The *** front-end implements the function of time selection, which is different from the traditional manual code writing. Here we can directly implement the function of time selection by referring to different components. There are two functions to achieve time selection.
Method 1:
Call the DateTime Picker date and time selector component in Element-ui or the DatePicker date selector component:
http://element-cn.eleme.io/#/zh-CN/component/datetime-picker#datetimepicker-ri-qi-shi-jian-xuan-ze-qi
For example:
<template>
<div class="block">
<span class="demonstration">default</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="Selection date">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">With shortcut options</span>
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="Selection date"
:picker-options="pickerOptions1">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions1: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: 'Today',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: 'Yesterday',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: 'A week ago',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
};
}
};
</script>
Specific parameter setting instructions can refer to the API bilingual corresponding to element-ui.
Method two:
Vat - - - Picker combines perfectly with Popup selector and mask: the most important thing is to display the time selection function at the bottom of the page.
Here we give a simple example:
This is mainly cited in the vue project.
1. Introduce in main.js
import { Popup } from 'vant';
Vue.use(Popup);
import { Picker } from 'vant';
Vue.use(Picker);
2. In the new vue file, you can write:
<van-popup v-model="show" position="bottom" :overlay="true">
<van-picker show-toolbar title="Please select a regional agent City" :columns="columns" @cancel="onCancel" @confirm="onConfirm" @change="onChange" />
</van-popup>
position: You can define top or bottom or center by yourself. Of course, it's usually bottom.
overlay:false or true to see personal needs
title: Definition based on your own needs
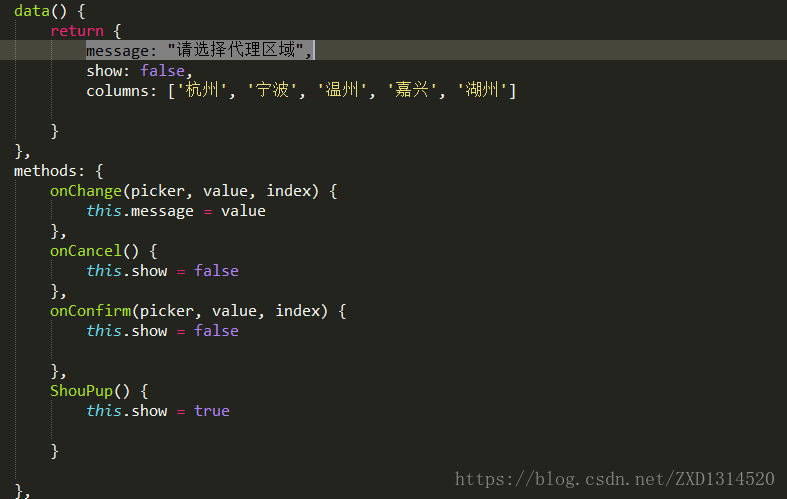
3. Enter in the js file of the page:
The final result shows that:
Method 2 Reference Website: https://blog.csdn.net/ZXD1314520/article/details/81871140