1, Dom operation
1.parents(): get all the ancestor nodes of the current element, and the parameter is the filtering function;
2.closest(): to get the latest specified ancestor node (including the current element itself), you must write the filtered parameter, only one element can be found
<script>
$(function(){
$('#div2').parents('.box').css('background','red');
//body will turn red
$('#div2').closest('.box').css('background','red');
//Only div2 turns red
});
</script>
<body class="box">
<div id="div1">aaa
<div id="div2" class="box">bbb</div>
</div>
</body>3.siblings(), nextAll(), prevlall()
siblings(): find all sibling nodes. The parameter is the filtering function
nextAll(): all the following sibling nodes. The parameter is the filtering function
Prevlall(): all the sibling nodes above. The parameter is the filtering function
4.Until(), parentsUntil(), nextUntil(),prevUntil
Until(): cutoff, the parameter specifies the cutoff position, excluding itself
<script>
$(function(){
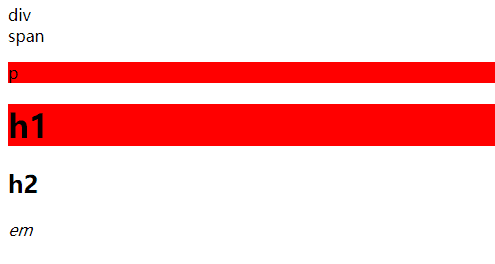
$('span').nextUntil('h2').css('background','red');
});
</script>
<body>
<div>div</div>
<span>span</span>
<p>p</p>
<h1>h1</h1>
<h2>h2</h2>
<em>em</em>
</body>Result: 
2, Dom operation and data operation
1.clone(): can receive a parameter and copy the previous operation behavior
$(function(){
$('div').click(function(){
alert(123);
});
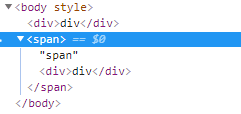
$('div').clone(true).appendTo( $('span') );
//Click the newly generated div and 123 will pop up
});
<body>
<div>div</div>
<span>span</span>
</body>Result: 
Note: clone(true) makes the clone version have the original operation
2.wrap(): package
Wrap all(): whole package
wrapInner(): inner wrapper
unwrap(): delete wrapper (delete parent: excluding body)
wrapInner() property:
<body>
$(function(){
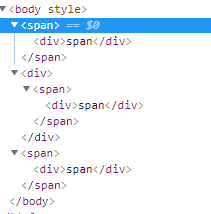
$('span').wrapInner('<div>');
});
<span>span</span>
<div>
<span>span</span>
</div>
<span>span</span>
</body>Result:

unwrap() property:
$(function(){
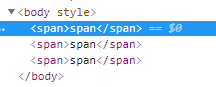
$('span').unwrap();
});Result: 
3.add(): a method of adding combination to nodes
<script>
$(function(){
var elem = $('div');
var elem2 = elem.add('span');
elem.css('color','red');
elem2.css('background','yellow');
//The background of div and span turns yellow
});
</script>
<body>
<div>div</div>
<span>span</span>
</body>4.slice(): intercept the range of array
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
$('li').slice(1,4).css('background','red');
//Make li red from 1 to 3Note: the second parameter indicates before the deadline
serialize() and serializeArray(): Data concatenation and parsing
<script>
$(function(){
console.log($('form').serialize()); //string : a=1&b=2&c=3
console.log( $('form').serializeArray() );
/*output
[
{ name : 'a' , value : '1' },
{ name : 'b' , value : '2' },
{ name : 'c' , value : '3' }
]
*
});
<body>
<form>
<input type="text" name="a" value="1">
<input type="text" name="b" value="2">
<input type="text" name="c" value="3">
</form>
</body>