value="Submit" /> </form> </div> </body> </html>
As shown in the figure below:

ajax formdata submission data, see this article
3: application/json
In http requests, ContentType is the default value application/x-www-form-urlencoded. This encoding format is characterized by a name/value pair,
Use & connection between each group, and = connection between name and value, such as key = XXX & name = 111 & password = 123456; In general, there is no problem with key value pairs,
It is a very simple json form, such as the following:
{ a: 1, b: 2 }
It will be parsed as a = 1 & B = 2, but in some complex cases, such as the need to pass a complex json object, that is, an object nested array, such as the following code:
{ obj: [ { "name": 111, "password": 22 } ] }
If such a complex object is passed in the form of application/x-www-form-urlencoded, it will be resolved into obj [0] ['name '] = 111 & obj [0]. ['password'] = 2.
Then it is converted to json form;
{ "obj": [ { "name": 111, "password": 22 } ] }
For some copied data objects, if an array is nested in the object, it is recommended to use application/json. application/json will also be required in the development side. Because if they do not use application/json and use the default application/x-www-form-urlencoded transmission, the development side should first parse it into the above,
Then it is parsed into json objects. For json objects that are more complex than the above, they are very parsed, so it is easier for them to pass json objects directly.
Send the data to the server in the form of json. The advantage of json is that it can transfer complex data forms, such as nested arrays in objects.
The following code:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script> </head> <body> <div id="app"> <div class="btn">send out post request</div> </div> <script> $('.btn').click(function() { $.ajax({ url: 'http://www.example.com', type: 'POST', dataType: 'json', contentType: 'application/json', data: JSON.stringify({a: [{b:1, a:1}]}), success: function(d) { } }) }); </script> </body> </html>
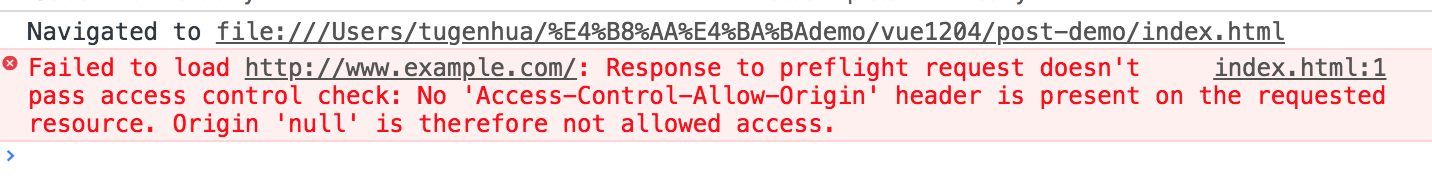
However, after the above code is run, it is found that the browser is cross domain. Let's see the screenshot below:


