For reprinting, please indicate the source: Wang's Urgent Daniel Road
The precedent of verbosity will gradually enrich the knowledge of the front-end. https://github.com/ddwhan0123/Useful-Open-Source-Android
Yesterday we ran our project with webpack. If you don't look at it, you can see that it's more organized. http://blog.csdn.net/ddwhan0123/article/details/55095661
Today we're going to write about react. First of all, we need to use npm to download dependency libraries for related needs.
They are react and react-dom, respectively.
npm install --save react react-domWhen you're done with react, you need to address es6 and jsx support, which is handed over to Babel.
npm install --save-dev babel-cli babel-preset-react
npm install --save-dev babel-cli babel-preset-es2015Because a project is built with Webpack, css-related content can also be processed like loading normal js, with only a few loading libraries added
npm install css-loader style-loader --save-dev
After that, add support to the configuration file
var path = require('path');
var config = {
entry: path.resolve(__dirname, 'app/main.js'),
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js'
},
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
"presets": ["es2015", "react"]
}
}, {
test: /\.css$/,
loader: 'style!css'
}
]
}
};
module.exports = config;
Seven aunts and eight aunts are well equipped to work, let's write a simple < H1 > try.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
</head>
<body>
<div id="root"></div>
<h1>
hi
</h1>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
<script src="bundle.js"></script>
</body>
</html>
Next, look at the entrance js
import React from 'react';
import ReactDOM from 'react-dom';
export default class Hello extends React.Component {
render() {
return (
<H1>hi all</H1>
);
}
}
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
Running down is hitting a hi all on the page and there's no screenshot.
Handwritten css is not difficult, but very annoying, because blindness, looking for a variety of encapsulated libraries, find a reliable, recommended to you
https://github.com/styled-components/styled-components
npm install --save styled-componentsDownload is also to go npm, just finish, the author provides a website for everyone to try, the address is as follows:
http://www.webpackbin.com/V1VNoINA-
The tags of HTML are encapsulated and used just like the default html. The entire css architecture follows the components without you having to schedule them.
Where can I see the specific support? https://github.com/styled-components/styled-components/blob/master/src/utils/domElements.js
It's roughly the same.

It's also very simple to use. We'll modify our demo.
import React from 'react';
import ReactDOM from 'react-dom';
import styled from 'styled-components';
const Input = styled.input`
font-size: 1.25em;
padding: 0.5em;
margin: 0.5em;
color: palevioletred;
background: papayawhip;
border: none;
border-radius: 3px;
&:hover {
box-shadow: inset 1px 1px 2px rgba(0,0,0,0.1);
}
`;
const H1 = styled.h1`
background-color: #a1a
`;
export default class Hello extends React.Component {
render() {
return (
<div>
<Input placeholder="@mxstbr" type="text" />
<H1>hi all</H1>
</div>
);
}
}
ReactDOM.render(
<Hello />,
document.getElementById('root')
);
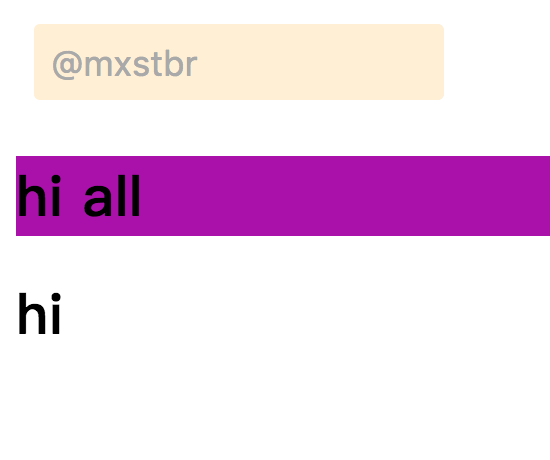
That's what happened after the change. 
It's just as easy to use as a regular html tag. Simple settings can achieve whatever you want.
The content of this article is relatively simple, mainly for the preparation of the second phase before the start of construction, but a good organization of tools will be twice the result with half the effort, right?