Today, I'm going to pack a vue project that I've been working on recently. I'll run it to the test environment and test it by the way, but it appears when I don't want to pack it
ERROR in static/js/vendor.6ee331eab7d8c9bf1876.js from UglifyJs
Unexpected token name «i», expected punc «;» [static/js/vendor.6ee331eab7d8c9bf1876.js:17007,11]
Build failed with errors.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! client@1.0.0 build: `node build/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the client@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
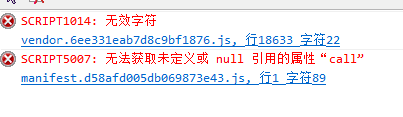
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2017-12-15T13_29_31_598Z-debug.logAt first, I didn't care too much. I took the packed bag to the nginx test environment. It's really no problem under Google browser. Originally, for the purpose of testing, I took a look at ie by the way. I don't know if I didn't see it, but I saw the problem. Under ie (including ie11), the page was blank, and the following error was reported: 
This surprised me. After all, the company's system needs to be compatible with ie9, so we have to find out from various forums and communities. At last github Found what I wanted.
First, paste the dependencies used in this project:
"dependencies": {
"axios": "^0.17.1",
"babel-polyfill": "^6.26.0",
"element-ui": "^2.0.5",
"es6-promise": "^4.1.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
},The problem found from github happens to be in the dependency package elementUI. The reason is that the es6 syntax in the dependency package of elementUI has not been converted to es5, while the Babel loader in my project only deals with the src and test directories,
Before modification, webpack.base.conf.js file:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test')]
},Now add the dependency package of elementUI to the processing scope of Babel loader to solve the above problem.
Modified webpack.base.conf.js file: the focus of this article is here
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('/node_modules/element-ui/src'), resolve('/node_modules/element-ui/packages')]
},After modification, repack:
Build complete.
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.Solve the problem perfectly, put it into the test environment and run smoothly under ie9!