Vue is known as a framework to achieve data bidirectional binding, but in fact, in daily development, we use the most is v-model to associate data (vue instance) with view, to achieve data updates, view automatic refresh effect. However, as far as mobile Chengdu is concerned, the effect of two-way data binding is not particularly obvious.
Today, I use input boxes and computed configurations to achieve a more obvious effect of two-way data binding:
Let's first look at the final results:

The main results are as follows:
1. When changing the contents of the two input boxes, the values in the two input boxes will be updated.
2. When changing the contents of the input box of name-name, the contents of the input box of name and name will not be updated.
3. When changing the contents of the input box, the contents of the input box will be updated synchronously (realizing the two-way binding of data, as for the content of the input box, the change of the contents of the input box is caused by the two input boxes of name and name).
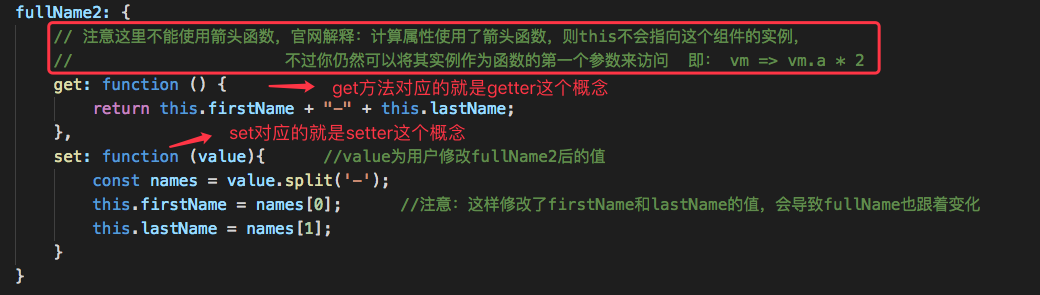
Main Core Code: (Binding)

Be careful:
Getter and setter are just concepts, not two practical methods.
2. The getter corresponds to the get method, the callback function that is called when the corresponding value is obtained
3. The setter corresponds to the set method, that is, the callback function called when listening for the change of the corresponding value (note: not settings, not settings, not settings!!) And set accepts a parameter, the changed value.
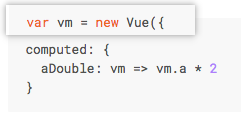
4. When calculating attributes (using get and set) using arrow functions, this does not point to an instance of the component; if you have to use arrow functions, only its instance is accessed as the first parameter of the function: VM => vm.a* 2

Complete code:
<template>
<!-- computed Implementing bidirectional binding -->
<div class="twoWayBind">
<!-- surname -->
<p>
<span class="title">Family name:</span>
<input type="text" class="firstName" v-model="firstName">
</p>
<!-- name -->
<p>
<span class="title">Name:</span>
<input type="text" class="lastName" v-model="lastName">
</p>
<!-- Show "surname"-Name "; the contents of the modified name and name input box will not be updated -->
<p>
<span class="title">surname-Name:</span>
<input type="text" class="fullName" v-model="fullName">
<span class="promptCon">Show "surname"-Name "; the contents of the modified name and name input box will not be updated</span>
</p>
<!-- Show "surname"-Name "; the contents of the name input box will be updated synchronously after modification. -->
<p>
<span class="title">surname-Name (bi-directional binding):</span>
<input type="text" class="fullName2" v-model="fullName2">
<span class="promptCon">Show "surname"-Name "; the contents of the name input box will be updated synchronously after modification.</span>
</p>
</div>
</template>
<script>
export default {
name: 'TwoWayBind',
data(){
return{
firstName: 'A',
lastName: 'B',
}
},
computed: {
fullName() {
return this.firstName + "-" + this.lastName;
},
fullName2: {
// Note that the arrow function cannot be used here. The official website explains that if the arrow function is used for calculating attributes, this will not point to an instance of this component.
// However, you can still access its instance as the first parameter of the function: VM => vm.a* 2
get: function () {
return this.firstName + "-" + this.lastName;
},
set: function (value){ //Value modifies the value of fullName2 for the user
const names = value.split('-');
this.firstName = names[0]; //Note: This modifies the values of firstName and lastName, resulting in changes in fullName as well.
this.lastName = names[1];
}
}
}
}
</script>
<style lang="scss" scoped>
.twoWayBind{
p{
margin: 10px 0px;
display: flex;
flex-direction: flex-start;
.title{
display: inline-block;
width: 150px;
text-align: center;
}
input{
padding: 0px 6px;
}
.promptCon{
color: #aaa;
margin-left: 10px;
}
}
}
</style>
The article is only a record of my learning process, for reference only. If you have any questions, please point out!