public understanding
When you don't specify the modifier in the program, it defaults to public, which means it can be accessed both inside and outside the class. Let's use the following example to explain.
class Person{
name:string
sex:string
age:number // Default is public
constructor(name:string, sex:string, age:number){
this.name = name
this.sex = sex
this.age = age
}
show_name():void{
console.log('Output of function in class:', this.name)
}
}
let lcs = new Person('lcs', 'man', 21)
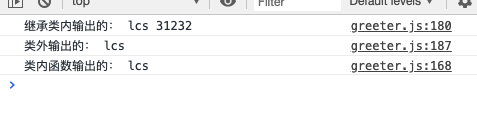
console.log('Output out of class:', lcs.name)
lcs.show_name()
private understanding
When defining this variable within a class, we can define it as private, so it cannot be accessed outside the class. For example:
class Person{
private name:string // Change name to private here
sex:string
age:number
constructor(name:string, sex:string, age:number){
this.name = name
this.sex = sex
this.age = age
}
show_name():void{
console.log('Output of function in class:', this.name)
}
}
class Teacher extends Person{
salary: number
constructor(name:string, sex:string, age:number,salary:number){
super(name,sex,age)
this.salary = salary
}
show():void{
console.log('Inherits the output within the class:', this.name, this.salary.toString())
}
}
let lcs = new Person('lcs', 'man', 21)
let t = new Teacher('lcs', 'man',21,31232)
t.show()
console.log('Output out of class:', lcs.name)
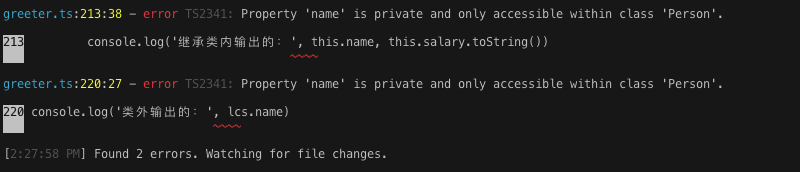
lcs.show_name()Compiler error at compile time

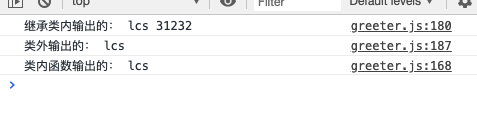
The compiler points out that the name variable is private, which can only be used in the Person class. It can be accessed both outside the inherited class and outside the class, but it can still run normally in the browser at this time. The purpose of error reporting is to let you standardize the code.

protected understanding
Variables defined as protected can only be accessed inside the class and within the inherited class, and an error will be reported when accessing outside the class.
class Person{
protected name:string // Change name to protected
sex:string
age:number
constructor(name:string, sex:string, age:number){
this.name = name
this.sex = sex
this.age = age
}
show_name():void{
console.log('Output of function in class:', this.name)
}
}
class Teacher extends Person{
salary: number
constructor(name:string, sex:string, age:number,salary:number){
super(name,sex,age)
this.salary = salary
}
show():void{
console.log('Inherits the output within the class:', this.name, this.salary.toString())
}
}
let lcs = new Person('lcs', 'man', 21)
let t = new Teacher('lcs', 'man',21,31232)
t.show()
console.log('Output out of class:', lcs.name)
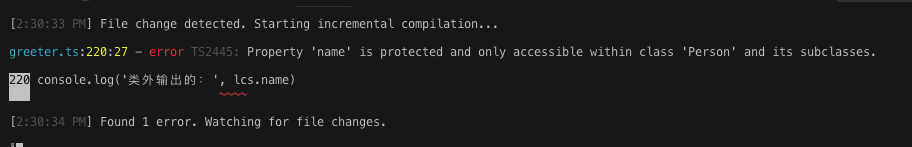
lcs.show_name()The compiler reports an error as follows

Again, it works in the browser