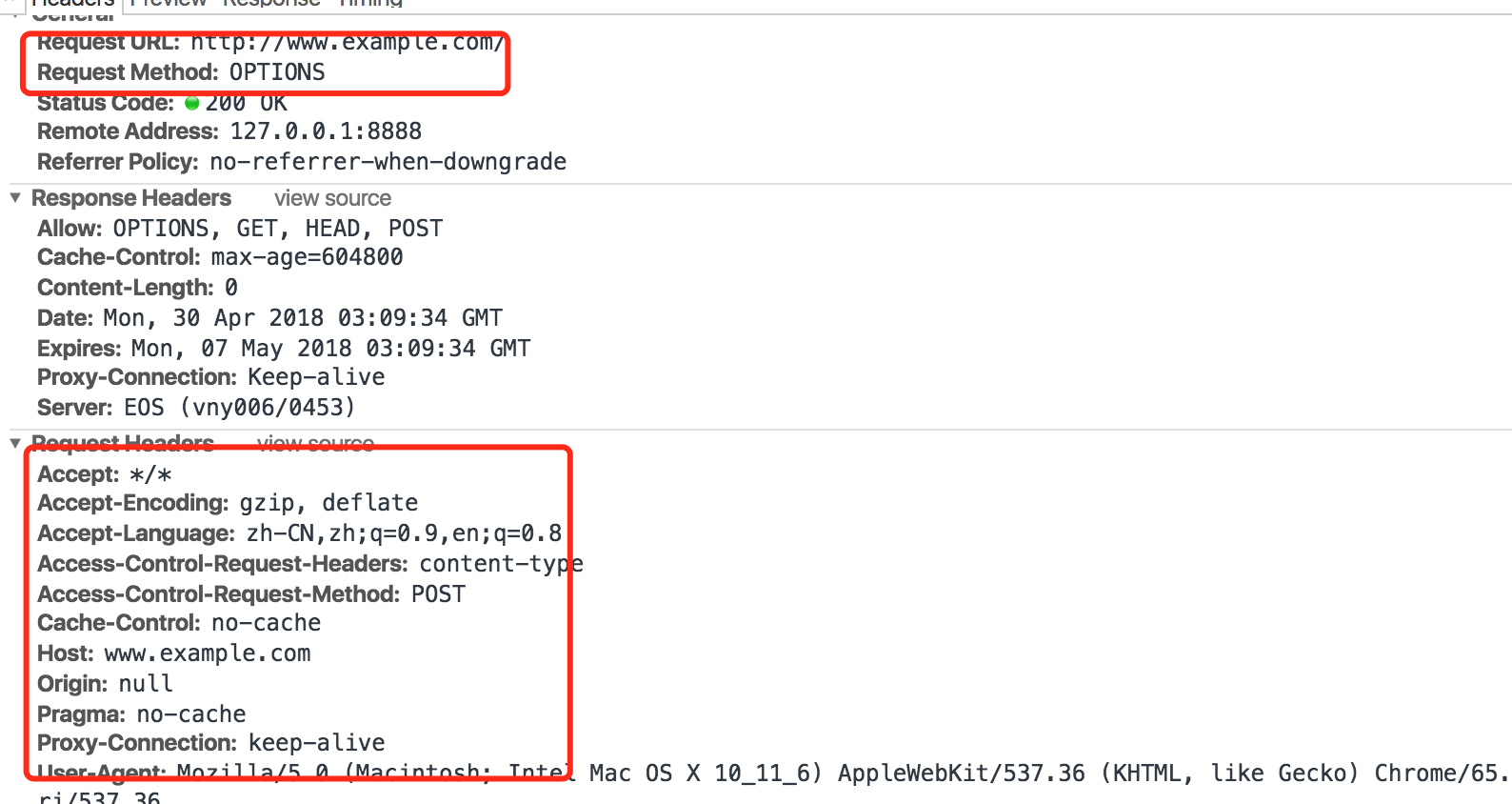
3.1 understand ajax cross domain setting ContentType: application/json
When using ajax cross domain requests, if the ContentType of the Header is set to application/json, it will send requests twice. The first time, it will send a request with the Method of OPTIONS to the server,
This request will ask the server which request methods (such as GET,POST) it supports. If the request supports cross domain, the second request will be sent. Otherwise, an error will be reported on the console and the second request will not be requested. Let's make a simple demo as follows, which does not cross domains:
The following code:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script> </head> <body> <div id="app"> <div class="btn">send out post request</div> </div> <script> $('.btn').click(function() { $.ajax({ url: 'http://localhost:8081/api.json', type: 'POST', dataType: 'json', contentType: 'application/json', data: JSON.stringify({a: [{b:1, a:1}]}), success: function(d) { } }) }); </script> </body> </html>
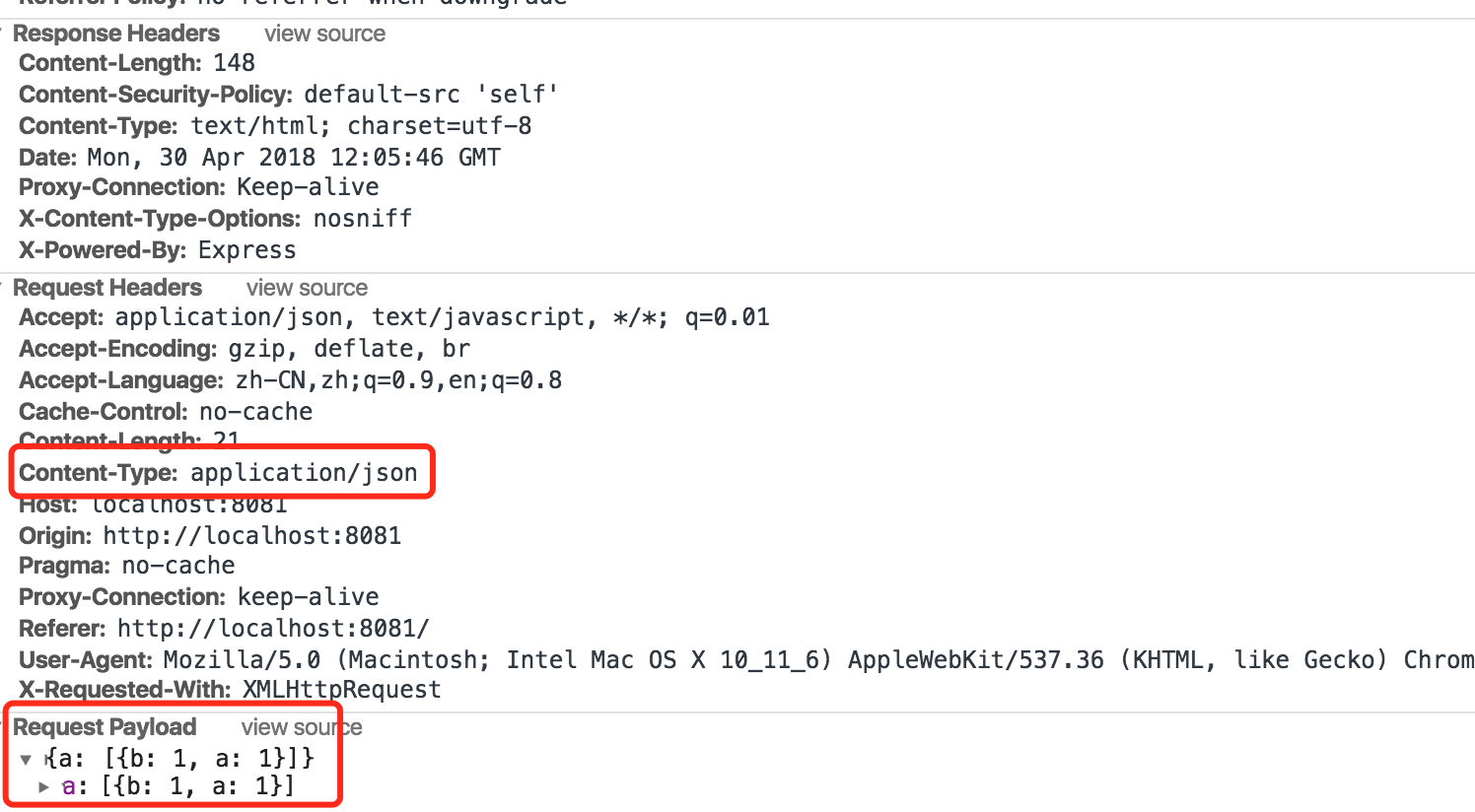
As shown in the figure below:

As shown above, we can see that the data submitted in json format will display Request Payload;