Vue instance
Use a variable to receive the Vue instance object generated by the Vue() z constructor. Let's see what's on the instance object
const vm = new Vue({
el: '#root ', / / used to specify which container the current Vue instance serves, usually css selector, or class
data: { // It is used to store data for the container specified by el. First, we write the value as an object
value: '1234',
}
})
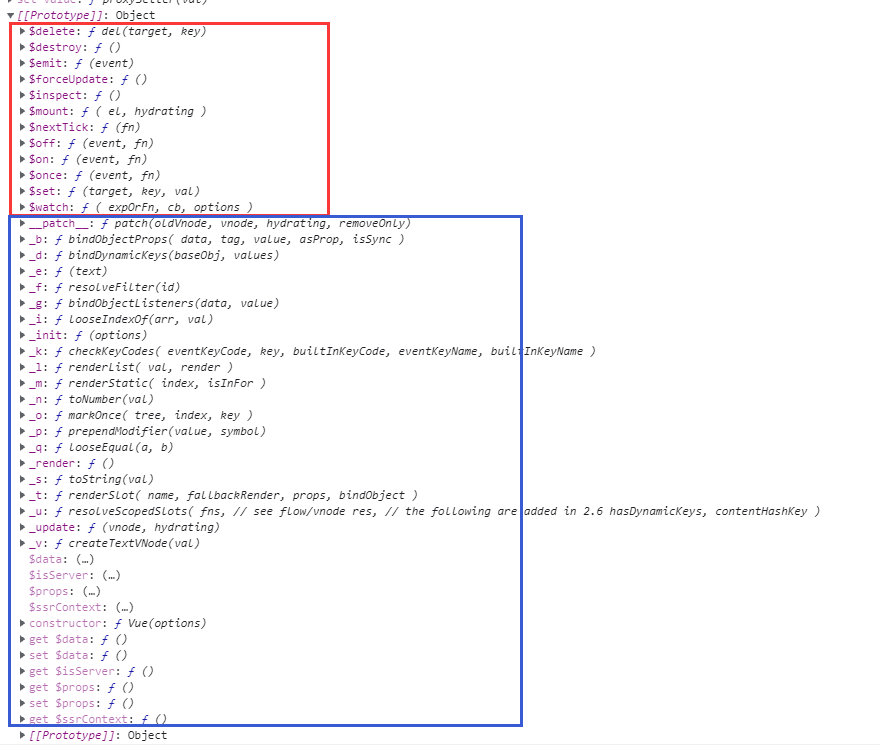
console.log(vm, 'vm')
As can be seen from the above figure, I divide the attributes into three parts. The first part is the attributes starting with $in the red box. These attributes are the APIs exposed by Vue to our developers. The attributes in the blue box below are the APIs used by Vue's underlying layer. Finally, there is a [[PPrototype]], Friends who know the prototype and prototype chain knowledge should also know what this is. Yes, it is the methods and properties of the Vue constructor prototype object, not mounted on the Vue instance.

Similarly, let's look at the Vue() constructor and see what's there. Like the previous examples, the things inside the red box are also used by developers, and other things are also used by Vue at the bottom. As for [[Prototype]], it points to the Object() constructor at the top level .
Two ways of writing el
In will When Vue instances are connected to containers, there are two methods. The first method is to specify the current container name directly through the el attribute when using the Vue constructor. This is also the most commonly used method. The rest is actually in the method inside the Vue constructor: $mount
<div id="root">
<span>Data binding:</span> <input type="text" v-bind:value='value'>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
// el: '#root', / / used to specify which container the current Vue instance serves, usually css selector, or class
data: { // It is used to store data for the container specified by el. First, we write the value as an object
value: '1234',
}
})
vm.$mount('#root')
</script>$mount: in the Vue life cycle, Mount represents that the Vue template has been mounted, that is, after the template is parsed by the Vue instance and placed at the specified position on the page. This process is called mounting
In fact, these two methods are the same, both of which are the container Connect to the Vue instance, but mount is more flexible. For example, connect the container (template) to the instance after one second, or other situations
const vm = new Vue({
// el: '#root', / / used to specify which container the current Vue instance serves, usually css selector, or class
data: { // It is used to store data for the container specified by el. First, we write the value as an object
value: '1234',
}
})
setTimeout(() => {
vm.$mount('#root')
})Two ways of writing data
Object style writing: data is specified as an object, and all attributes are placed inside the object
new Vue({
el: '#root ', / / used to specify which container the current Vue instance serves, usually css selector, or class
data: { // It is used to store data for the container specified by el. First, we write the value as an object
value: '1234',
}
})Functional writing: data is used as a function and this function returns an object. The reason for using functional writing is that when the project is complex, the same component may be called in multiple places. If it is written as an object, when the component is called in different places, it still uses the data in the same memory, and one place is changed, It is unreasonable that all other places will be changed. The functional expression will not, because every time a component is called, it will open up a new space in memory to store the data returned by the current called component data function, so as to avoid affecting other components after one component is modified
new Vue({
el: '#root ', / / used to specify which container the current Vue instance serves, usually css selector, or class
data() { // It is used to store data for the container specified by el. First, we write the value as an object
return {
value: '1234',
}
}
})ps: data cannot use the arrow function because the arrow function does not point to this and will directly point to the window. This will cause that it cannot be found when using Vue internal methods, because this points to the window and the window does not have these methods of Vue instances
Summary of this chapter
1. el can be written in two ways
- new, configure the el attribute to connect the container to the Vue instance
- First create a Vue instance, and then connect the container with the Vue instance through the instance. $mount('container ID ')
2. data can also be written in two ways
- Object writing
- Functional writing
ps: for a single html page, it doesn't matter which mode is used, but if the component form is used, the functional writing method must be used, and the arrow function cannot be used