New Shop Mall for development needs to do a video upload function and download the plug-in for file upload.
First introduce the JS of the plug-in

6.png
Then label the html page you need to add
<div class = "control-group"> <label class="control-label" for="file">Video upload:</label> <div id="zyupload" class="zyupload"></div> </div> //Next, write JS below this <script type="text/javascript"> $(function(){ // Initialization plug-in $("#zyupload").zyUpload({ width : "450px", // width height : "50px", // width itemWidth : "140px", // Width of File Items itemHeight : "115px", // Height of File Items url : "up", // Path to upload files fileType : ["jpg","png","txt","js","mp4"],// Types of uploaded files fileSize : 9999999999, // Upload file size multiple : false, // Can multiple files be uploaded? dragDrop : false, // Can you drag the upload file? tailor : false, // Can I clip pictures? del : true, // Can you delete files? finishDel : true, // Whether to delete preview after uploading file is completed /* Externally acquired callback interface */ onSelect: function(selectFiles, allFiles){ // Select the file callback method selectFile: The currently selected file allFiles: All files that have not been uploaded //console.info("currently selected the following files:"); //console.info(selectFiles); }, onDelete: function(file, files){ // Delete a file's callback method file: files currently deleted: files after deletion console.info("This file is currently deleted:"); console.info(file.name); }, onSuccess: function(file, response){ // Callback Method for Successful File Upload //console.info("This file was uploaded successfully:"); //console.info(file.name); //console.info("upload this file to the server address:"); //console.info(response); //Appnd ("<p> successfully uploaded, the file address is:"+response +"</p>"); // $('[name=video]').val(response); }, onFailure: function(file, response){ // Callback method for file upload failure console.info("This file failed to upload:"); console.info(file.name); }, onComplete: function(response){ // Callback method for upload completion console.info("File upload completed"); console.info(response); } }); }); </script>
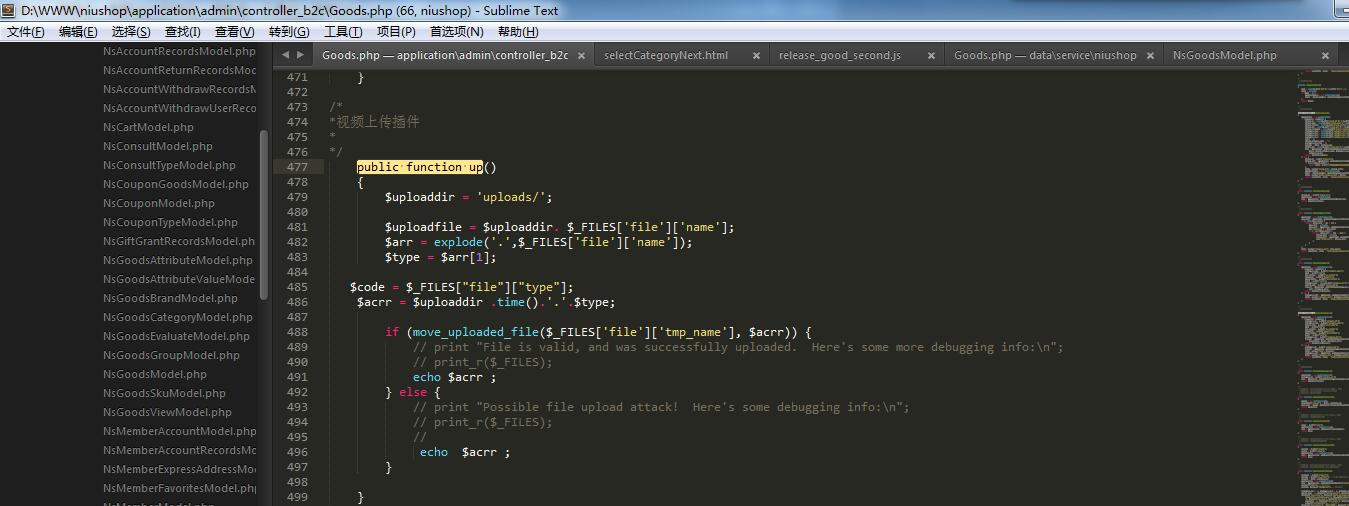
The up method:

11.jpg
upload
Upload button:
<button class="btn btn-info" id="btnSave" type="button" onClick="SubmitProductInfo(0,'ADMIN_MAIN','SHOP_MAIN')">Preservation</button>
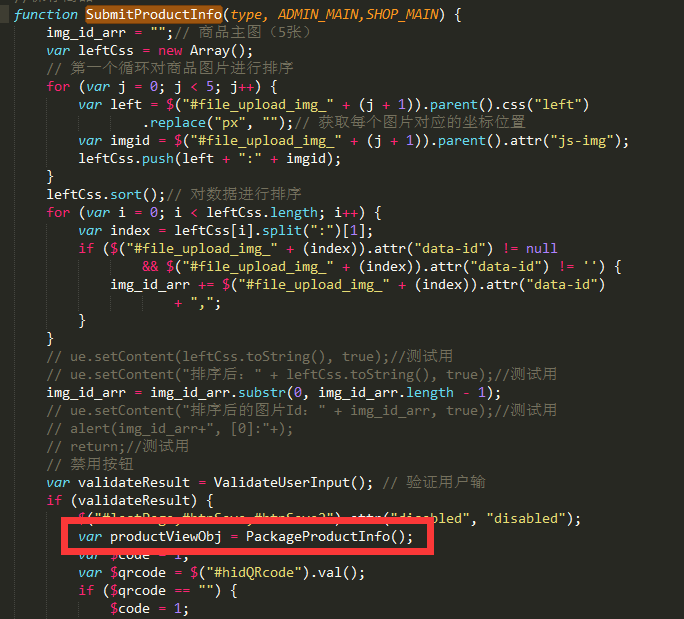
The onClick method is SubmitProductInfo, so find this method in JS.

QQ picture 20170607224129.png
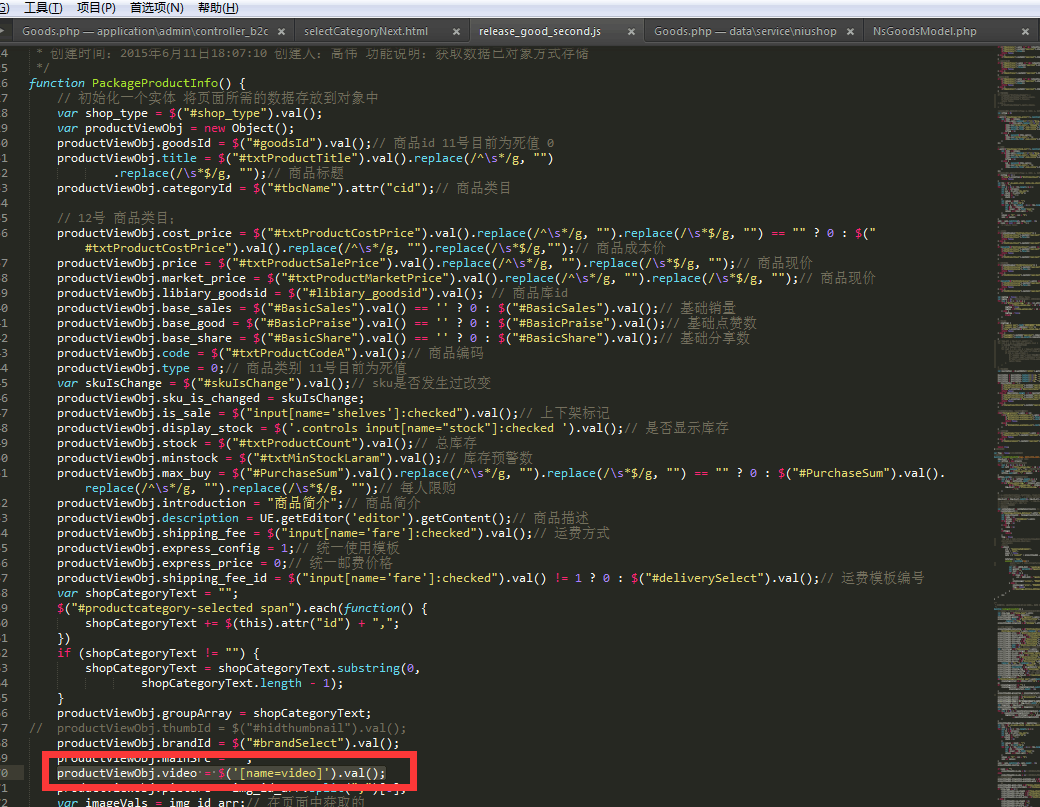
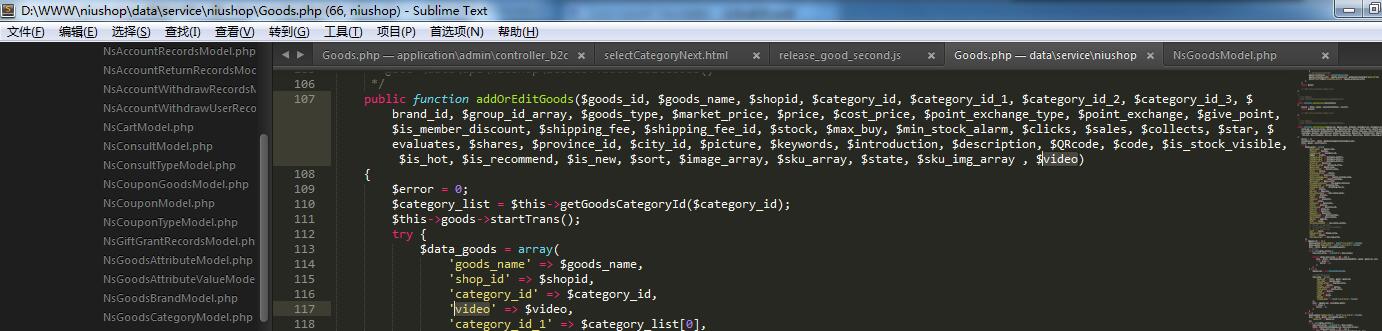
Next, the way to find the red box is to get all the information added and the information obtained from the added video.

9.png

QQ snapshot 2010 70607224543.jpg
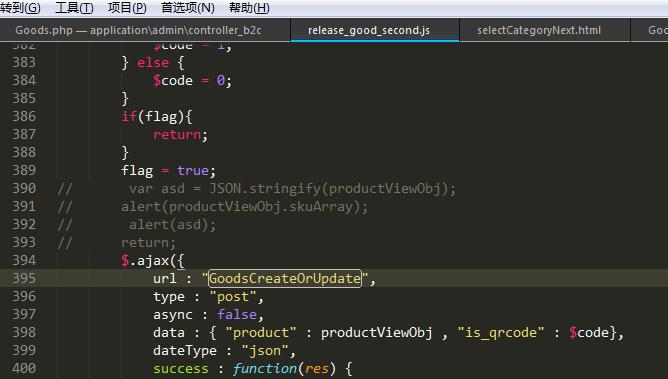
Find the url of Ajax and add video information to it:

10.jpg
Note: Some of the codes and graphs are not validated, and have been added later in the project. These are just debugging.